Stockholmはポートフォリオサイト構築に適したWordpressテーマです。ただ、海外製テーマのため解説は英語のみという難点がありました。なのでこのブログでは日本語で使い方をまとめています。
 Takaprex
Takaprex万能なテーマなのでぜひ皆さんにも使っていただきたいです。今回はインポートしたデモのカスタマイズについて説明します。
デモをインポートすることで、簡単にデザイン性の高いサイトが構築できます。Stockholmは100種類以上のデモが用意されているので、お気に入りのデザインが見つかるはずです。
Stockholmが向いてる人
- フォトグラファー
- イラストレーター
- その他クリエイター
ポートフォリオを作りたいクリエイターに最適です。
Stockholmのインストール方法は下記の記事でまとめています。


今回は、サンプルとしてSigfridというデモを使ってご紹介します。


Stockholmテーマでまず必要なカスタマイズをしよう


デモの種類に関わらず、下記についてはカスタマイズが必要です。
- サイトのロゴ
- フッターの記載
- SNSアイコンのリンク
1. サイトのロゴを変更する


デフォルトでは、画面左上の“STKLM”のようにStockholmのロゴが入っています。自分のサイトのロゴに変更する必要がありますので、ダッシュボードの「Select Options」→「Logo」のメニューで設定します。以下の動画を参照してください。
ロゴの画像サイズはおおよ420 x 200pxくらいで作成すると収まりが良くてオススメです。
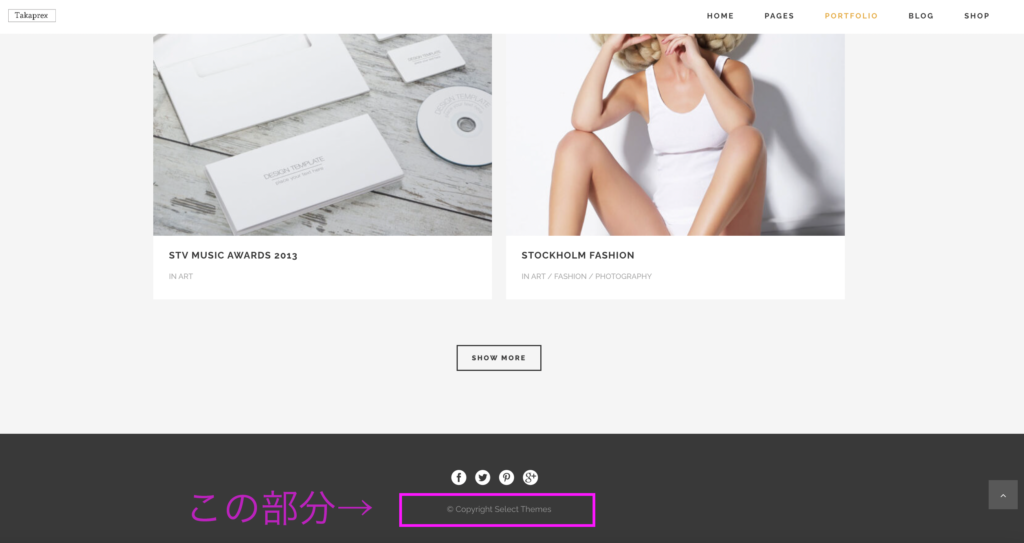
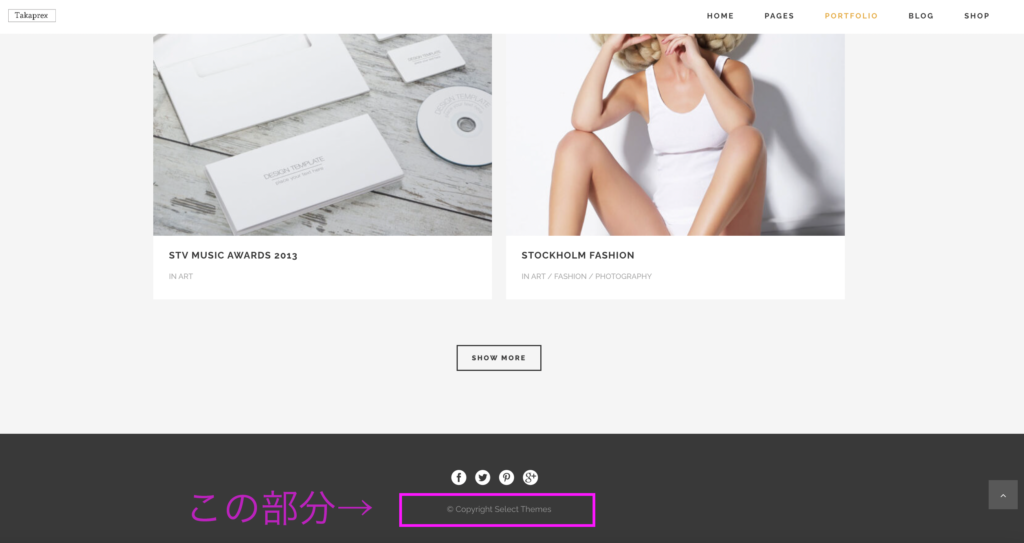
2. フッターの記載を変更する


デフォルトでは”@Copyright Select Themes”となっていますので、自分のサイトに合わせて変更しましょう。
「@Copyright +自分のサイト名」としておけば大丈夫です。
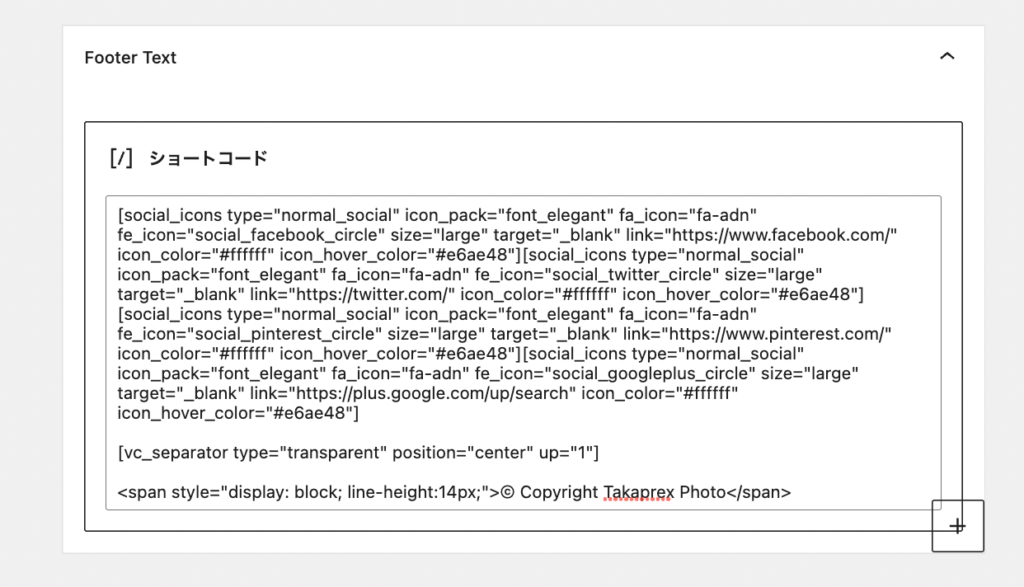
「外観」→「カスタマイズ」→「ウィジェット」→「Footer Text」と進みます。一番下にスクロールすると、”Copyright Select Themes”という文字列があるので、Select Themesを自分のサイト名に修正します。
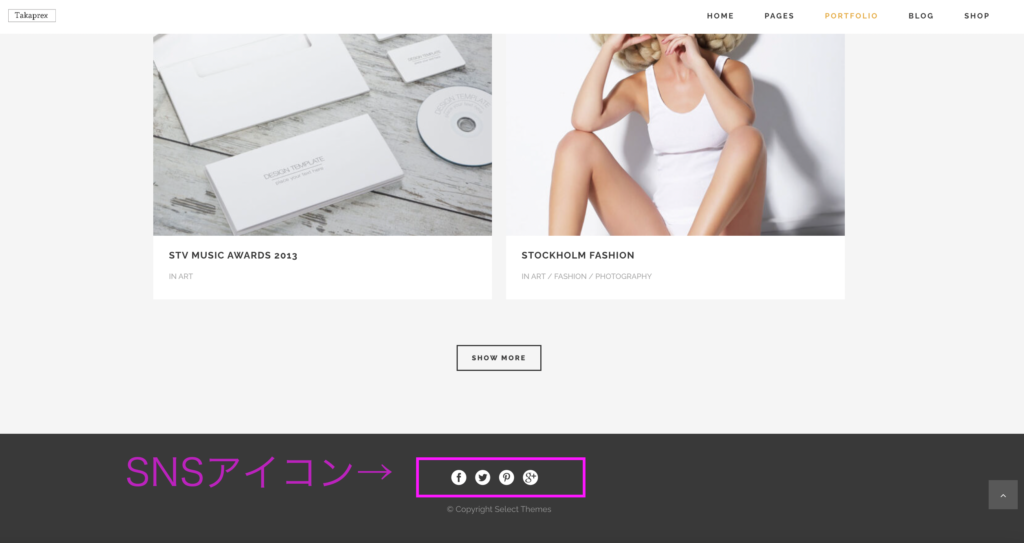
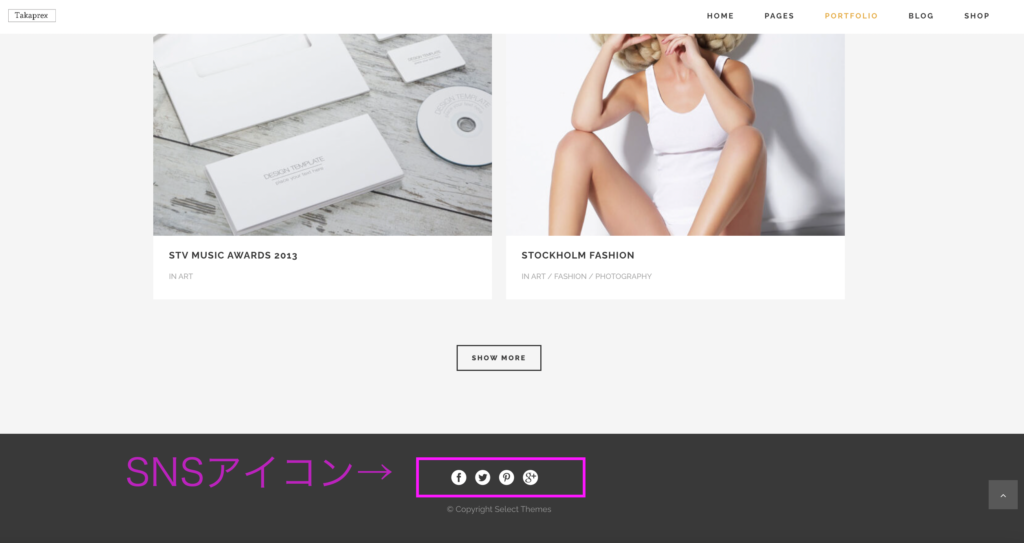
3. SNSアイコンの編集


画面下部のSNSアイコンを編集します。
編集内容は下記です。
- 必要なSNSアイコンを追加し、不要なものを削除する
- 各アイコンごとに自分のプロフィールへのリンクを貼る
画面下部(フッター)のSNSアイコンは、「外観」→「ウィジェット」の中の「Footer Text」の中にショートコードで設定されています。


一つの方法は、”link=”の後のURLを自分のプロフィールURLに書き換える方法です。ただし、そのやり方ですと間違って消してしまってコードが崩れるリスクがあるので、今回は別の方法を紹介します。
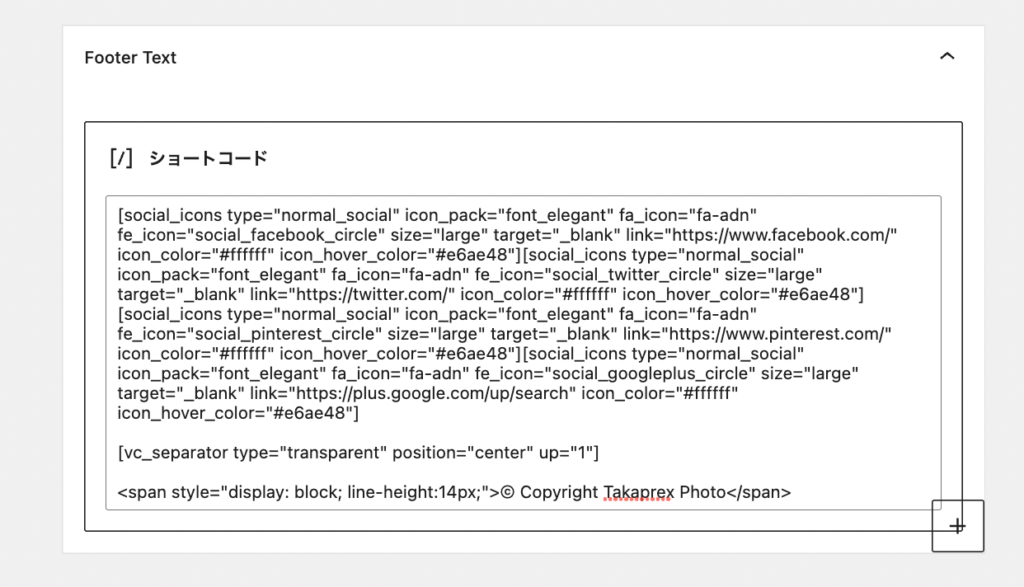
「外観」→「カスタマイズ」→「ウィジェット」に進み、Footer Textを開きます。


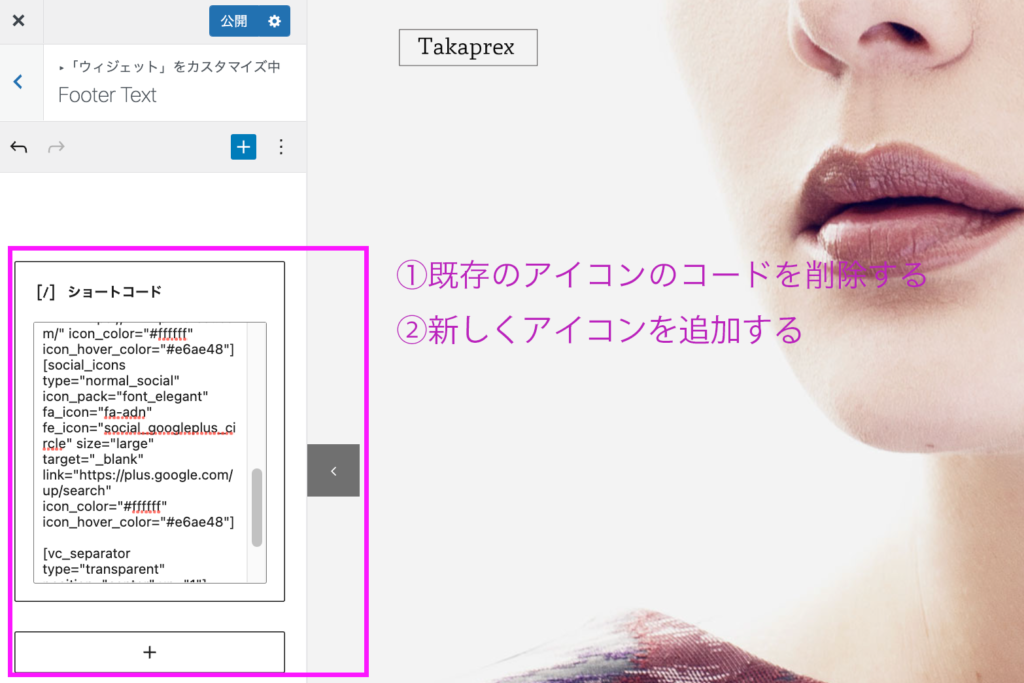
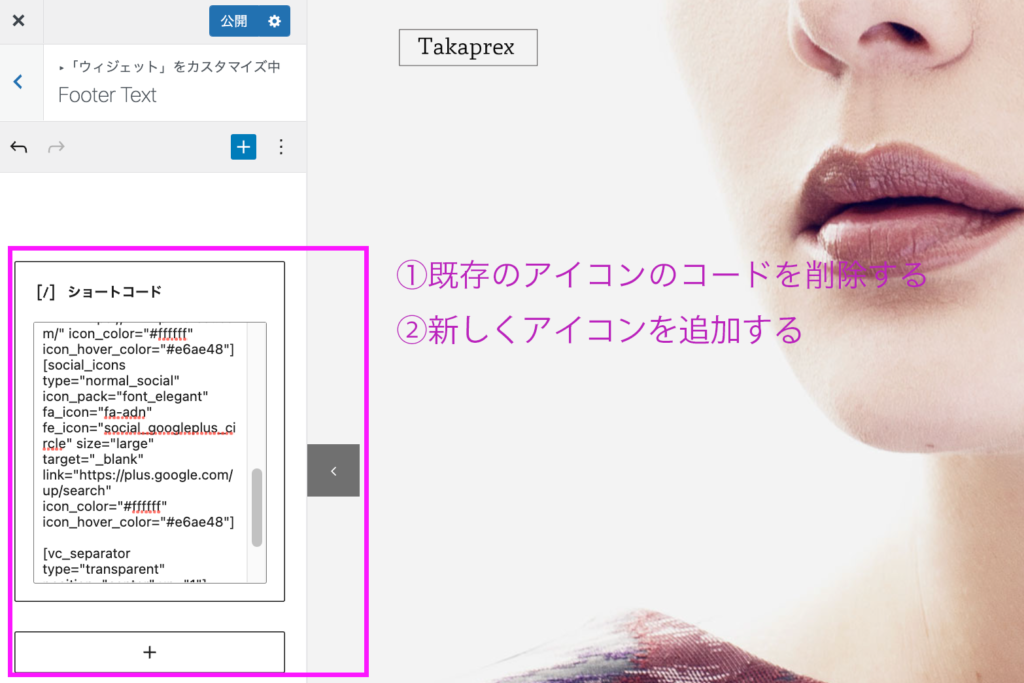
下の図のピンクで囲んだショートコードの編集と、新規のアイコン追加を行います。今回はインスタグラムのアイコンを追加したいと思います。


- 既存のアイコンのショートコードを削除(【vc_separator〜・・・より上を削除します)
- +のマークからソーシャルアイコンのウィジェットを追加
- 目的のSNSアイコンを追加
- SNSアイコンにリンク先(自分のプロフィールページのURL)をコピペ→適用
- アイコンの配置を必要に応じて変更
この流れを以下の動画で確認できます。
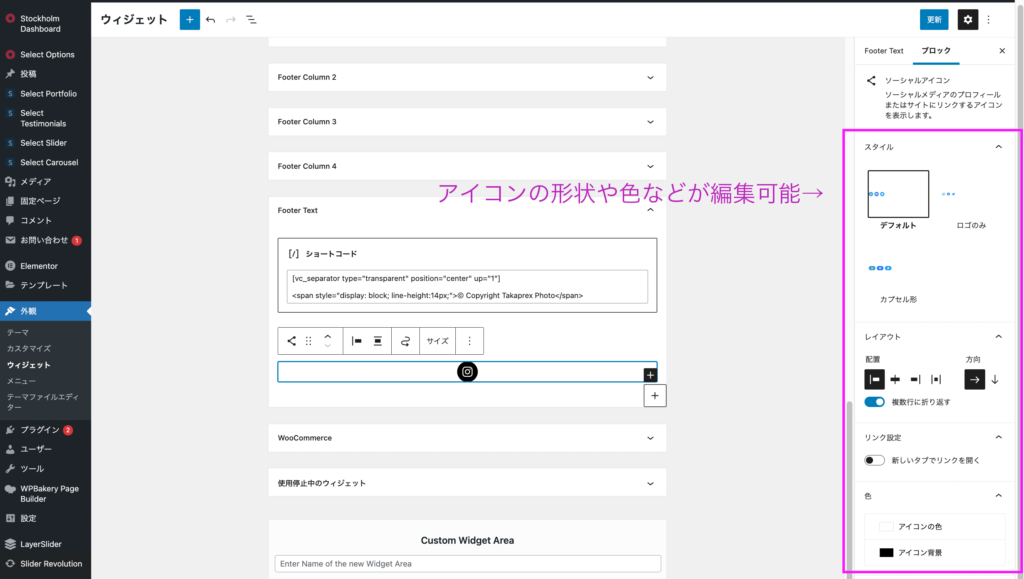
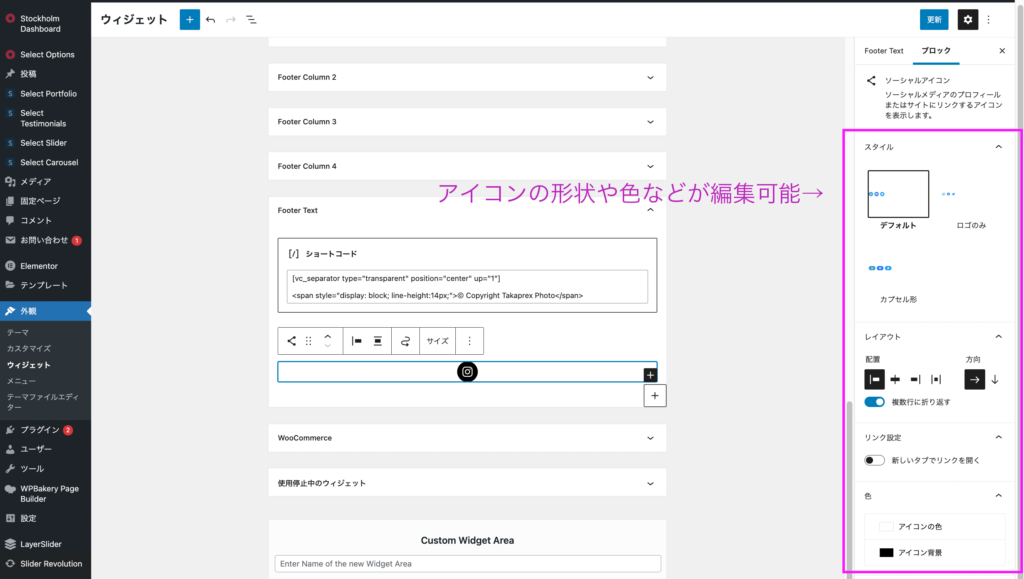
アイコンにURLを適用しないとライブビュー画面では表示されないのでご注意ください。アイコンの色などを変更したい場合には、ダッシュボートに戻って「外観」→「ウィジェット」の画面で編集可能です。


まとめ:外観の修正はウィジェットエリアを使いこなそう
今回はロゴ、フッター、SNSアイコンの編集について説明しました。
これらの設定はどのデモをインポートしても必要になりますので、最初にやってしまいましょう。
外側に見えている要素の編集は基本的には「外観」の「ウイジェット」で制御されているものがほとんどなので、まずはウィジェットの編集に慣れましょう。