 悩んでいる人
悩んでいる人WordPressで写真サイトを作っています。自己紹介のためのAboutページを作りたいんだけど、Elementorでの作り方を教えて!



Elementorでのページ作りはとても直感的で簡単です!やり方を確認していきましょう!
✔️この記事でわかること
- Elementorの入手方法
- Elementorの基本的な使い方
- Aboutページの作り方
Elementorとは?


Elementorは簡単にいうと簡単にページを作成するためのプラグインです。コードが書けなくても、ブロックを組み合わせるような感覚で直感的にページを作成する事ができます。このようなツールを「ページビルダー」とも呼びます。
✔️代表的なページビルダー
- Elementor
- WP Bakery Page Builder



どちらも機能としては似ていて、海外製ワードプレステーマはこれらのページビルダーを使う事を前提としたものが多いです。
✔️Elementorで作ることができるページ例
- Aboutページ
- お問合せページ
- LP(ランディングページ)
- 画像ギャラリー
この他にも色々作ることができます。Elementorの使い方を覚えておくと、Wordpressのサイトで必要なものは大体作ることができるので非常に便利です。
お問合せページと画像ギャラリーの作り方は、下記の記事で紹介しています。




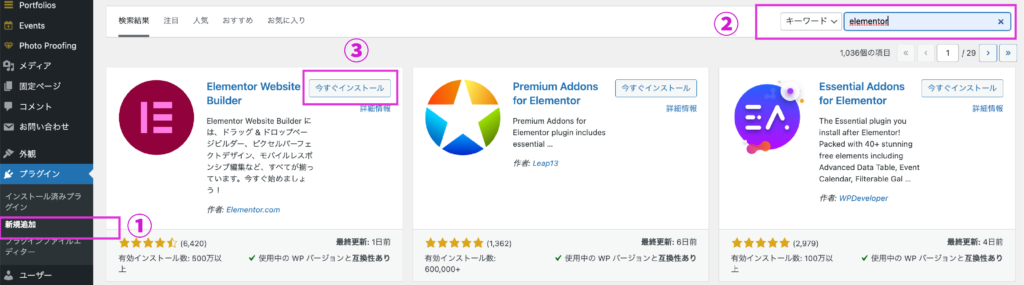
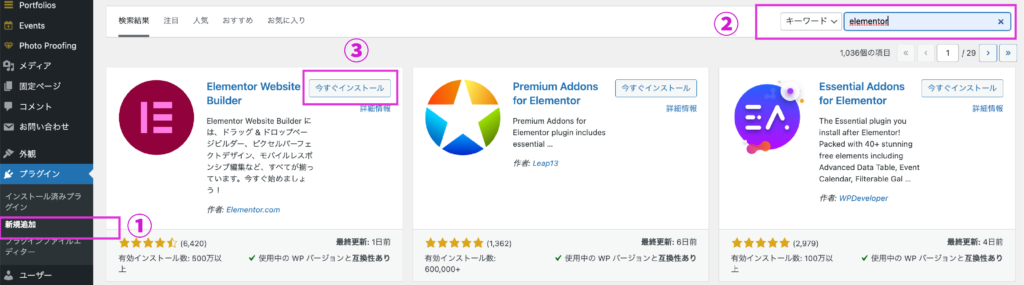
Elementorのインストール方法


①「プラグイン」→「新規追加」
②キーワードでelementorと検索
③「今すぐインストール」をクリック
④「有効化」をクリック
Aboutページを作成する
Aboutページ作成の流れは下記になります。
①Aboutページに書く内容を決める
②固定ページを新規作成
③Elementor編集画面でページを作成
①Aboutページの内容を決める



Aboutページって何を書けばいいの?



フォトグラファーの場合は自己紹介をシンプルに書いている人が多いですね。
✔️写真サイトでよくあるAboutページの内容
- 名前
- SNSアカウント名
- 出身地や居住地
- 経歴
- 展示や出版物の実績
Aboutページの記載内容は決まったルールはありません。
仕事としてフォトグラファーをやっている方は、これまで行った展示や出版物があればその実績を記載するとクライアントに伝わりやすいです。クライアントが依頼を検討する上ではどこに住んでるかも重要ですので、居住地も書いたほうがいいです。



迷ったら自分の好きなフォトグラファーのWEBサイトを真似するのもアリです。
著名な写真家のWEBサイトをまとめた記事があるので、よければ参考にしてみて下さい。


②固定ページを新規作成する
「固定ページ」→「新規作成」→「Elementorで編集」の順でクリックします。


③Elementor編集画面でページを作成
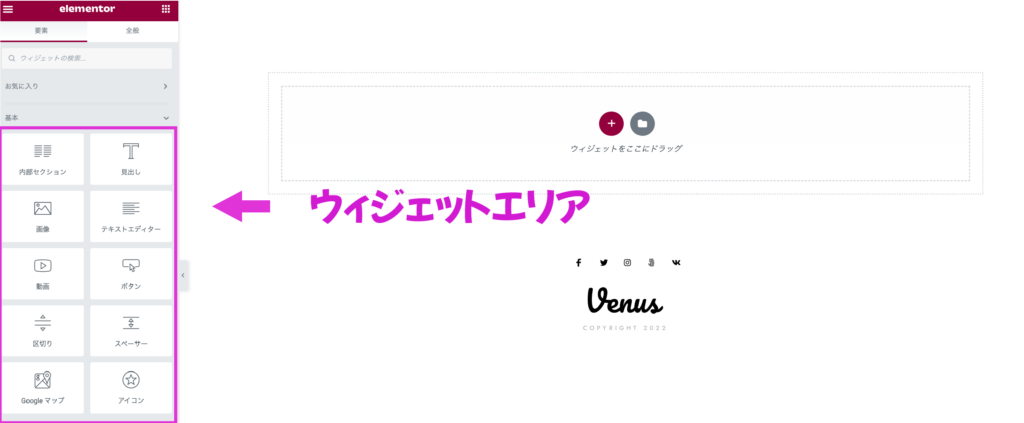
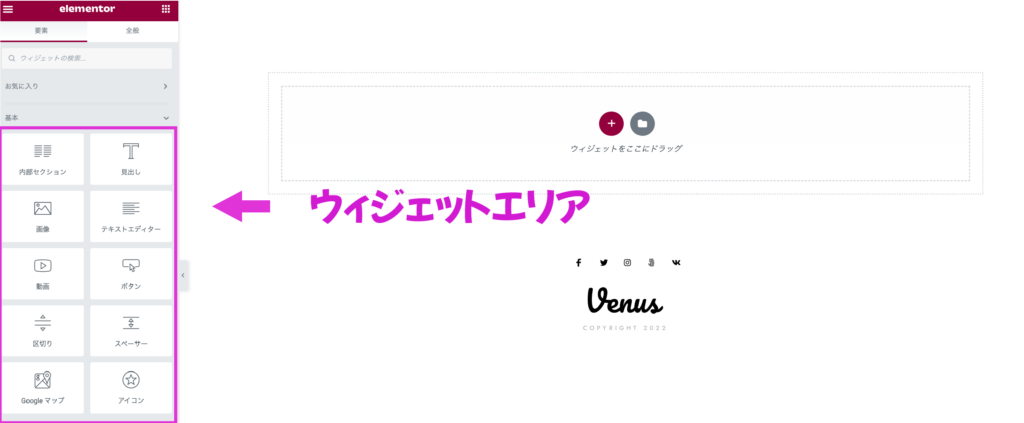
Elementorの基本動作はシンプルで、左側に並んでいるウィジェットをドラッグ&ドロップで放り込み、中身を編集してくだけです。





パーツを組み合わせてページを作っていく感覚です。
✔️編集作業の例
次の作業を行なってみますので参考にしてみて下さい。
①takaprexの基本情報入力
②スペース挿入
③イメージ画像挿入
④フォントの色・位置の調整



色々なウィジェットがあるので、試してみて下さい。
ウィジェットの中にはElementor Pro版(有料)でしか使えないものもあります。Pro版は多機能ですが、通常の写真サイトを作成するには持て余すので、通常版(無料)で十分かと思います。
今回はElementorでのAboutページの作り方でした。









