Elementorを使ってWordpressサイトに「お問合せページ」を作る方法をご紹介します。
 Takaprex
Takaprex無料版Elementorを使います!
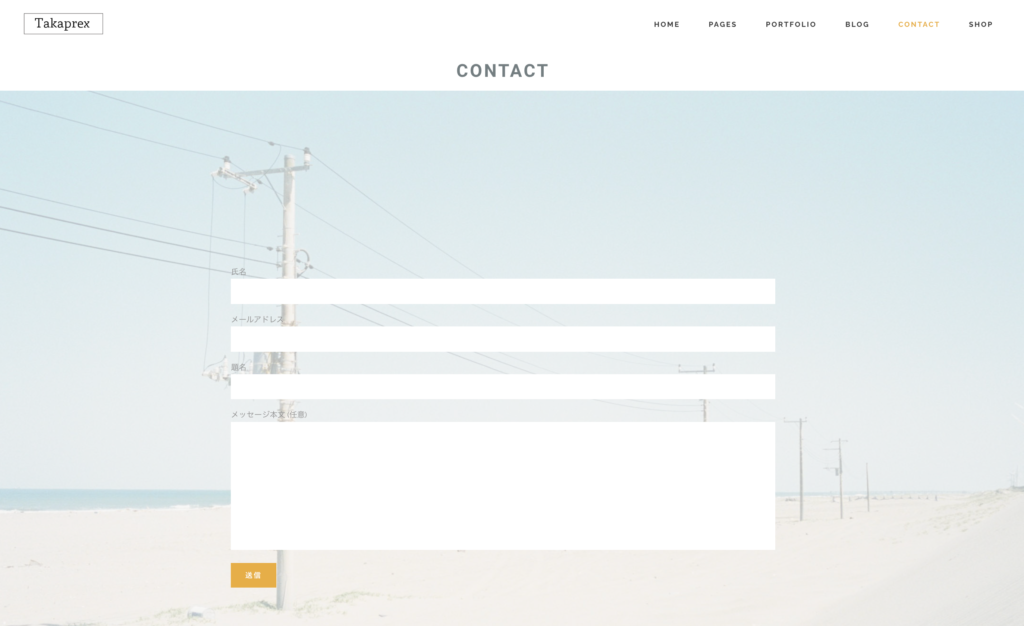
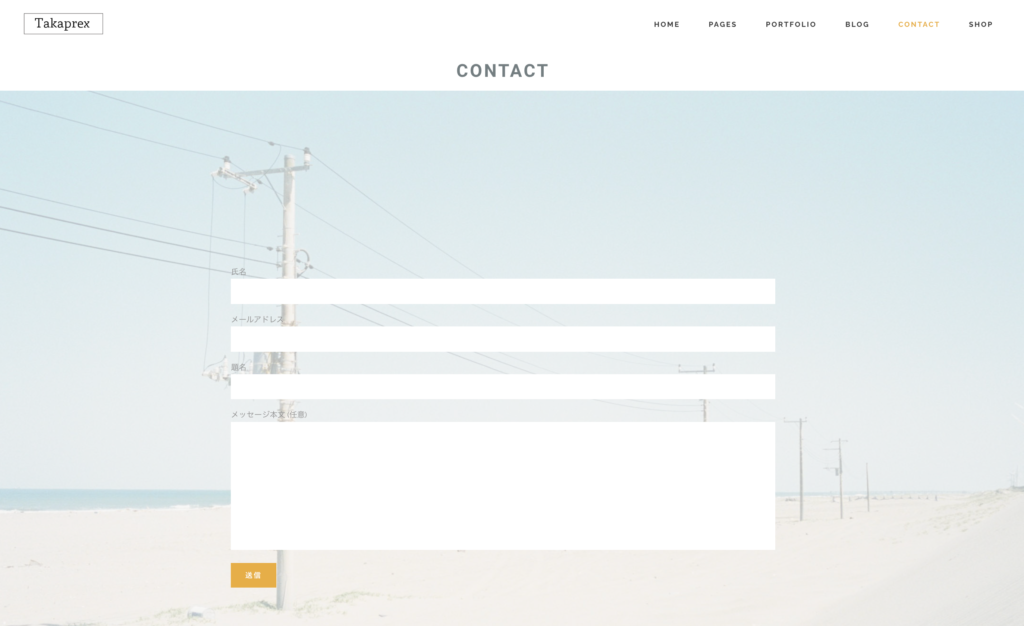
✔️お問合せフォームのサンプル
今回はサンプルとしてこちらのお問合せフォームの作り方をご紹介します。


お問合せページって必要?
WEBサイトで集客を目指すのであれば必ず必要になります。
私はフォトグラファーとしてのポートフォリオサイトで月に2〜3件程度ではありますが、お問合せを頂きます。
SNSのアイコンを設置してSNSで連絡を貰うという運用でもいいのですが、中にはSNSをやっていない人やSNSから仕事の依頼をすることに抵抗がある人もいますので、取りこぼしのないようWEBサイト上にお問合せページは作っておくことをオススメします。
お問合せページの作成に必要なもの
お問合せページを作成するには2つのプラグインが必要です。
有料版のElementor Proの場合はそれ単体でお問合せページの作成が可能ですが、無料版Elementorで作成する場合にはContact Form 7というプラグインを使います。
お問合せページ作成の流れ
ここから具体的な流れを説明します。
- Contact Form7でお問い合わせフォームを作成
- Elementorでお問合せページを作る
- お問合せフォームをページに埋め込む
ざっくりこんな流れです。
1. Contact Form7でお問合せフォームを作成する
まずはお問合せの入力フォームをContact Form7を使って作成していきます。
Contact Form7のインストール


✔️インストールの手順
左側メニューのプラグイン → 新規追加
右上のキーワード検索窓にcontact form 7と入力し検索
「今すぐインストール」クリック→「有効化」クリック
問い合わせフォームの作成
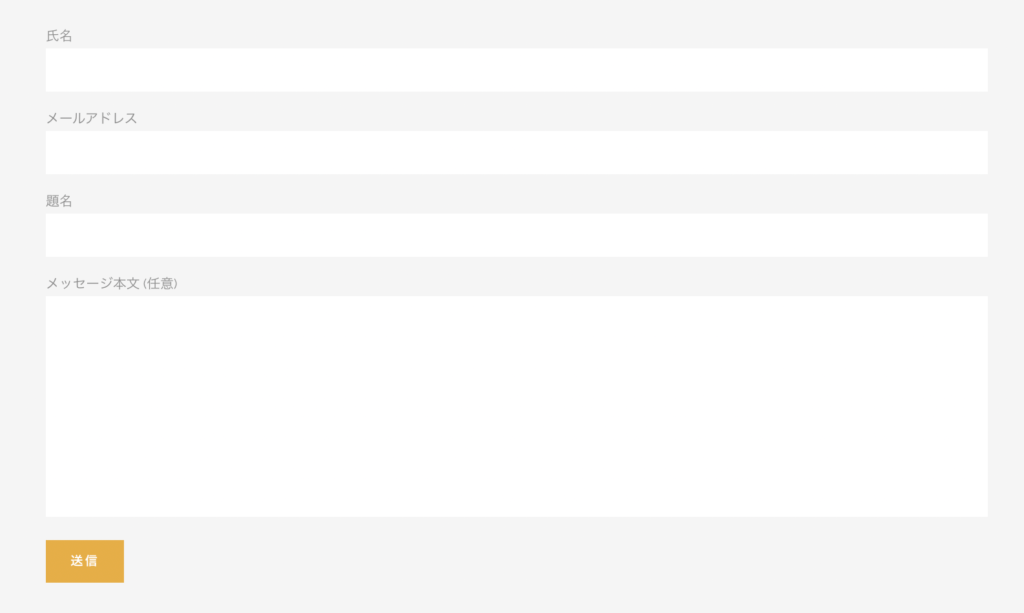
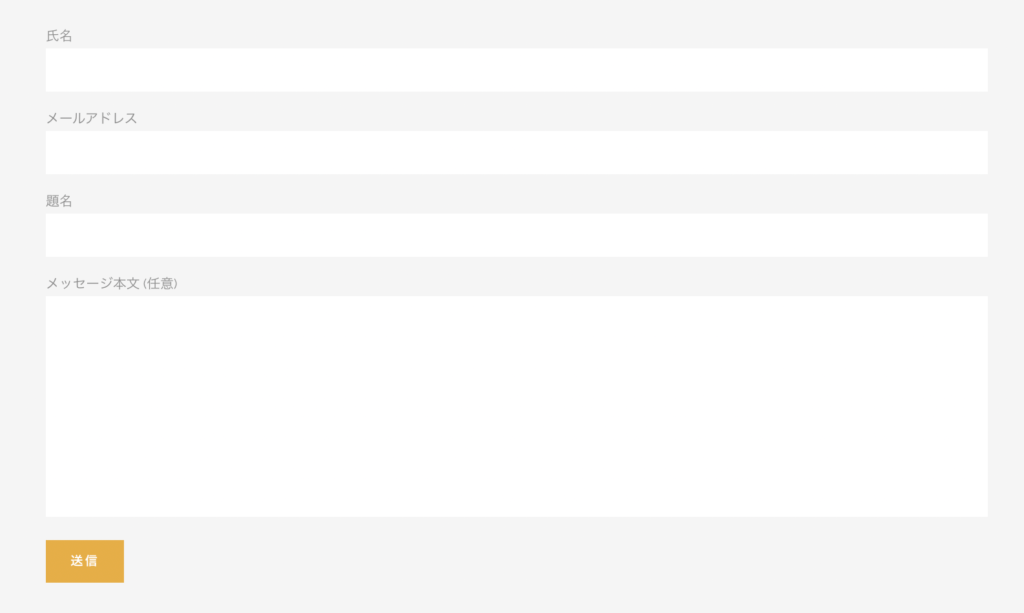
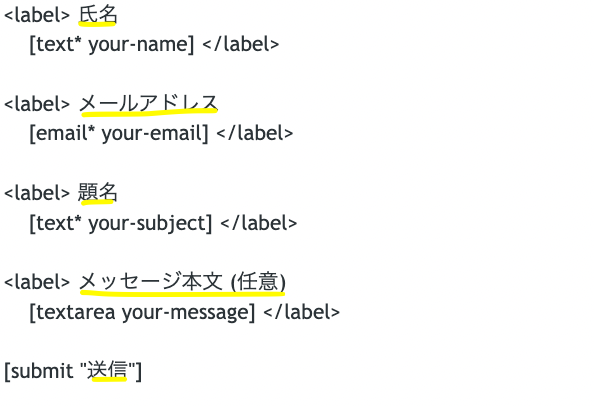
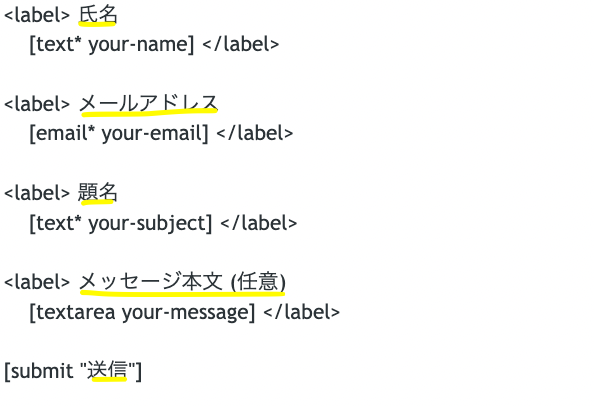
問い合わせフォームというのは下記の部分ですね。何を入力してもらうのかを決めます。




Contact form7を有効化すると、メニューに「お問合せ」が表示されます。その下の新規追加をクリックします。
フォームのタイトルはこだわりが無ければ「お問合せ」などでOKです。フォームの入力項目はデフォルトでは下記のようになっています。
- 氏名
- メールアドレス
- 題名
- メッセージ本文
変更したい場合は名称(下の図の黄色の部分)を編集します。


海外からの閲覧者が多く英語対応にする場合はこんな感じです。
- Name
- Title
- Message
自動返信メールを設定する
次に問い合わせをしてくれた方へ自動で送信されるメールの設定を行います。


メールのタブをクリックします。
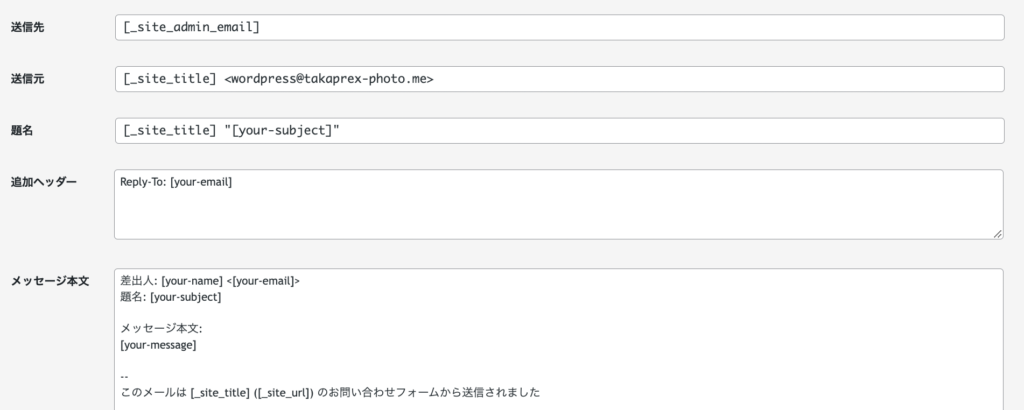
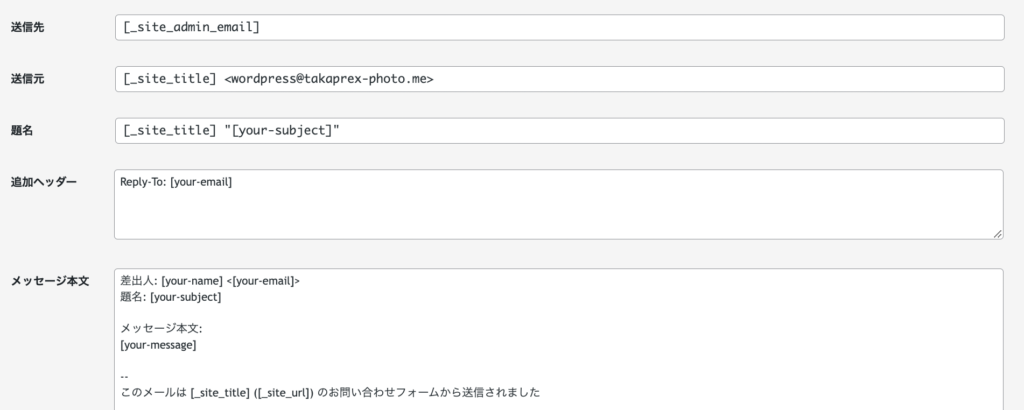
下記のような設定項目が出てきますが、これは問い合わせがあった時に管理者(=アナタ)宛に飛ぶお知らせメールの設定です。自分へのお知らせメールの内容はそこまで重要ではないので、こだわりが無ければこのままで大丈夫です。


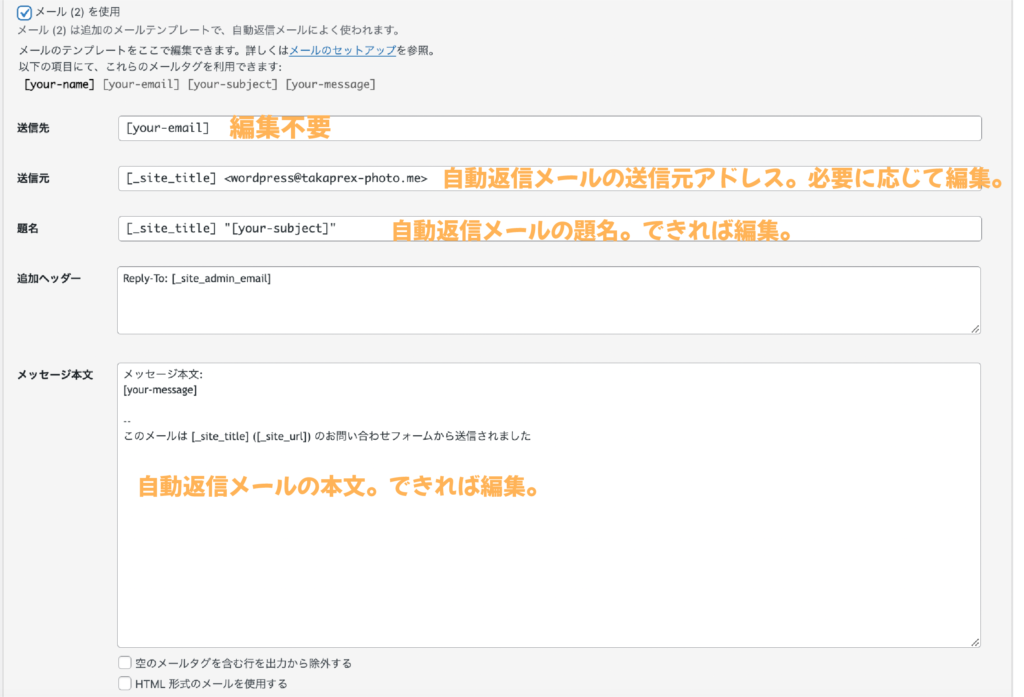
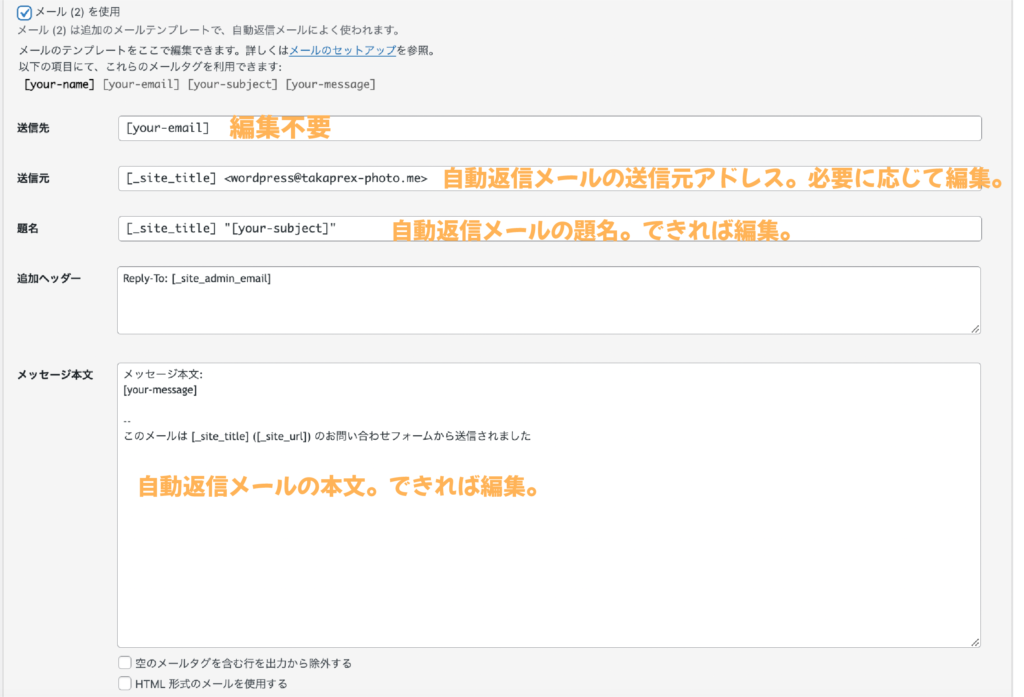
お問合せをしてくれた人へ送る自動返信メールはメール2から設定しますので、下にスクロールすると出てくる「メール(2)を使用」にチェックを入れます。




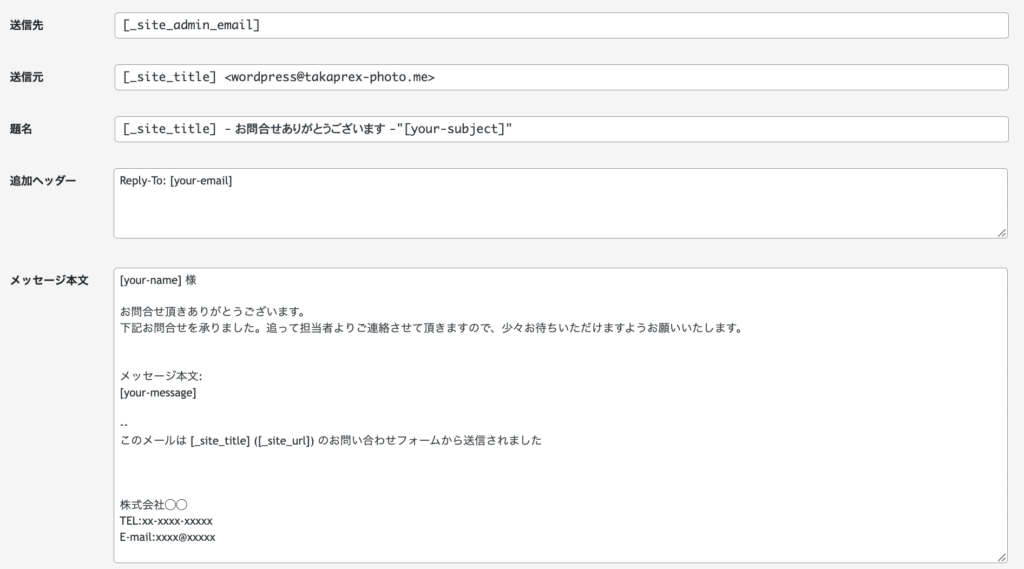
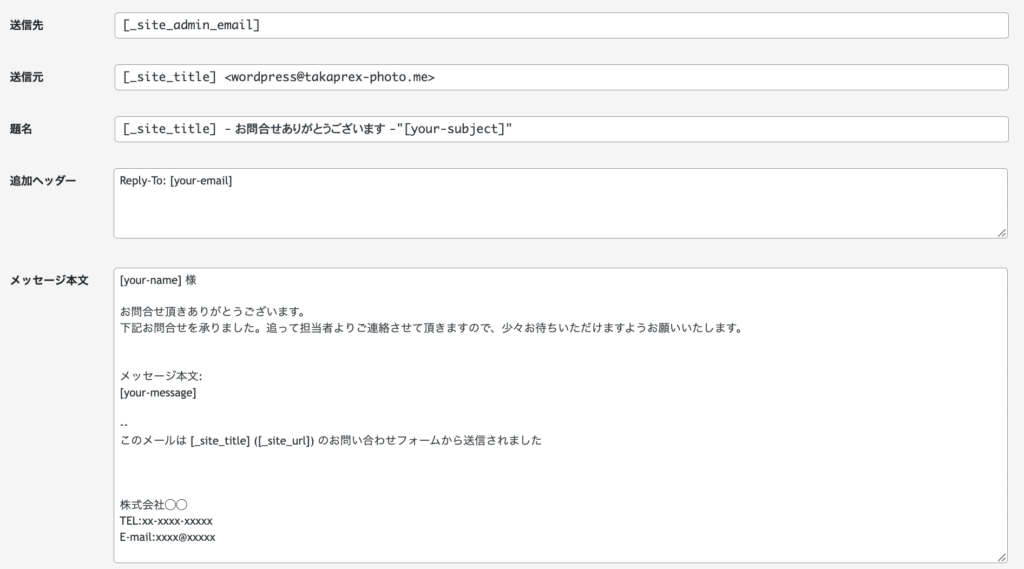
[_site_title]の部分にはサイト名が表示されます。題名とメッセージ本文はちょっと素っ気ないのでできれば丁寧な形に編集しましょう。下記のサンプルを参考に編集してみてください。


他にも細かい設定は可能ですが、とりあえずはここまででContact Form7側の設定はOKです。
コンタクトフォームを作成すると下記のようにショートコードが生成されますので、これを使ってお問合せページを作っていくことになります。


2. Elementorでお問合せページを作る
次にElementorというプラグインでお問合せページを作成します。
Elementorのインストール
まずはプラグインをインストールします。


左側メニューのプラグイン→新規追加
右上のキーワード検索窓にelementorと入力し検索
「今すぐインストール」クリック→「有効化」クリック
お問合せページを作成する
左メニュー「固定ページ」→「新規追加」で新しく固定ページを作成します。
タイトルを設定し、「Elementorで編集」ボタンをクリックします。


Elementorの基本動作
Elementorの基本的な使い方は、コンテンツエリアにドラッグ&ドロップで好きなウィジェットを放り込み、内容を編集していく流れになります。


※プロ版に分類され鍵マークがついているウェイジェットは無料版では使えません
見出しを作る
見出しウィジェットでページ内に見出しを作成します。
以下の動画で流れを示しています。
見出し入力→中央揃え→フォントの色を変更までの操作になります。フォントの種類や色は「スタイル」のタブで編集します。
問い合わせフォームを埋め込む
先ほどContact Form7で作成した問い合わせフォームをこのページに埋め込みます。
「ショートコード」ウィジェットを使い、Contact Form7で作った問い合わせフォームのショートコードを入力します。


背景画像を設定しレイアウトを整える
最後に背景に画像を入れるなど、見た目を整えます。
ここでは以下の処理を行なっています。
- 見出しと問い合わせフォームの間にスペースを挿入
- 問い合わせフォームに伸縮セクション適用
- スタイル→背景オーバーレイで画像挿入
以上でお問合せページ完成です!


完成したら一度自分で問い合わせを送信して動作を確認しましょう!
本日は以上です。











