Stockholmはあらゆるクリエイターのポートフォリオサイト構築に適したWordpressテーマです。ただ、海外製テーマのため使い方の解説は英語のみという難点がありました。なので今回は日本語で使い方を解説します。

 Takaprex
Takaprex個人的には超お気に入りのテーマなので、たくさんの人に使ってもらいたいです!
主な内容
- Stockholmのインストール
- デモのインストール
- 必要なプラグインのインストール・設定
- その他初期設定
Stockholmはフォトグラファーやイラストレーターなどのクリエイターにおすすめです。洗練されたポートフォリオサイトを簡単に構築できます。まだ購入されていない方は、Envato Marketから購入をお願いします。
※Envato Marketの使い方については下記の記事でまとめています


では解説していきます。
1. Stockholmテーマのインストール
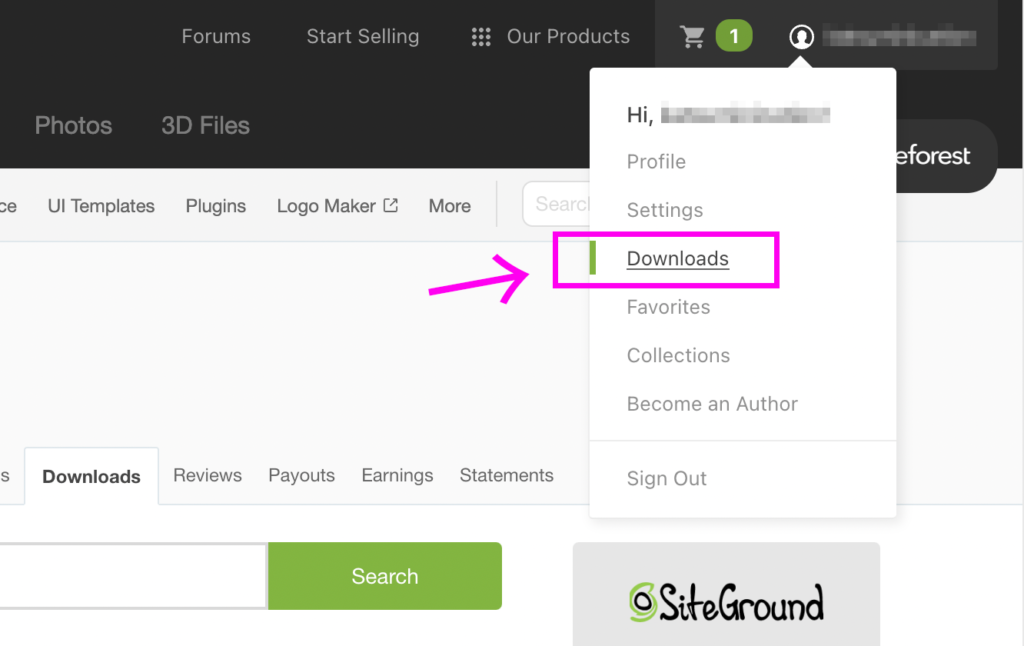
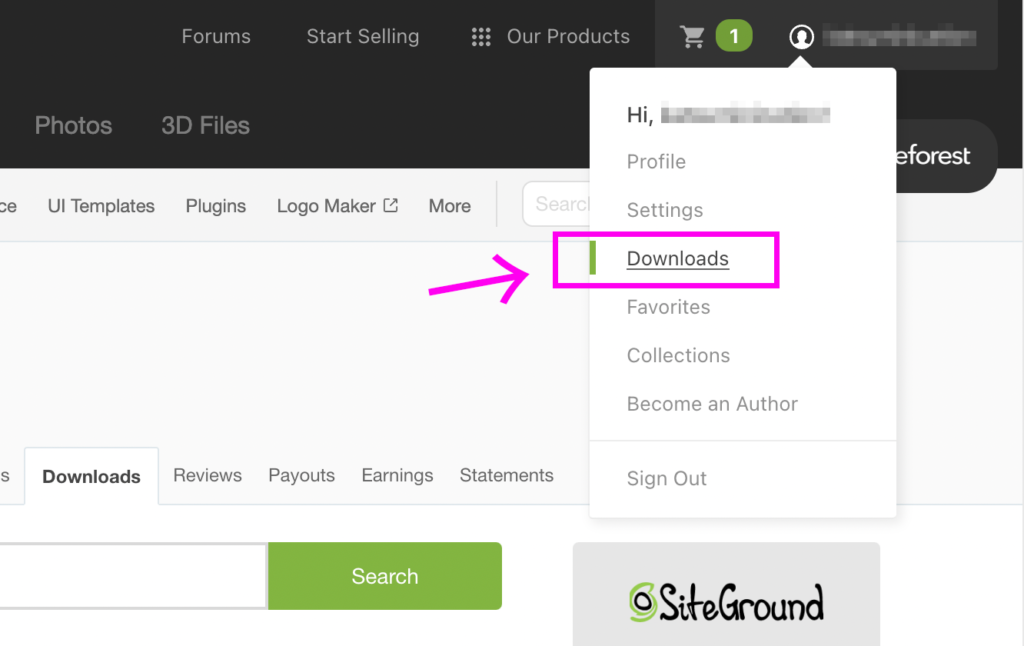
Envato MarketでStockholmテーマを購入したら、インストールに必要なファイルをダウンロードします。Envato Marketにログイン後、自分のユーザー名の下のドロップダウンから”Downloads“をクリックし、購入済みテーマの一覧画面へ遷移します。
Envato Marketから必要なファイルをダウンロードする


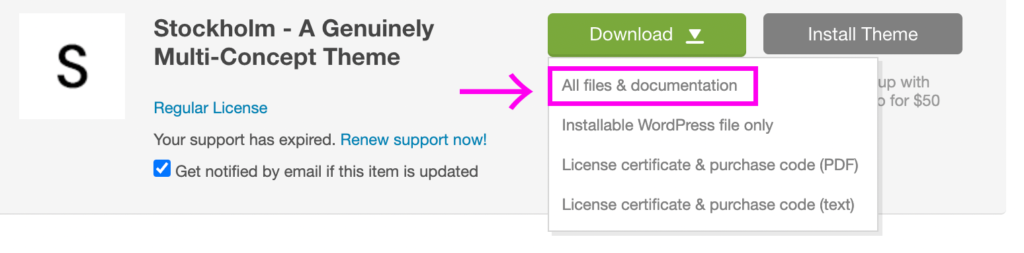
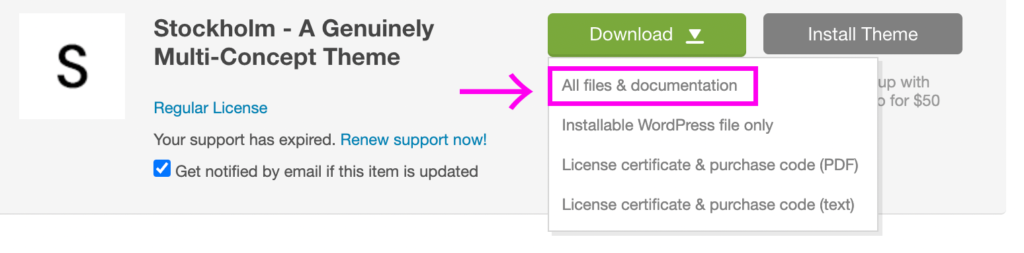
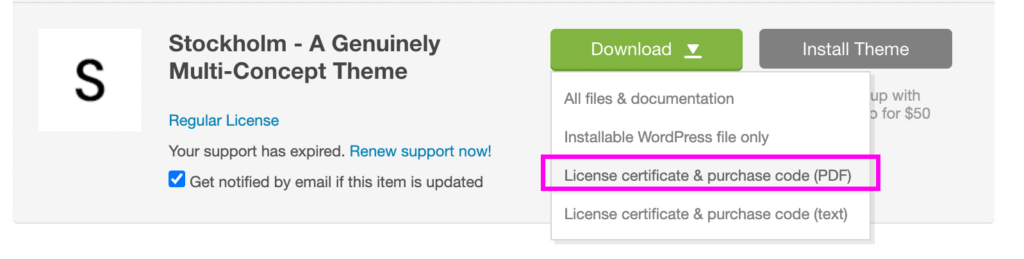
Stockholmテーマの”Download”ボタンのプルダウンからAll files & documentationをクリックすると必要なファイルをダウンロードできます。


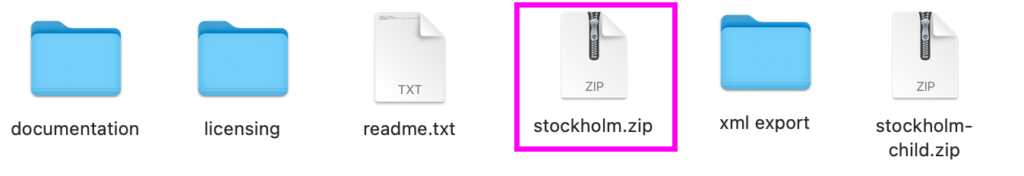
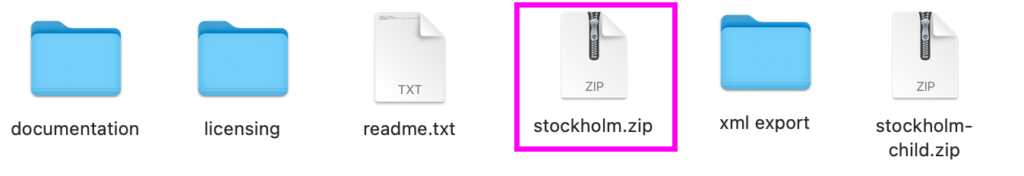
いくつかファイルがダウンロードされますが、その中に“stockholm.zip”という圧縮ファイルがあります。これを後ほどWordpressにアップロードしますので、ファイルがちゃんと存在していることを確認しましょう。


WordPressにStockholmテーマをアップロードする
WordPressの管理画面にログインします。
WordPressのインストールがお済みでない方は、下記の記事で方法を紹介しています。




外観メニューのテーマから先ほどの“stockholm.zip”ファイルをアップロードします。手順を以下の動画でご案内しています。
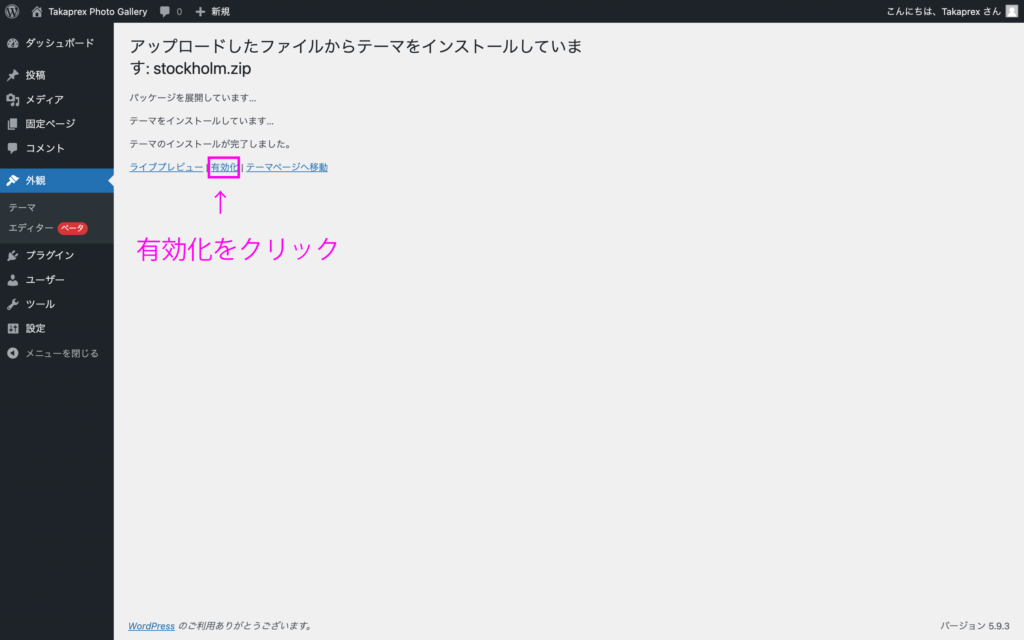
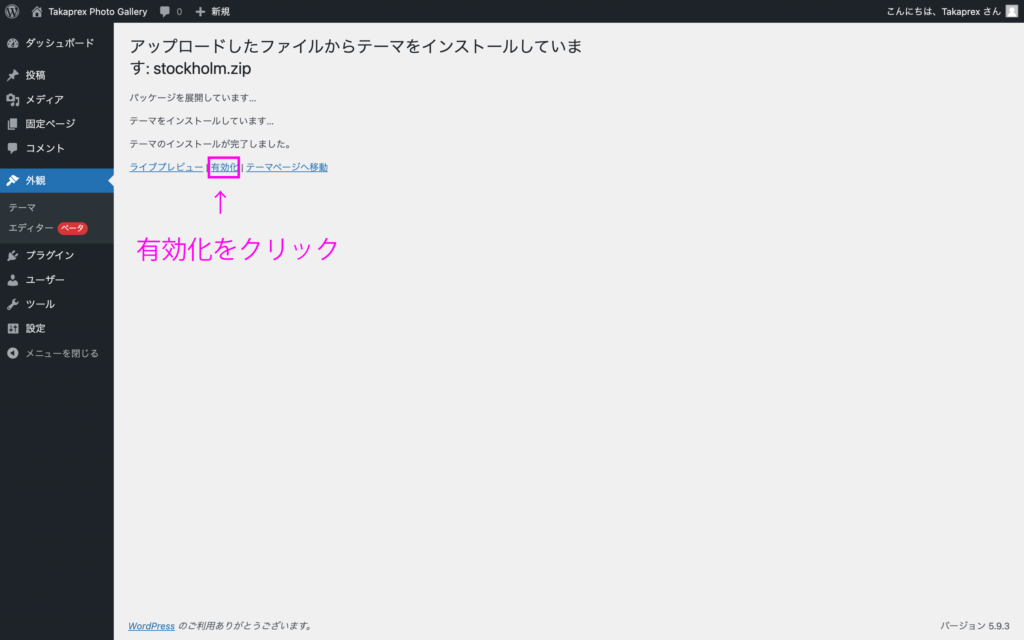
アップロードが完了したら「有効化」をクリックします。


有効化されるか下の画面に自動的に遷移します。





お疲れ様です。ここまででStockholmのテーマのインストールが完了しました。次はプラグインのインストールを行います。
2. Stockholmに必要なプラグインのインストール
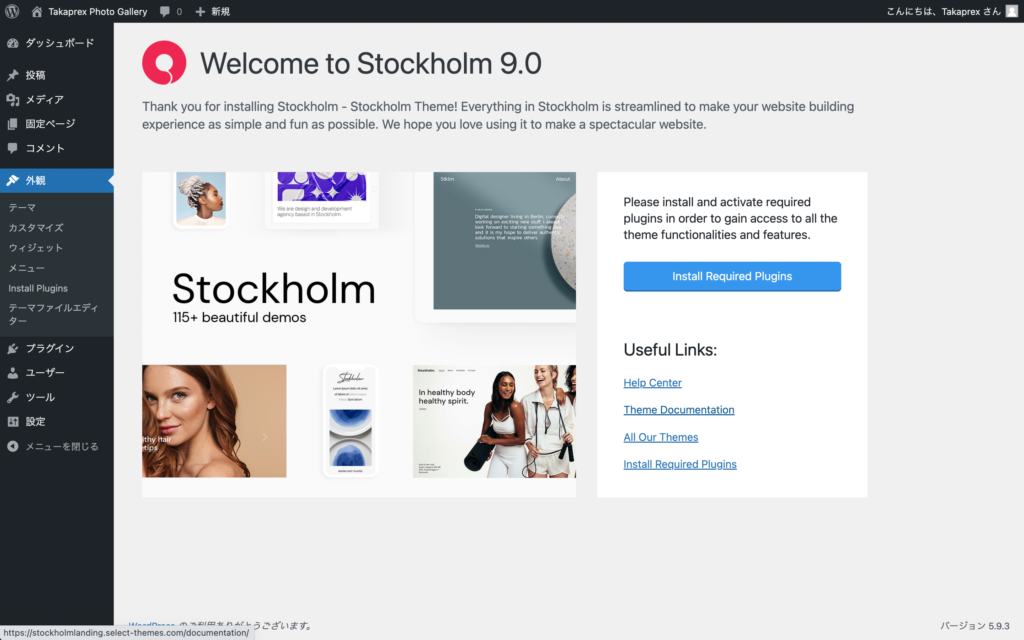
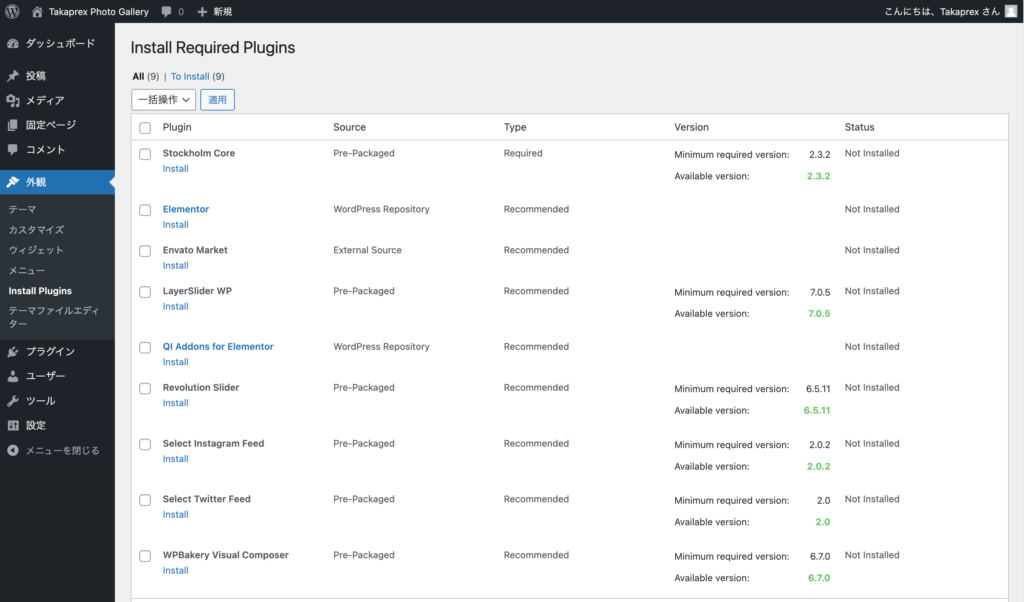
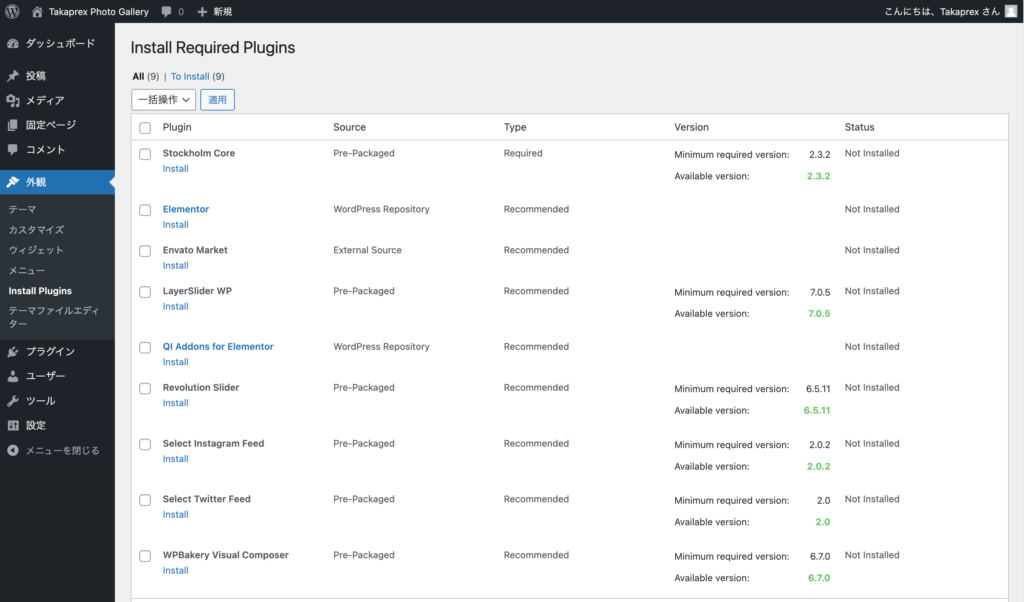
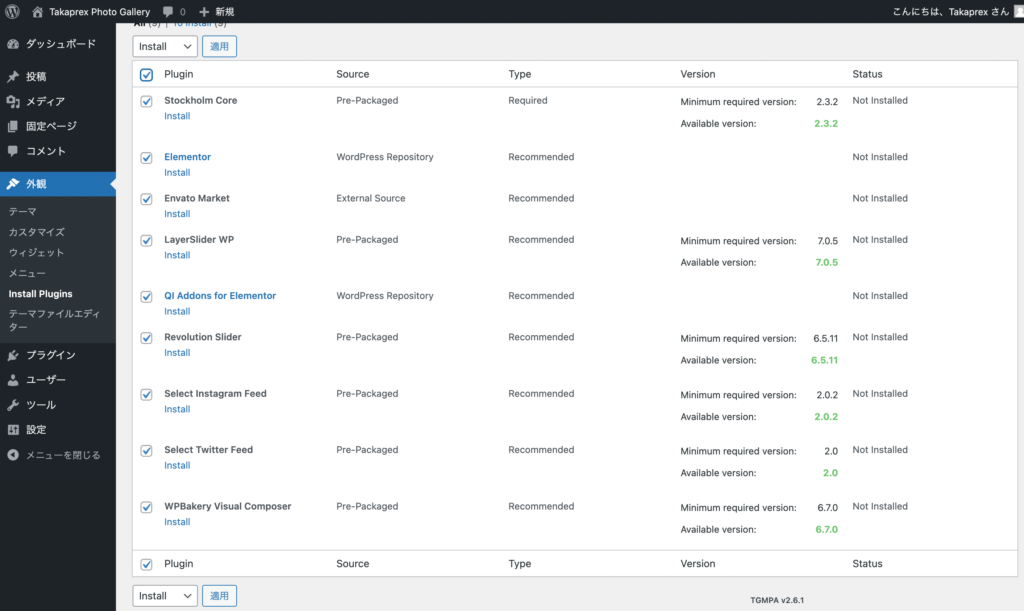
Stockholmを使うために必要なプラグインが指定されていますので、それらをインストールします。「外観」→「Install Plugins」と進むと、必要なプラグインの一覧が表示されますので、これらをインストールしていきます。


必要なプラグインの内容
- Stockholm Core:Stockholmを使うためのパッケージプラグイン(インストールが必須)
- Elementor:コード知識がなくても簡単にページを作れるページビルダー
- Envato Market:Envato Marketで購入したテーマを使っているとアップデートの際に通知がくる
- Layer Slider WP:画像をスライダー形式で表示(数秒ごとに画像が変わるなど)させる
- Qi Addons for Elementor:Elementorのアドオン(拡張機能)
- Revolution Slider:Layer Slider WPと同様のスライダープラグイン
- Select Instagram Feed:インスタの投稿をサイト上に表示させる
- Select Twitter Feed:Twitterの投稿をサイト上に表示させる
- WPBakery Visual Composer:Elementorと似たようなページビルダー
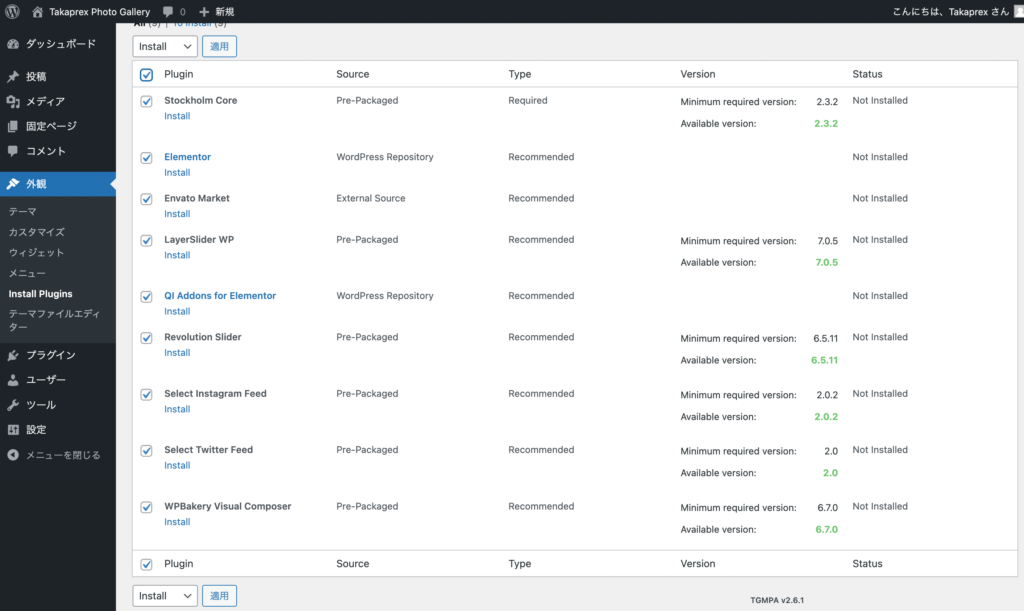
全てのプラグインにチェックを入れた状態で、一括操作で”Install“を選択し「適用」をクリックします。


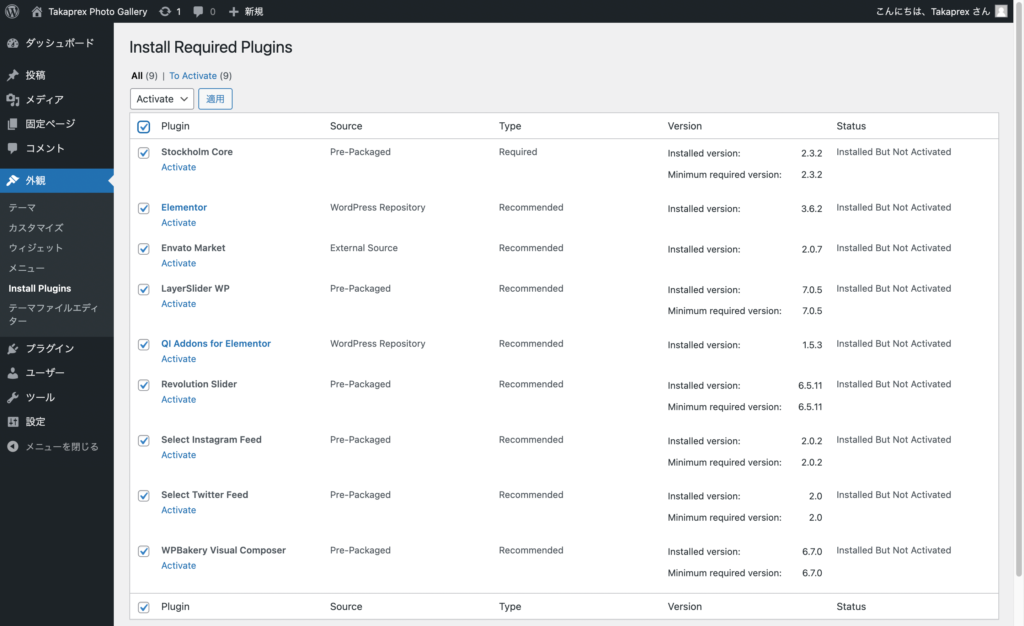
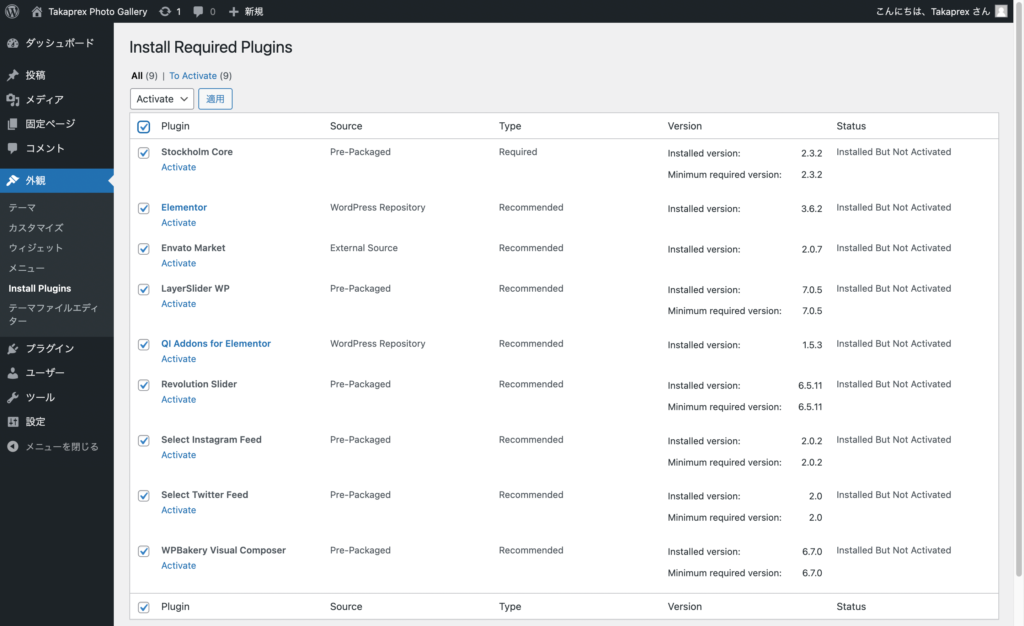
次にインストールしたプラグインを有効化します。全てにチェックを入れて一括操作で”Activate“を選択し、適用をクリックします。


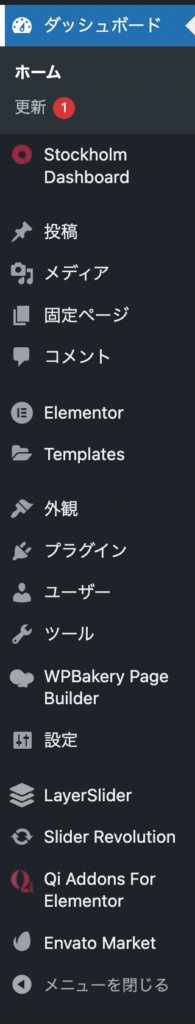
有効化が完了すると、このようにメニューに項目がたくさん追加されます。





ここまでで、必要なプラグインのインストールと有効化が完了しました!
Stockholmはインストールするプラグインが多いのですが、全部は使わない場合もあります。Stockholmが用意しているデモ(サイトの着せ替えデザイン)が100種類以上もあるので、どのデザインにするかによって使うプラグインが変わってきます。不要になればアンインストールもできますので、この段階ではまず全部インストール・有効化をしておきます。
3. Stockholmテーマの初期設定
ここからはStockholmテーマの初期設定について説明をします。
Stockholmテーマの有効化
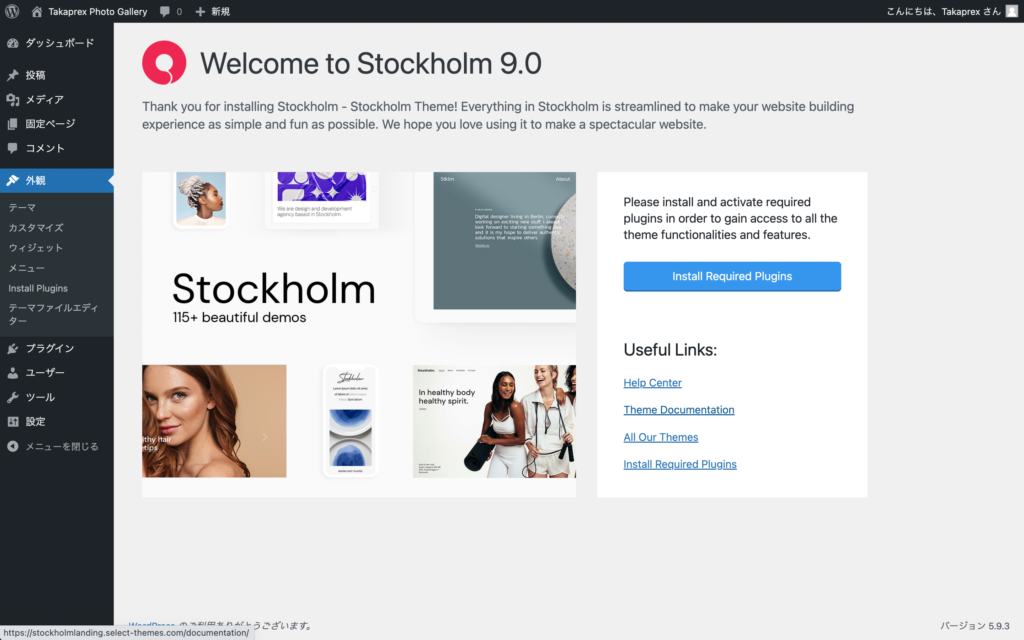
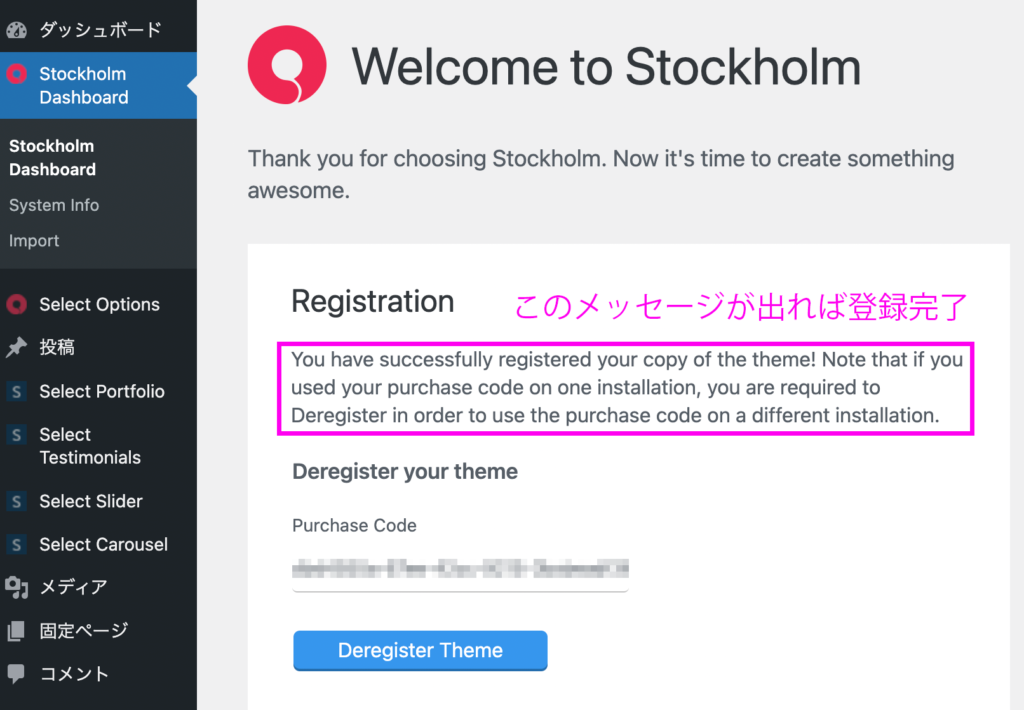
ダッシュボードのTOPページには下記のようなメッセージが表示されます。


Stockholmテーマは、有効化する事で全ての機能が使えるようになります。
Envato MarketでStockholmテーマを購入した際に、Purchase Code(購入コード)が付与されていますので、それを先ほどインストールしたStockholm Coreのプラグイン画面で入力すると有効化されます。
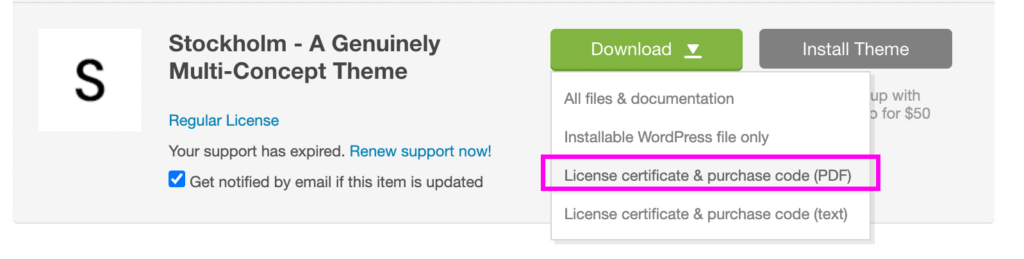
Envato Marketでテーマをインストールする際に必要なファイルをダウンロードしたページにいきます。”License certificate & purchase code”をダウンロードします。


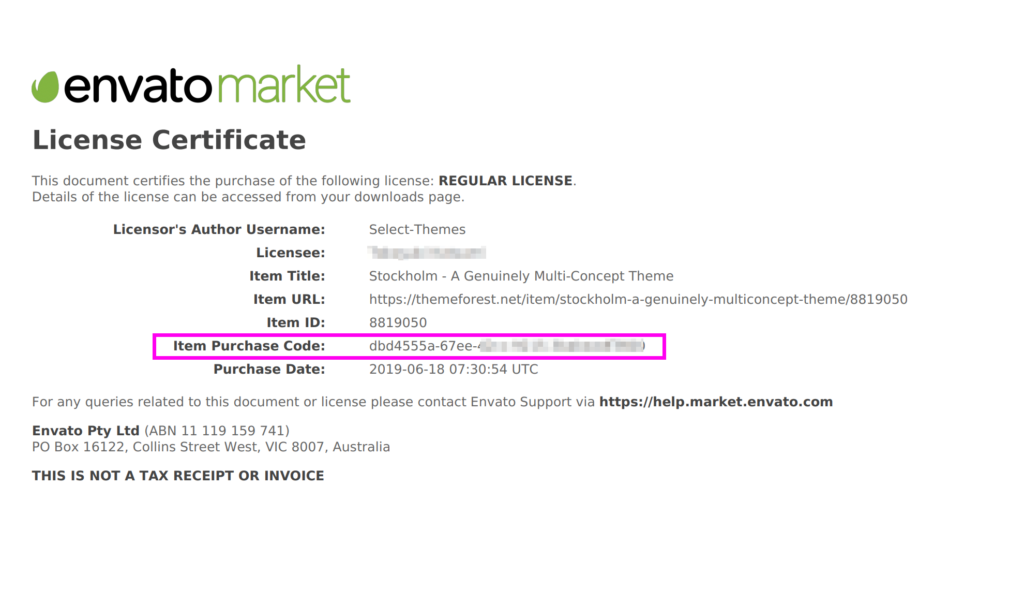
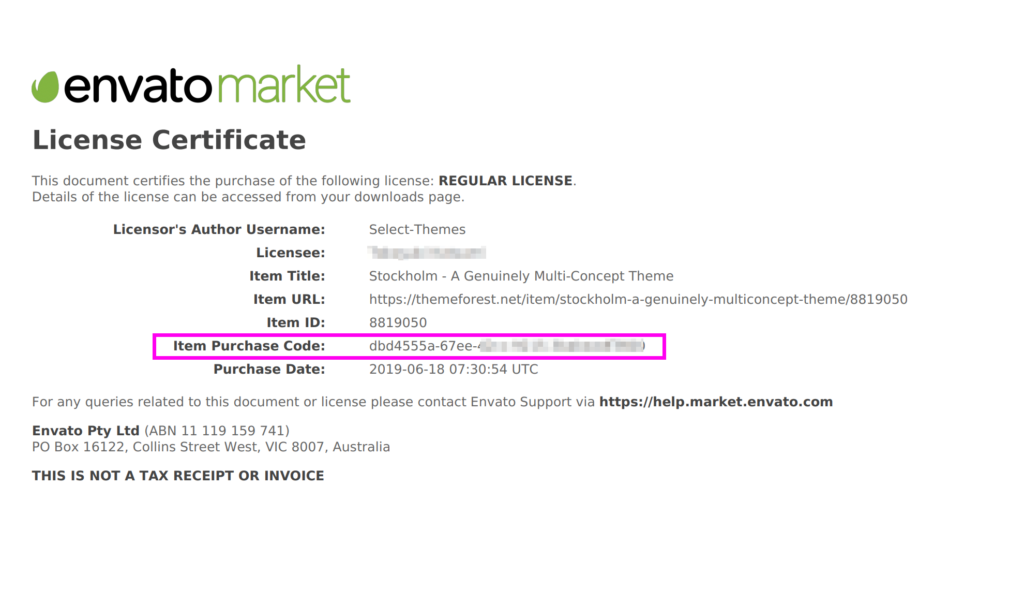
PDFでLicense Certificate(ライセンスの証明書)をダウンロードできます。
その中にItem Purchase Codeという項目がありますので、こちらを使います。


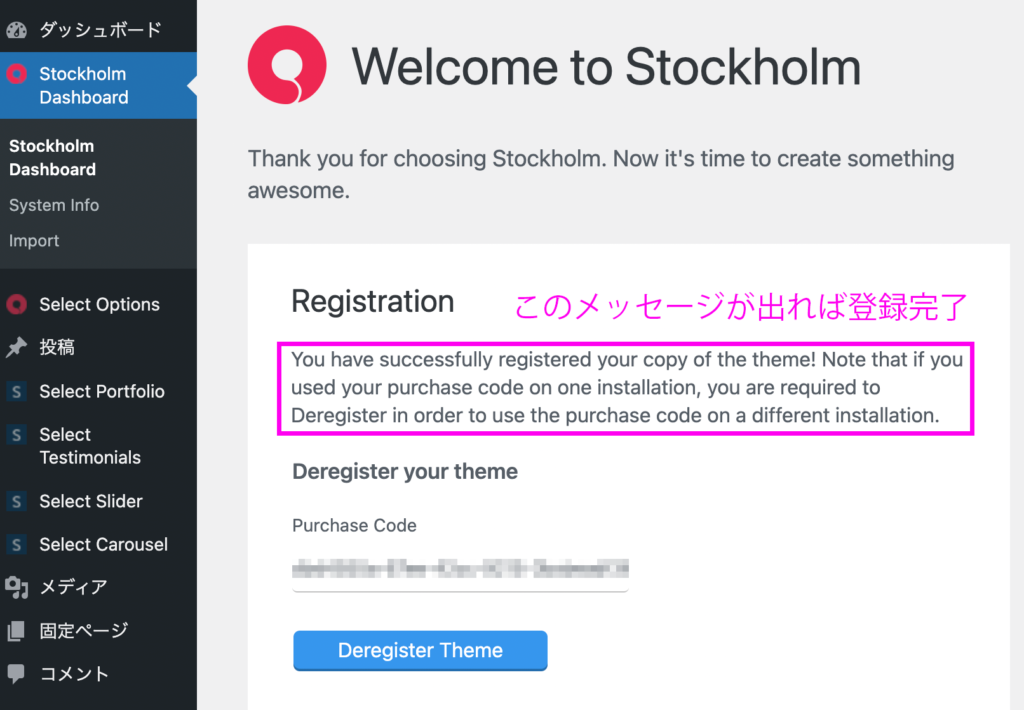
WordPressのダッシュボードのメニューにStockholm Dashboardが表示されているので、先ほどのItem Purchase CodeとEnvatoに登録してるメールアドレスを入力し、Register Themeをクリックします。


無事登録されると”You have successfully registered〜”のメッセージが表示されます。


Demo(デモ)のインポート
Stockholmの最大の特徴は100種類以上にも及ぶデモの多さです。
デモとは、サイトの着せ替え機能のようなもので、デザインが予めパッケージになっているのでインポートするだけでオシャレなサイトを作ることができます。簡単にいうとStockholmを一つ購入すれば、100種類以上のデザインを入手できるということです。
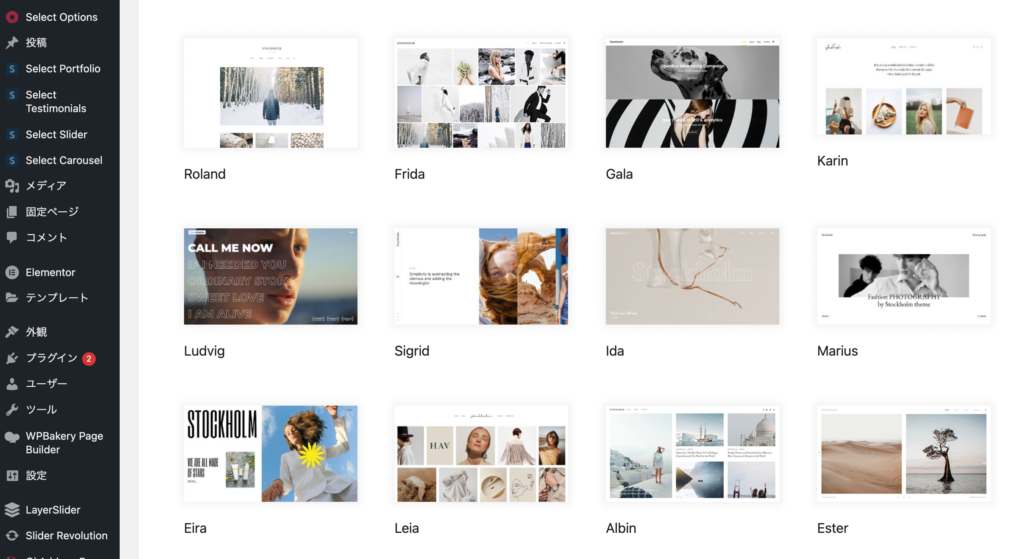
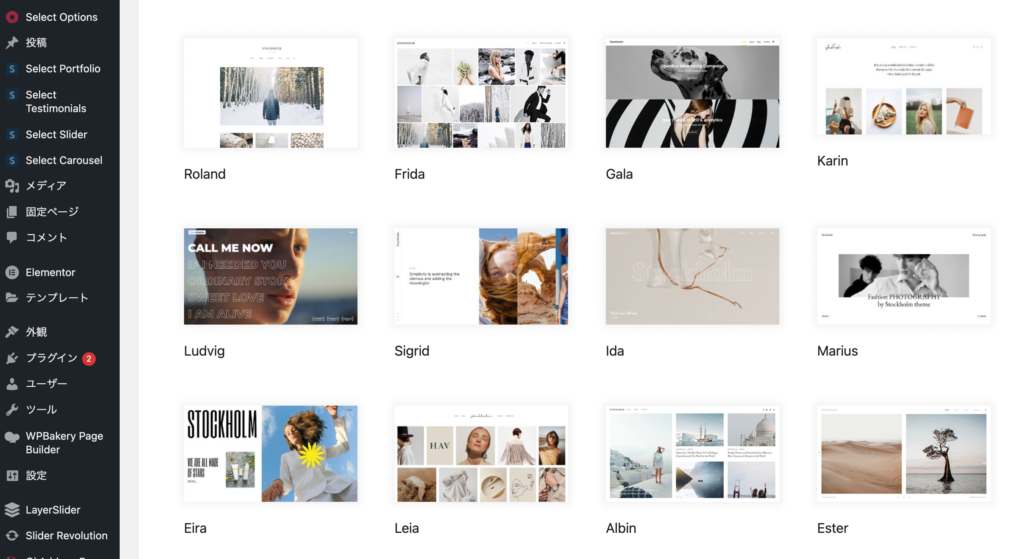
カテゴリーに分かれているので自分にあったテーマを選びましょう。写真のポートフォリオサイトを作りたい人はPortfolioやPhotographyなどのカテゴリーから選ぶといいです。
今回は写真のポートフォリオサイトを想定して、Leiaというデモをインポートします。


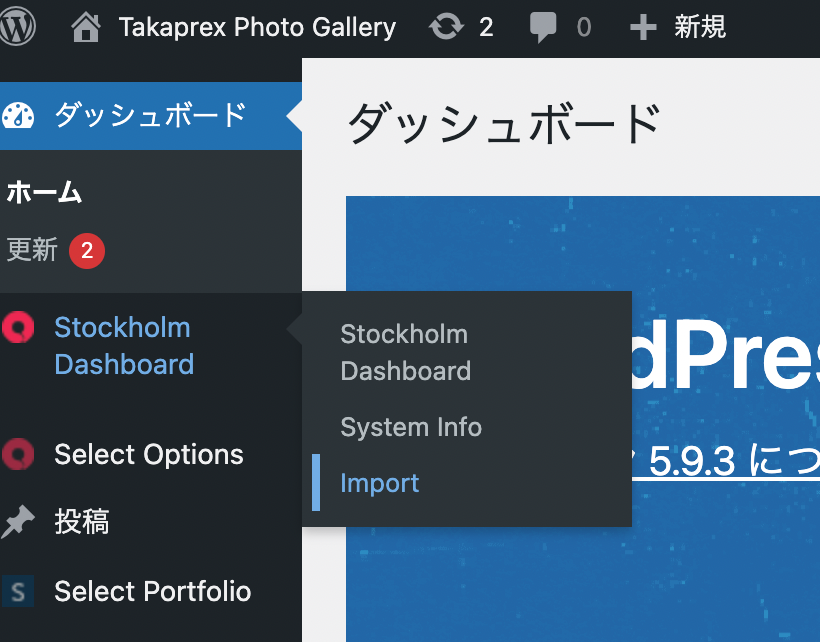
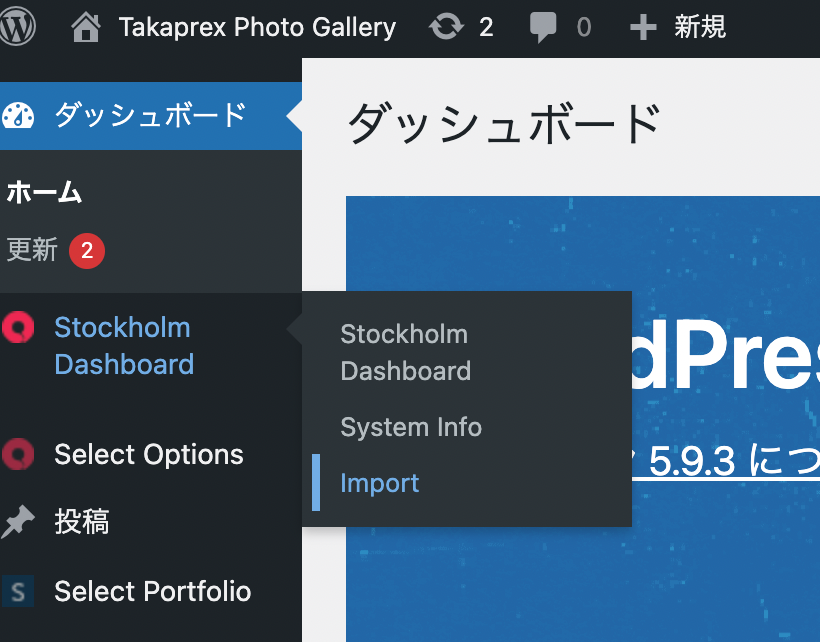
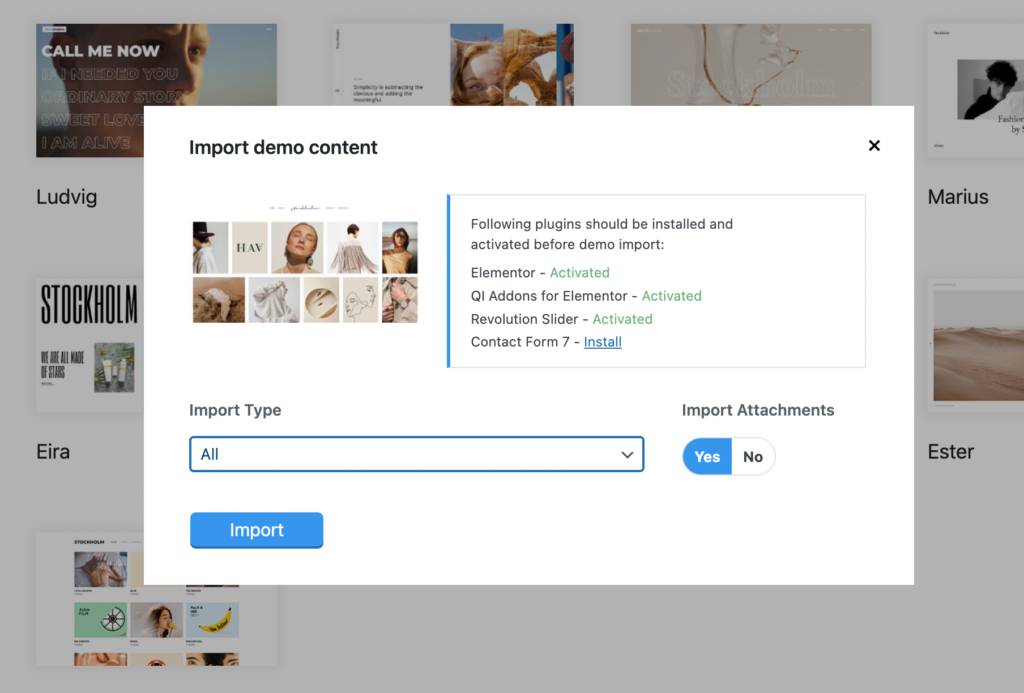
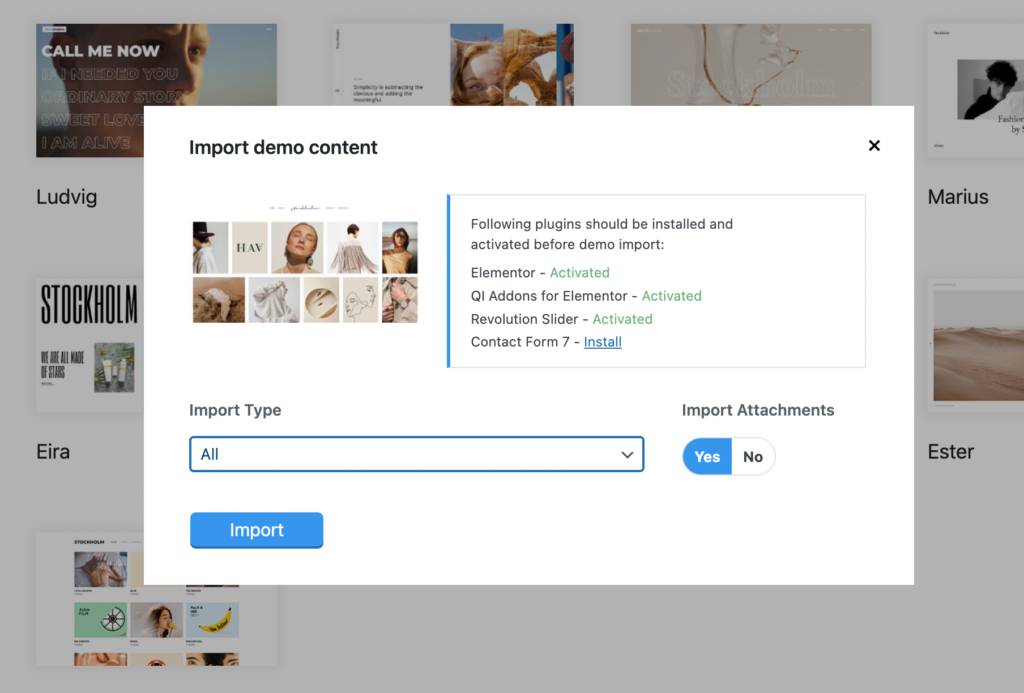
メニューのStockholm DashboardのImportをクリックします。


デモの一覧が表示されるので、インポートしたいデモを選択します。


Import TypeでAllを選択してImportボタンをクリック


完了するとデモが無事インポートされている事が確認できます。
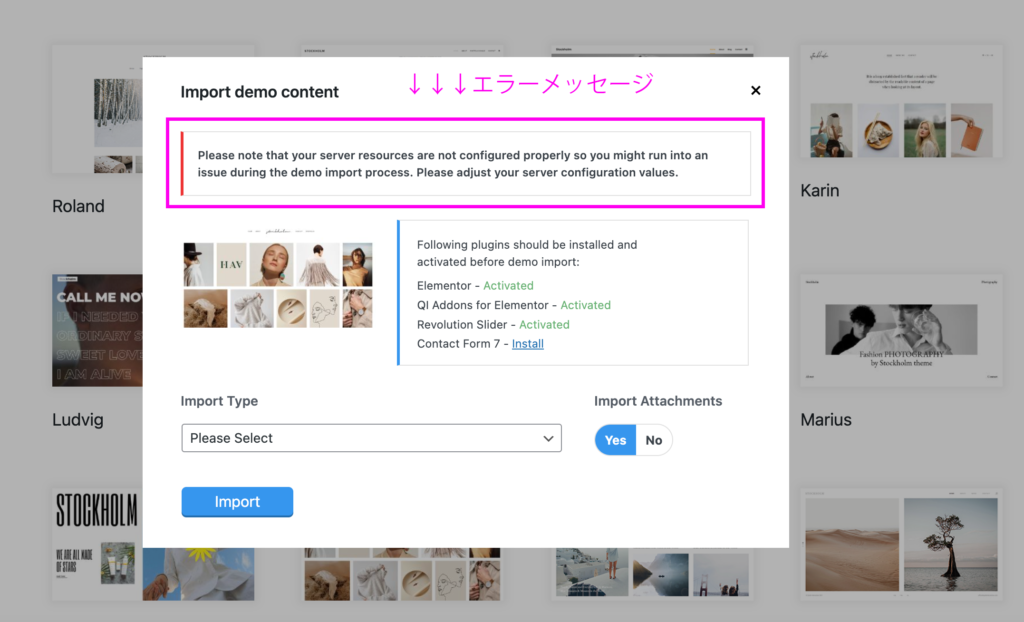
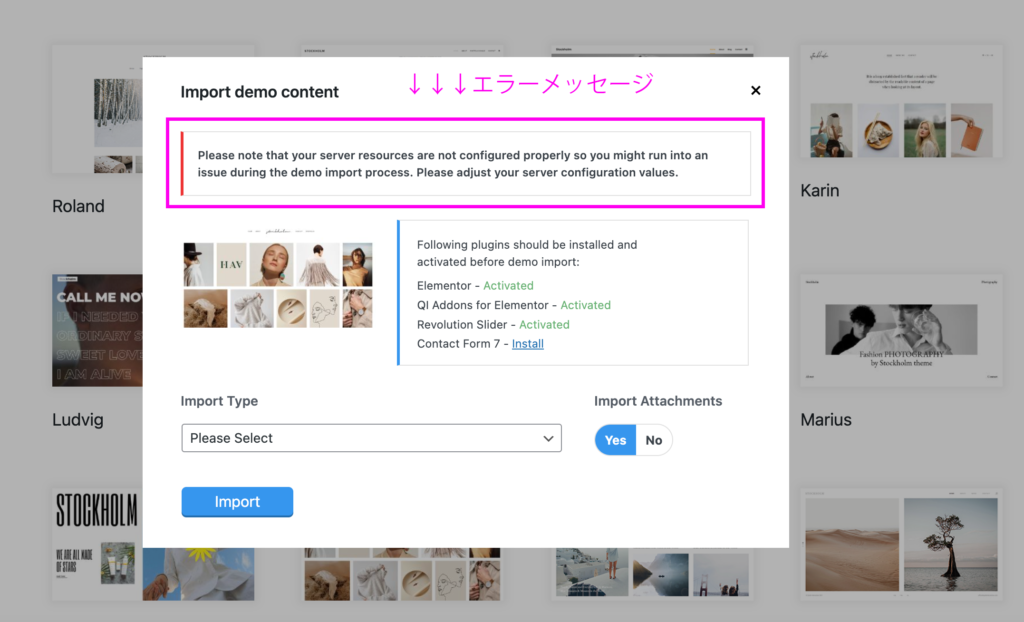
エラーメッセージが出た場合


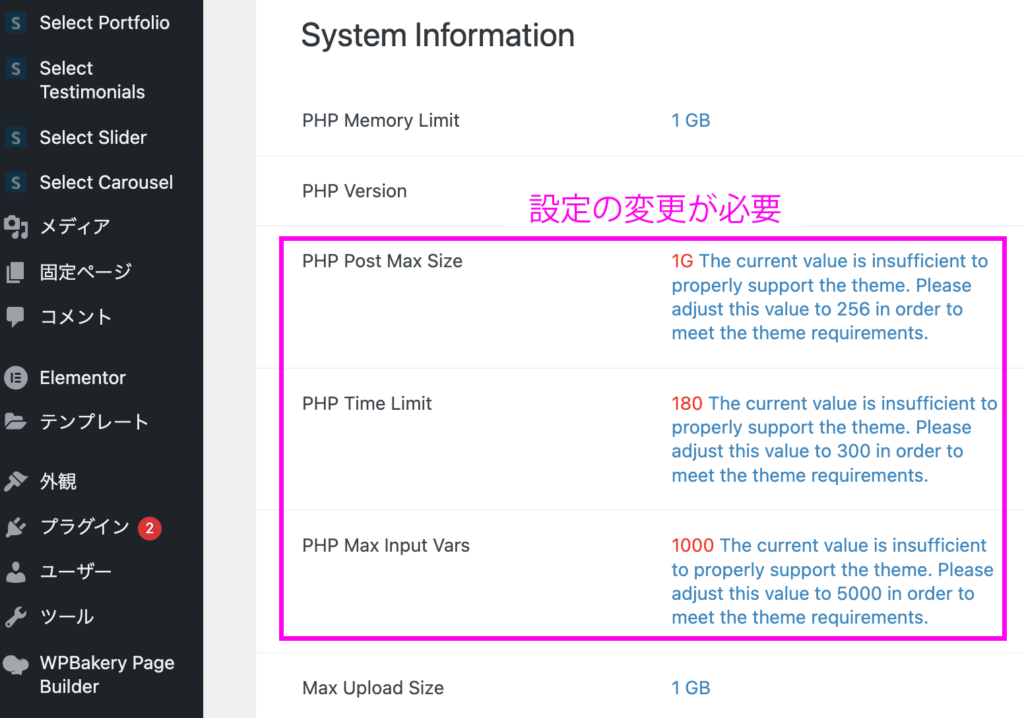
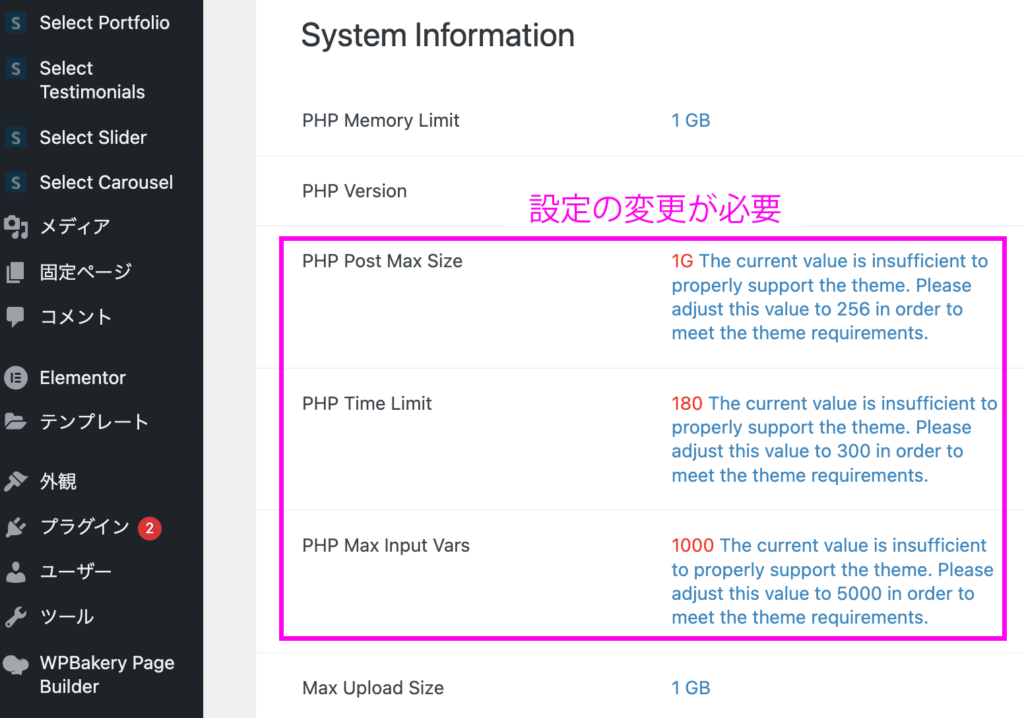
エラーメッセージが出ている場合は、サーバー側の設定がStockholmの仕様に合っていないので設定を変更する必要があります。まずはStockholm DashboadのSystem Infoのメニューを確認します。下記のように現在の設定値が赤字になっており”The current value is insufficient〜”(=現在の値は不十分です)と記載がある項目について設定変更が必要です。


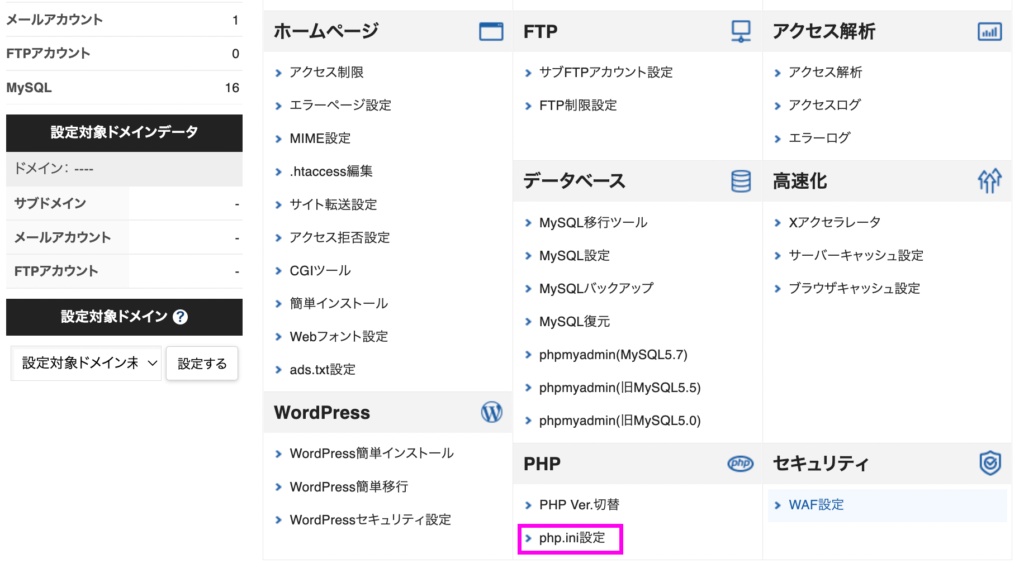
Xserver(エックスサーバー)の場合の設定方法
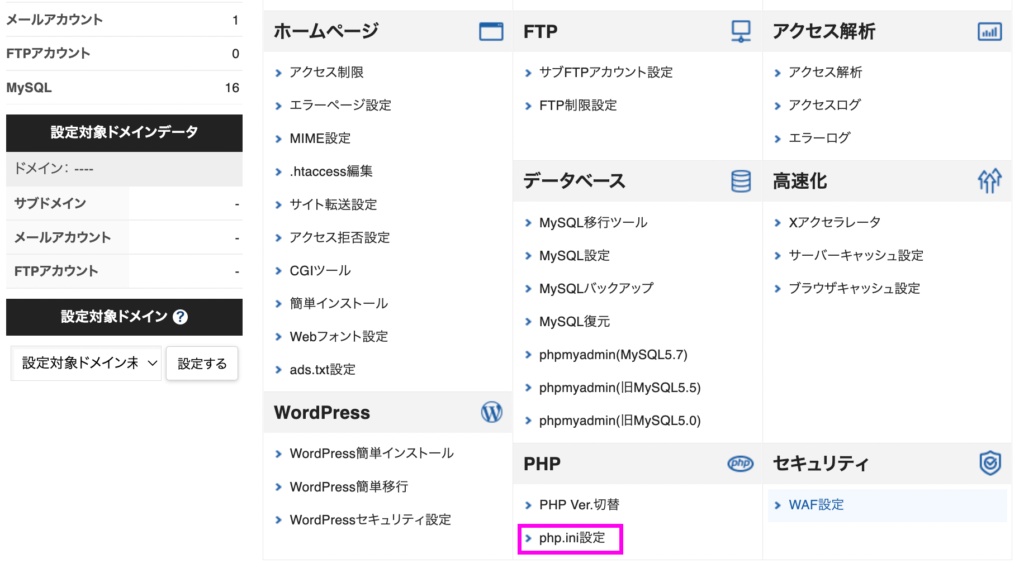
お使いのサーバーがXserverの場合はphp.iniのメニューから設定を変更します。


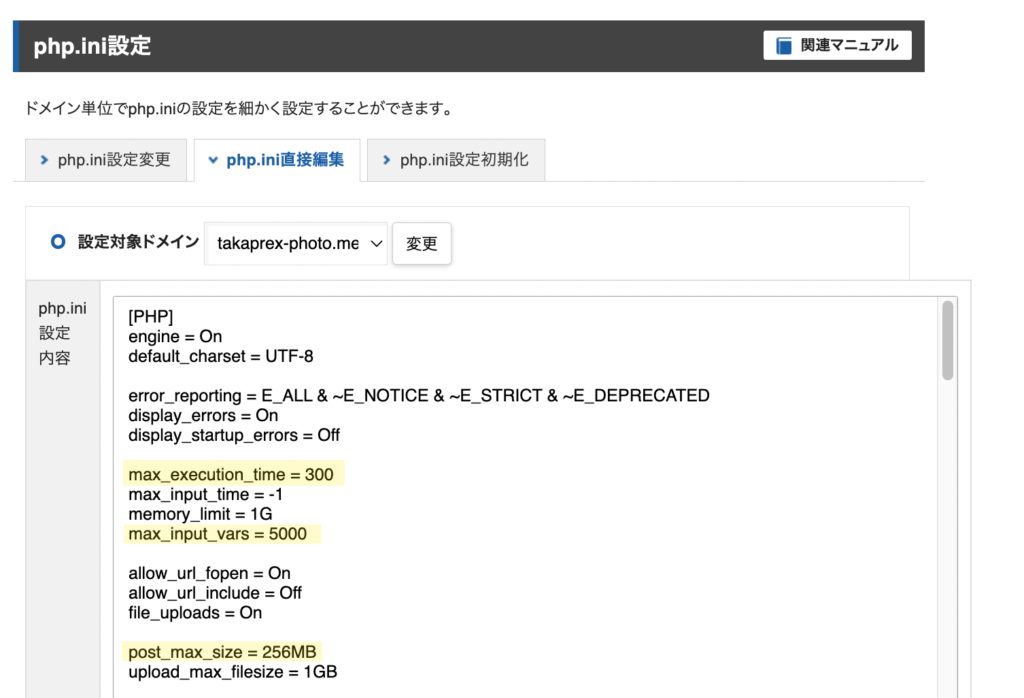
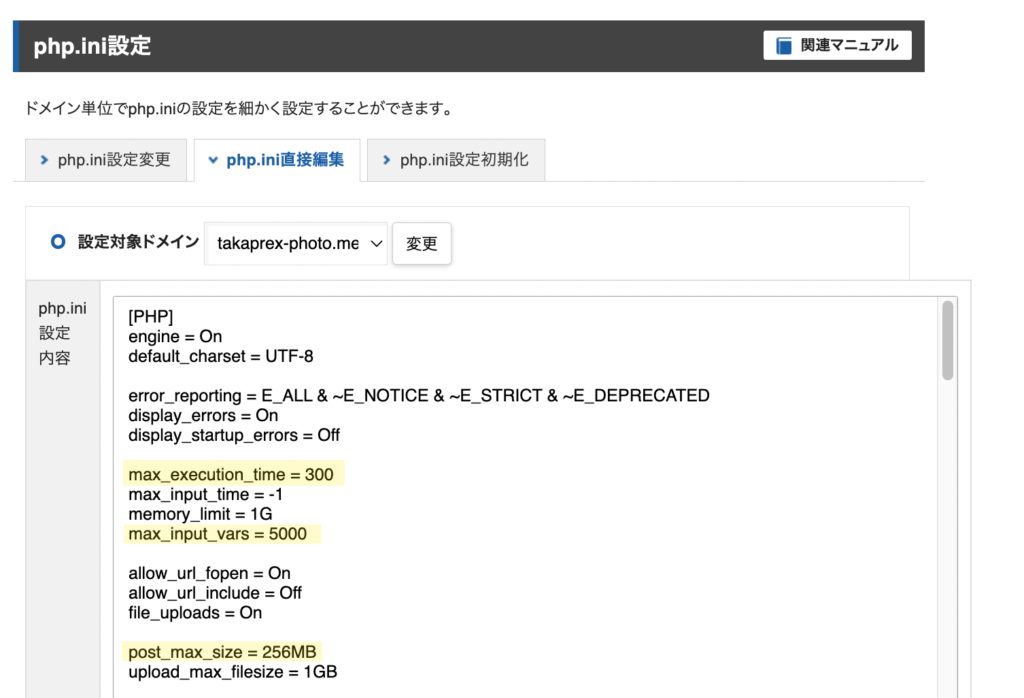
phph.ini直接編集のタブから、値を修正します。


- PHP Post Max Size (エックスサーバーではpost_max_size):256MBに
- PHP Time Limit(エックスサーバーではmax_execution _time):300に
- PHP Max Input Vars:エックスサーバーには無い項目なのでmax_input_vars=5000と追記
※post_max_sizeは256と数字だけ記載するとなぜかエラーになるので、256MBと記載します。
まとめ:まずは好きなデモを見つけよう



お疲れ様です。これでStockholmテーマのインストールと最初の設定は完了です。
今回はStockholmテーマをWordpressにインストールし、サイトデザインのデモをインポートするところまで解説しました。この後のステップとしては、デモのデザインをベースに自分の好みに整えていく流れになります。Stockholmはとにかくデモの数が多いことが特徴です。100種類以上あるので迷ってしまいますが、きっとお気に入りのデザインが見つかるハズです!