 悩んでいる人
悩んでいる人このブログで紹介されていたBLACK SILVERというワードプレステーマが気になるけど・・・海外のテーマだし英語にも自信がないので上手く使いこなせるか不安です。



初期設定から写真ギャラリーの作成までサイト作りに必要な一連の作業を説明しますね!
今回はこのブログで度々オススメしている写真サイト用テーマ「BLACK SILVER」の使い方を徹底解説します。英語の問題などで不安な方はこの記事を見ながら進めて頂ければサイトを作成できるようになっていますので、安心して下さい。
✔️この記事でわかること
- BLACK SILVERが写真サイト作りにオススメな理由
- BLACK SILVERの購入方法
- BLACK SILVERでサイトを作る流れ



私もこれまでBLACK SILVERで複数のサイトを作成しました。
✔️実際にBLACK SILVERを使っているサイトの例


BLACK SILVERが写真サイト作りに最適な理由3つ


BLACK SILVERはフォトグラファーの為に作られたワードプレステーマです。そのため、これからポートフォリオサイトを作ろうと考えているフォトグラファーにはとてもオススメです。
✔️BLACK SILVERがオススメな理由
- サイトデザインの種類が豊富
- 写真のギャラリーページが直感的に作ることができる
- プルーフ機能や右クリック防止など便利機能が充実している



オシャレな海外のワードプレステーマを使いこなしている人は少ないので、それだけでも差別化につながりますね。
それぞれ説明します。
1.サイトデザインの種類が豊富
BLACK SILVERは10種類以上ものサイトデザインが付属しています。簡単にいうと「着せ替え」のようにデザインパターンを変更することができます。
この着せ替えパターンを「デモ」と呼びます。


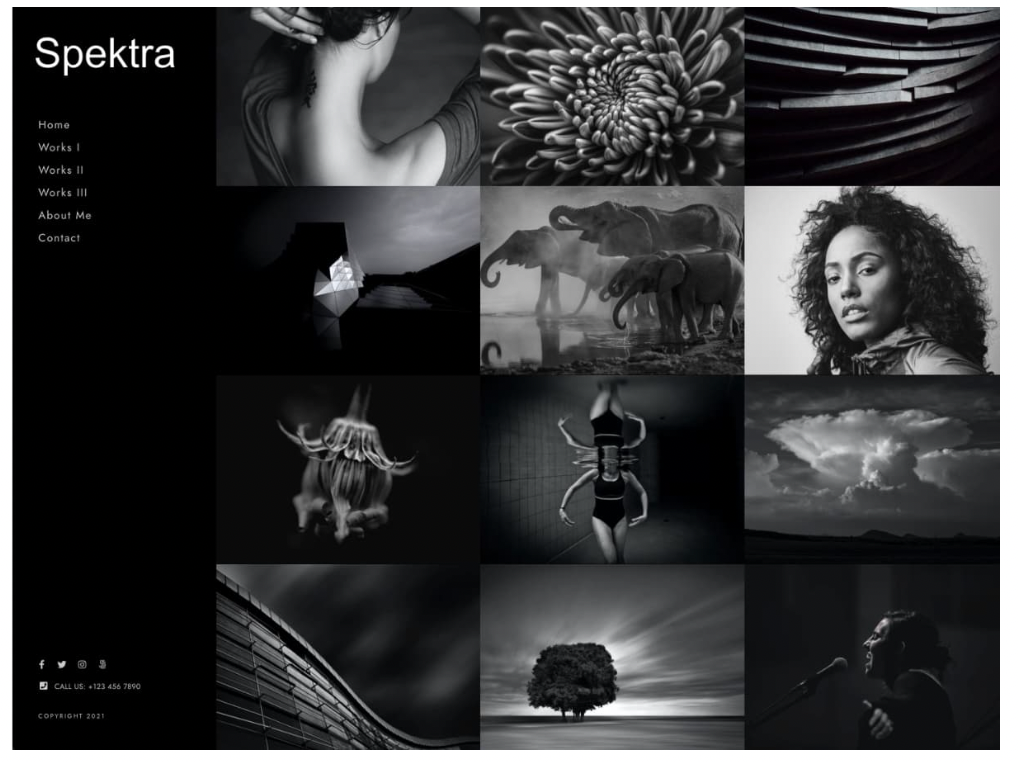
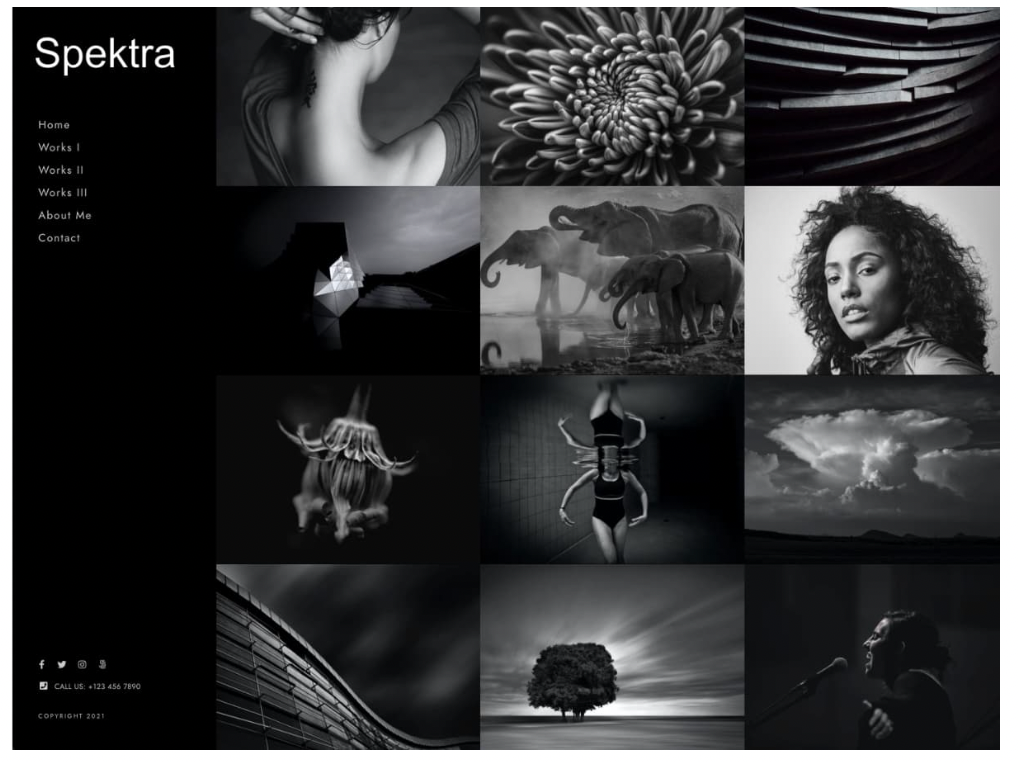
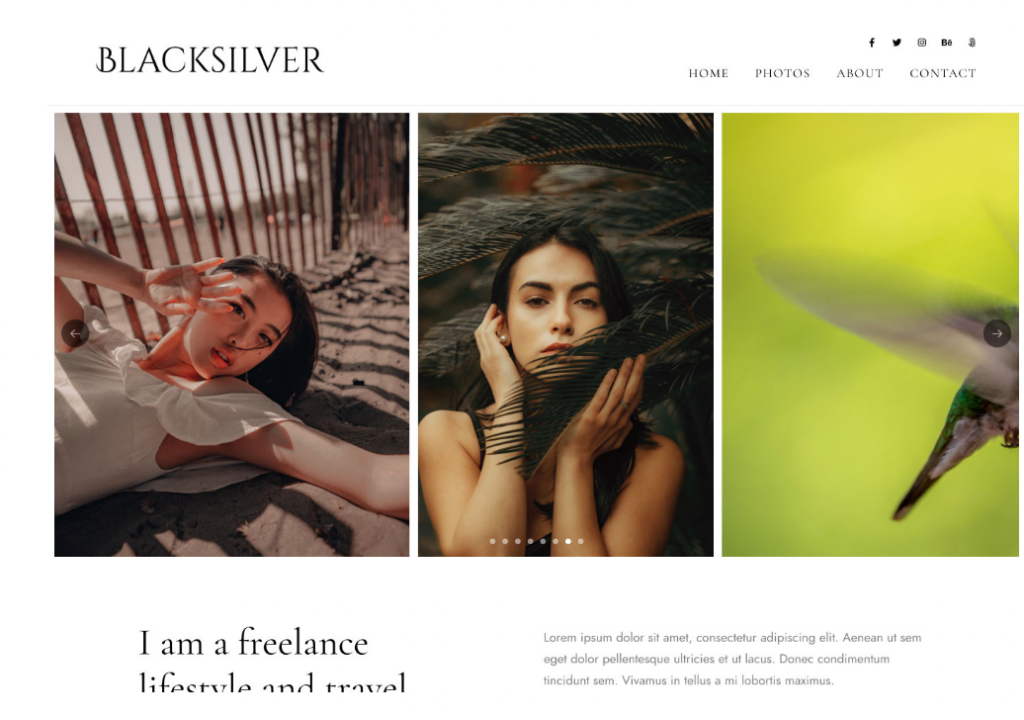
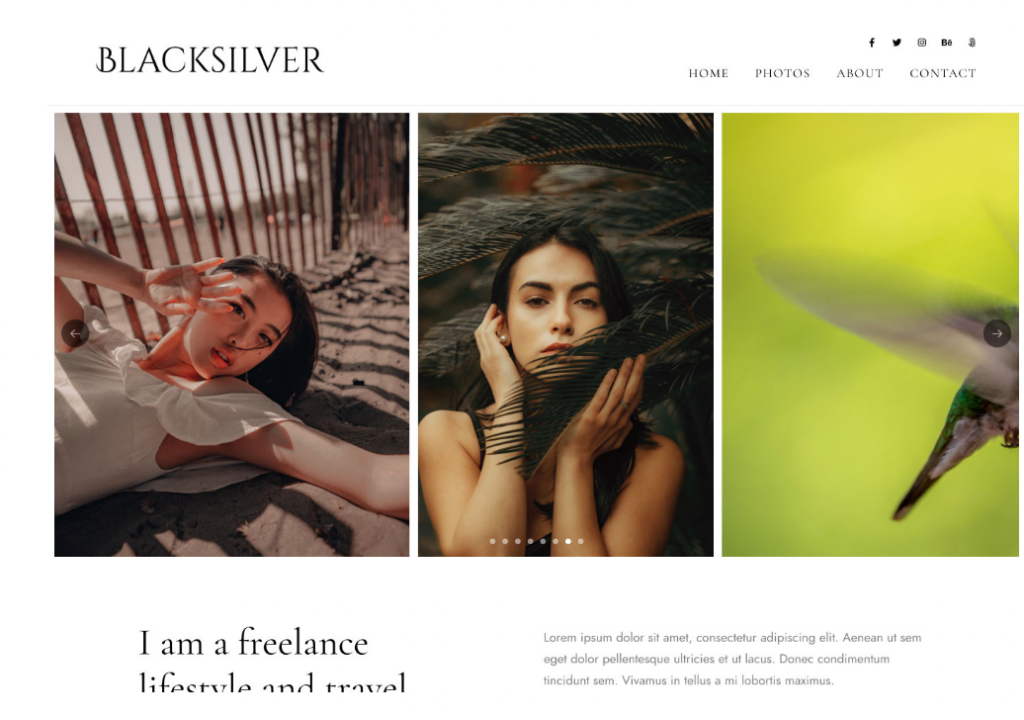
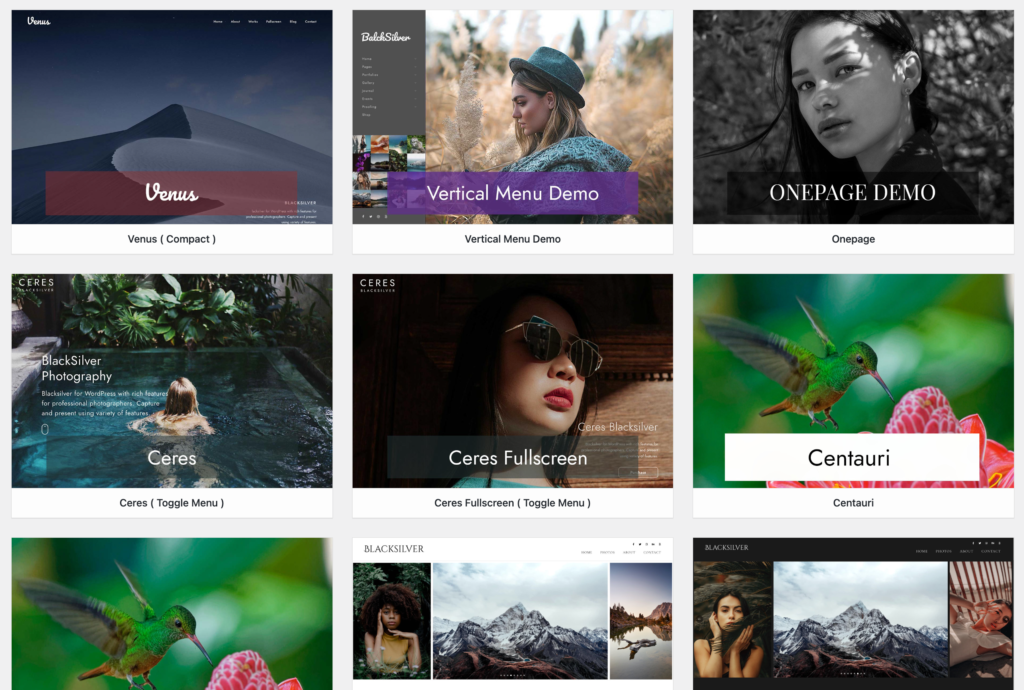
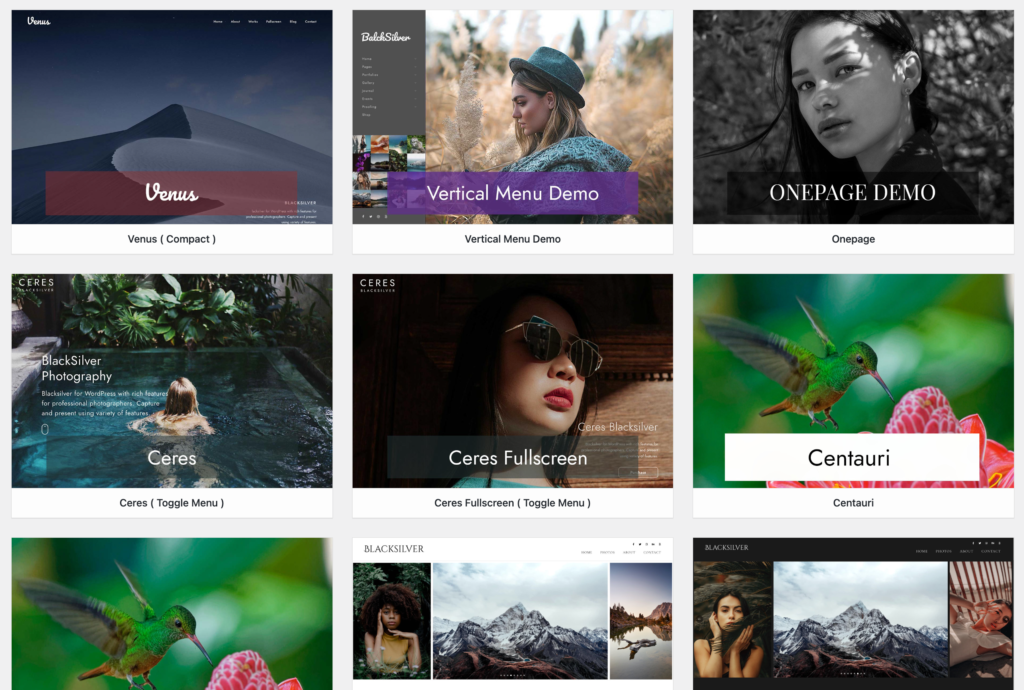
BLACK SILVERのデモ・パターンは公式サイトで確認できます。下記はその一部です。











デザインが豊富なのできっと好みの写真サイトが制作できますよ。
どのデモが良いか迷ったら下記を基準に考えてみると決めやすいです。
✔️デザイン選びのポイント
- TOPページの写真を1枚で大きく見せるか?ギャラリー風にするか?
- メニューの位置はどこがいいか?
- 写真の掲載だけか?ブログも書くか?
2.写真のギャラリーページが直感的に作ることができる
2つ目の特徴は操作性です。
海外製のクリエエイター系のワードプレステーマはElementor(エレメンター)というプラグイン(※)を使って、各種のページや画像ギャラリーを作成します。
プラグインはWordpressやテーマが元から持っている機能では足りない部分を補うアドオンのようなものです。
Elementorは下記の操作例のように、サイトの構成パーツを組み合わせてページを作っていくので、コードを書いたりする必要がなく、直感的なサイト作りが可能です。
3.便利機能が充実している
BLACK SILVERはフォトグラファーの為に作られたテーマなだけあって、色々と便利な機能が揃っています。特に便利なのが、「右クリック防止機能」と「プルーフィング機能」です。
✔️右クリック防止機能
BLACK SILVERではサイト上で右クリックを禁止する設定が可能です。フォトグラファーにとって悩ましいのが、写真の著作権の問題です。自分の写真を見てもらいたいけれど、勝手に使われるのは困りますよね。この機能を使うと、そもそも右クリックできないので、下記のような「名前を付けて画像を保存」などもできなくなります。


✔️プルーフィング機能
BLACK SILVERには「プルーフィング」という機能が付いています。簡単にいうと、写真選定のための画像共有ページを作る機能です。
仕事の撮影では、納品カットの選定をクライアントに行って貰うケースが多いと思います。その際、Google Photoなどのクラウド上で一旦全てのカットを共有して、クライアントに選定して貰っていないでしょうか。この場合、お互いに選定カットの確認が煩わしいことが多いです。
BLACK SILVERのプルーフィングは、以下の様な流れになります。
1. WEBサイト上にプルーフィング用のギャラリーを作成
2. 候補カットの写真をアップロード
3. ギャラリーのURLとパスワードをクライアントに連絡
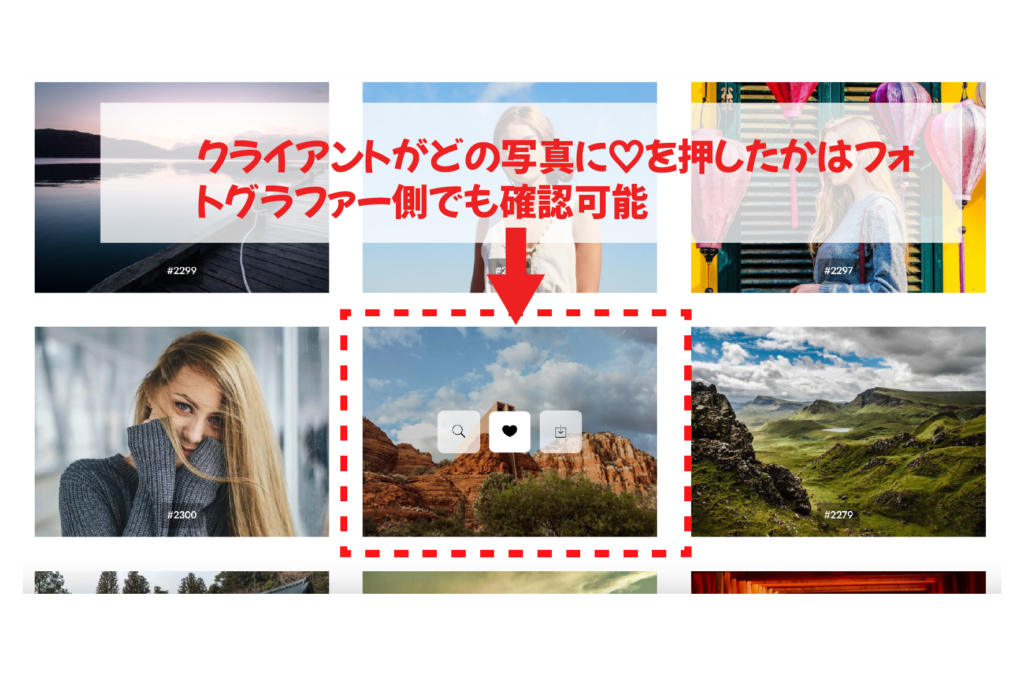
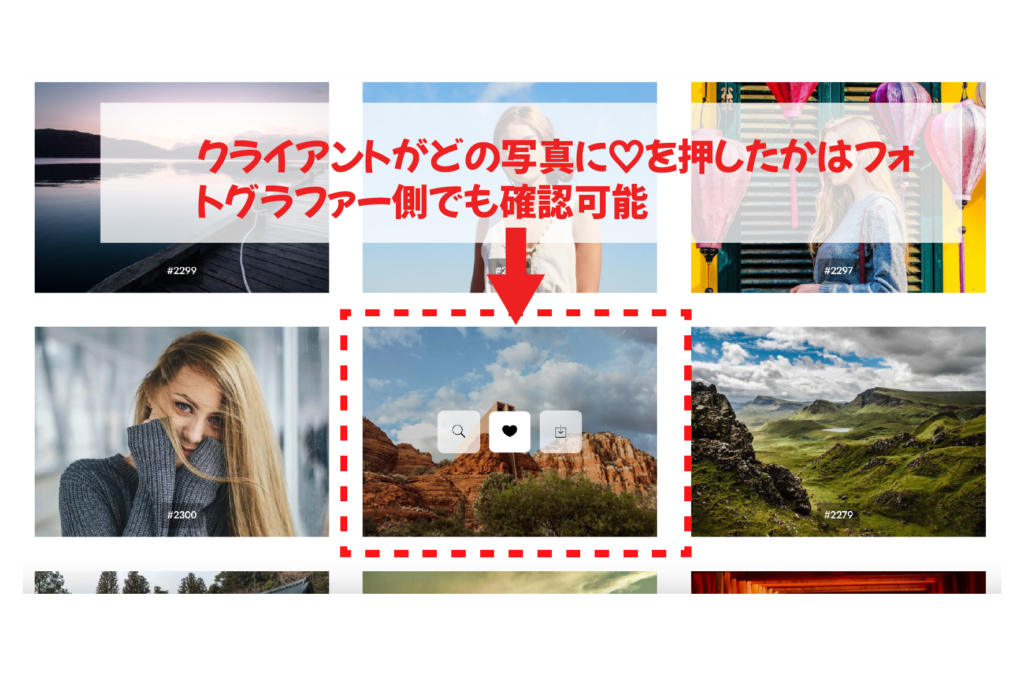
4. クライアントは採用カットに「いいね」をする
5. フォトグラファーはどれに「いいね」がされたかサイト上で確認


プルーフィングのサンプルはコチラで確認できます。



プルーフィングのページはパスワードで保護できます。クライアントとのやり取りがスムーズになり、番号を控える手間や伝達ミスを防ぐことができます。
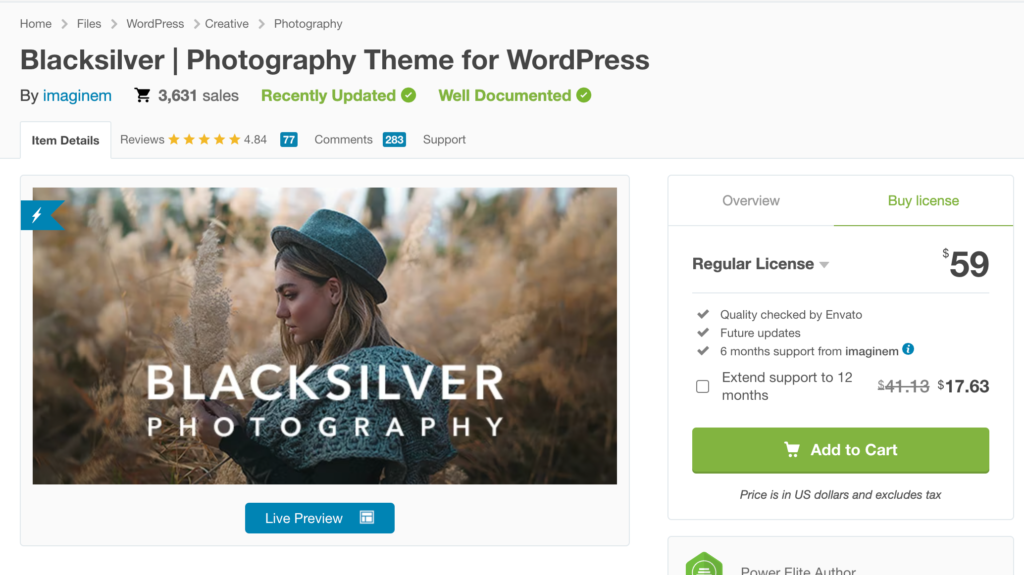
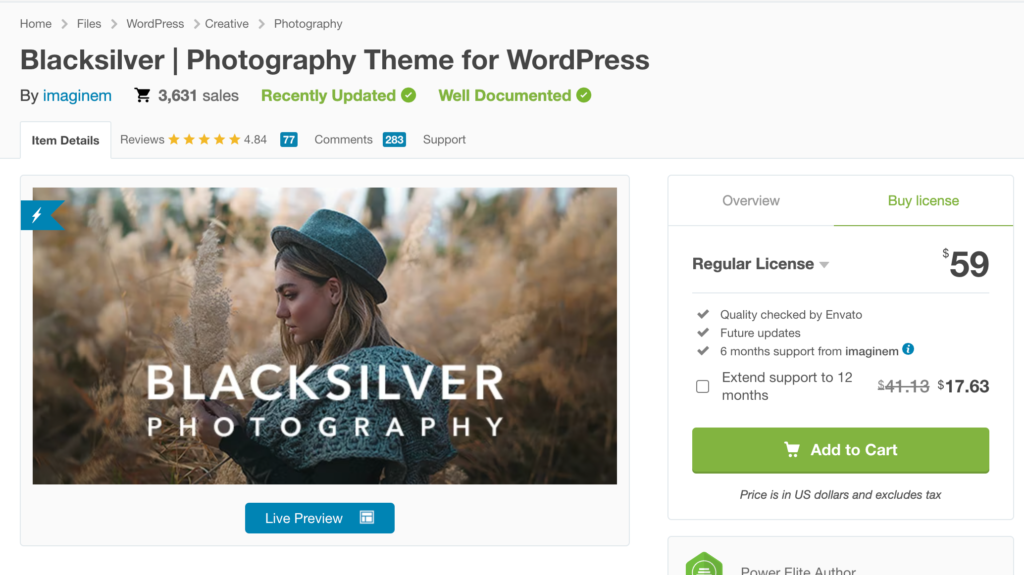
BLACK SILVERの購入方法


BLACK SILVERはEnvato Marketで購入が可能です。
尚、ENvato Marketの使い方は下記の記事で説明していますので、こちらに沿って進めてみて下さい。


6ヶ月間のサポートがついて、59ドルです。追加料金の支払いでサポートを12ヶ月に伸ばすことも可能ですが、6ヶ月あれば問題ないので、とりあえずは不要かと思います(後からサポート期間延長だけを追加購入も可能です)。
BLACK SILVERの使い方マニュアル



では、ここから具体的なBLACK SILVERの使い方を解説します。
本記事では、BLACK SILVERのマニュアルとして以下のステップを解説します。サイトを形にする流れを詳しく解説していきますので、じっくり進めてみて下さい。
✔️本記事で学ぶBLACK SILVERの使い方
- テーマの有効化
- 必須プラグインのインストール
- デモのインポート
- メニューの作成 (Aboutページ、問い合わせページなど)
- 画像ギャラリーの作成
- SNS連携
それでは早速いきましょう。
1. テーマのインストール
BLACK SILVERを購入したら、ワードプレスで使える状態にしていきます。
まず、必要な構成ファイルをダウンロードします。
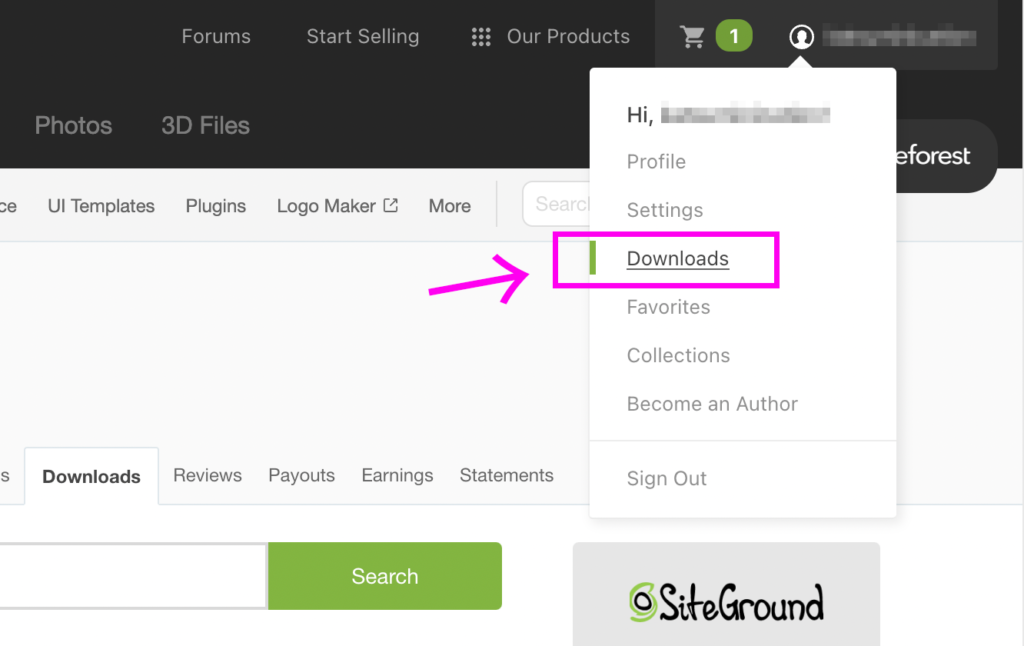
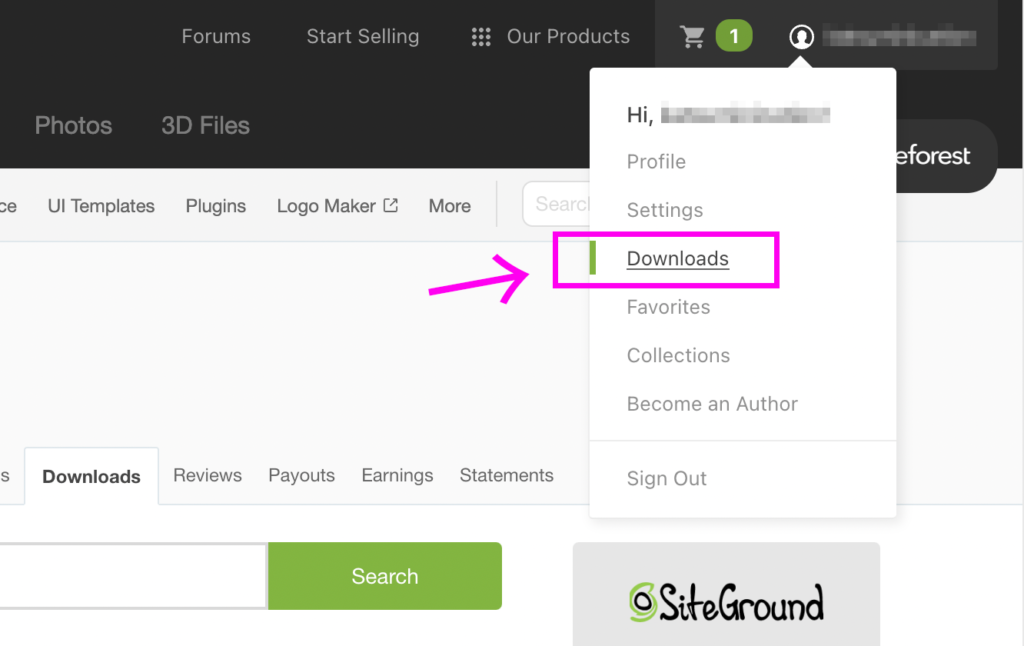
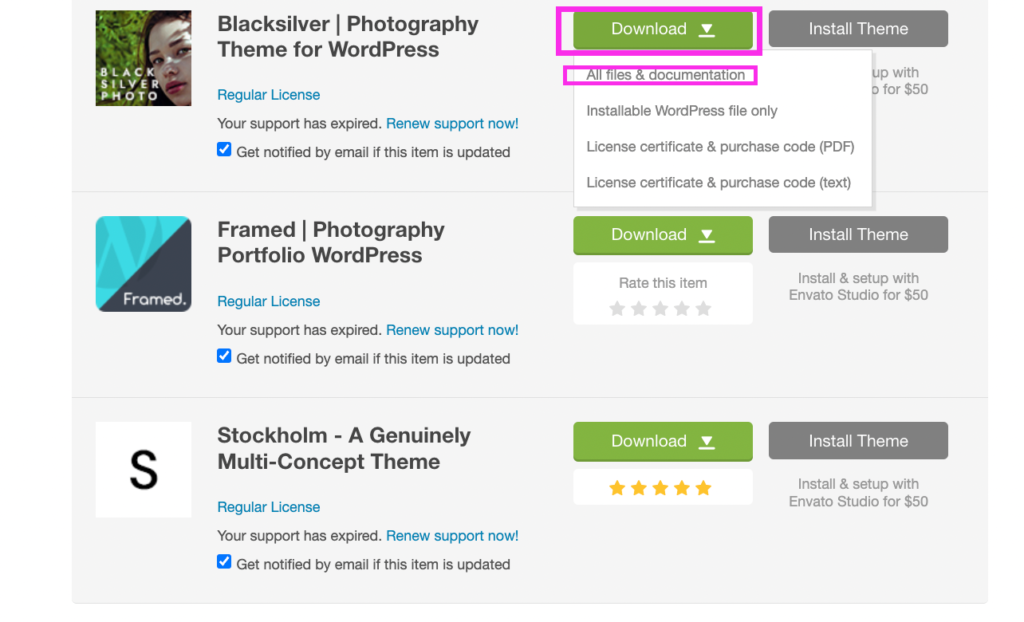
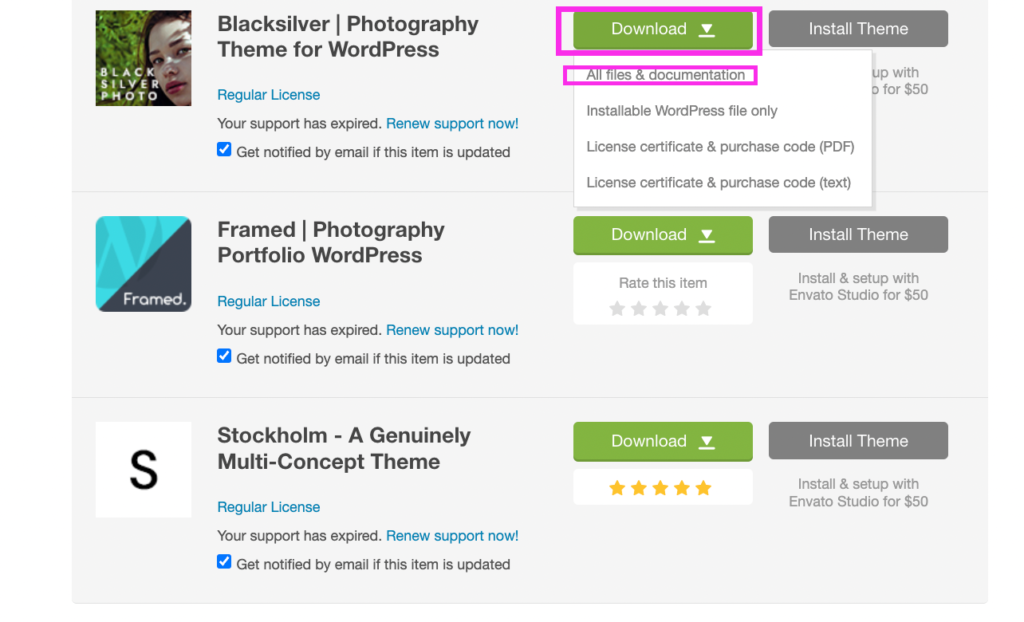
BLACK SILVERを購入後に、右上のユーザーメニューにある「Downloads」をクリックします。


そうすると、購入済みのテーマの一覧画面に遷移します。BLACK SILVERのDownloadボタンのプルダウンメニューから「All files & documentation」をクリックしてファイルをダウンロードして下さい。


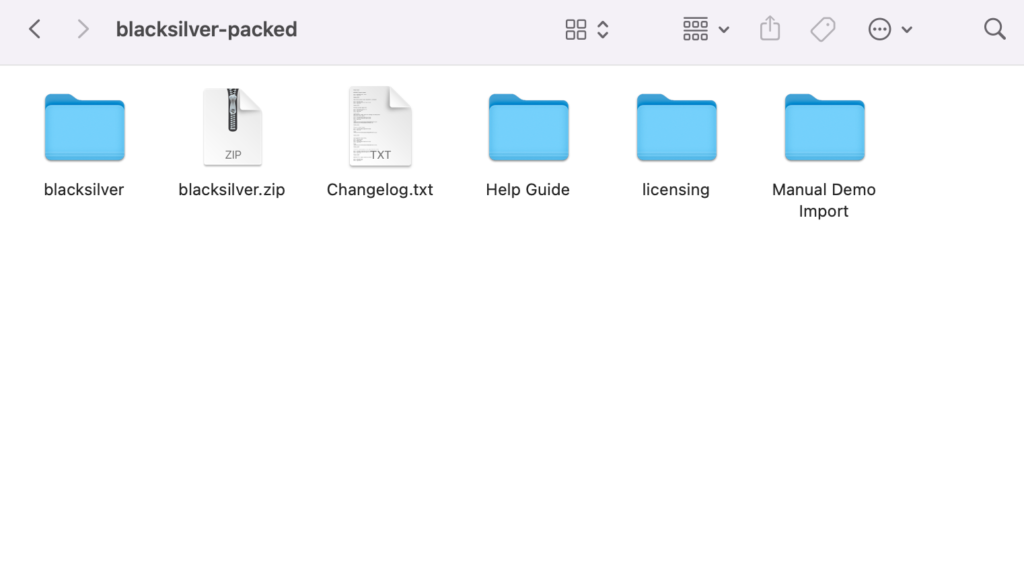
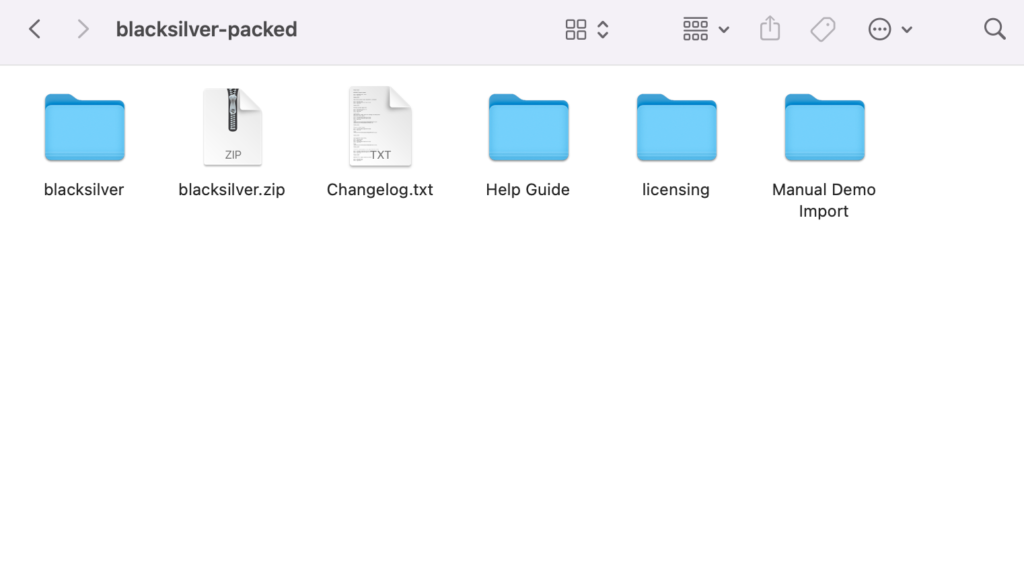
下記のようにいくつかファイルがダウンロードされます。


- blacksilver.zip・・・メインの構成ファイルです
- help guide・・・BLACK SILVERの基本操作の解説が載ってますが英語のみです
- liscensing・・・BLACK SILVERを有効化するために必要なラインセンス情報です
- Manual Demo Import・・・デザインを決めるデモファイルです
ファイルが揃っていることを確認できたら、ワードプレスの管理画面にログインをします。
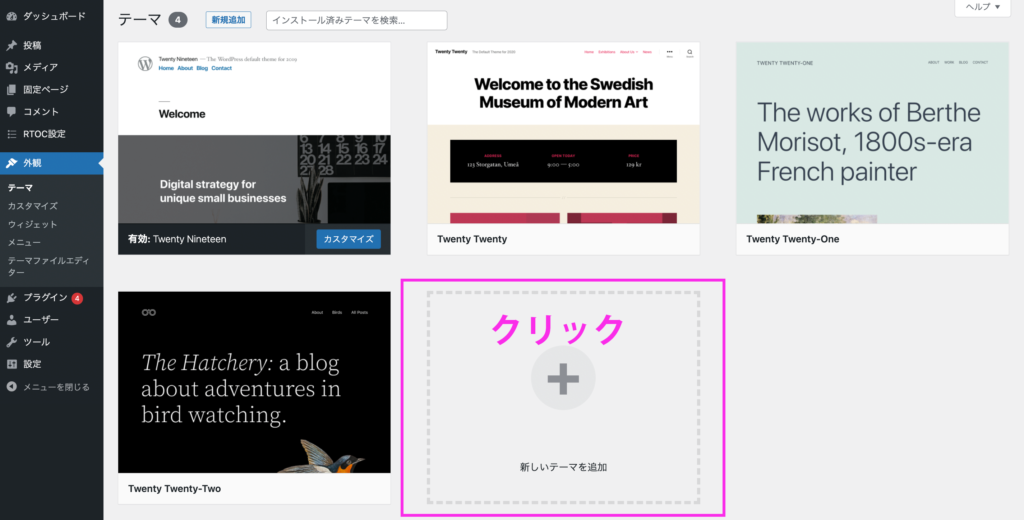
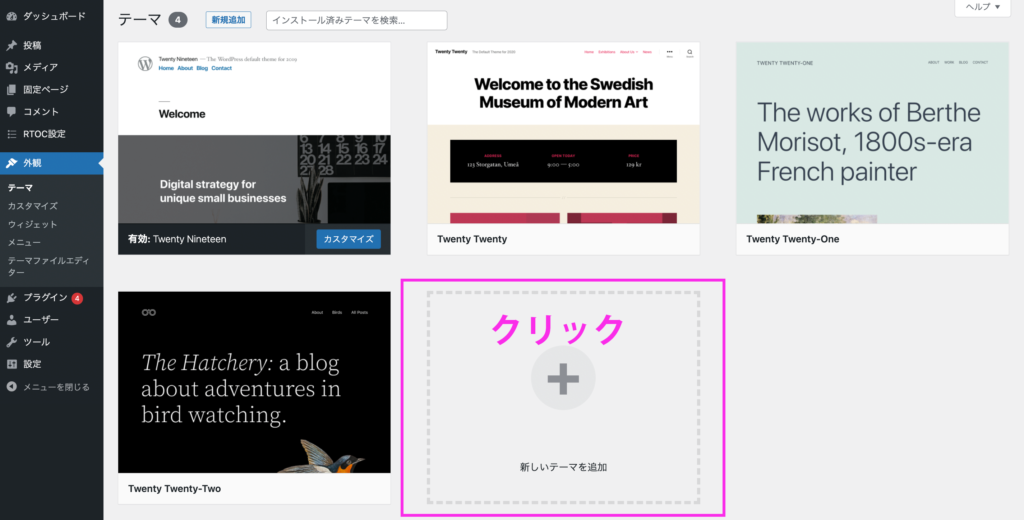
①ワードプレス管理画面で「外観」→「テーマ」→「新しいテーマを追加」


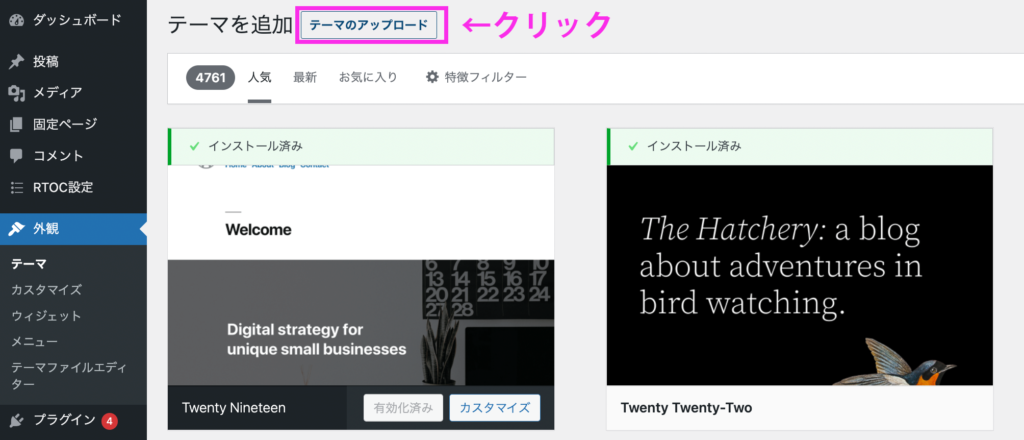
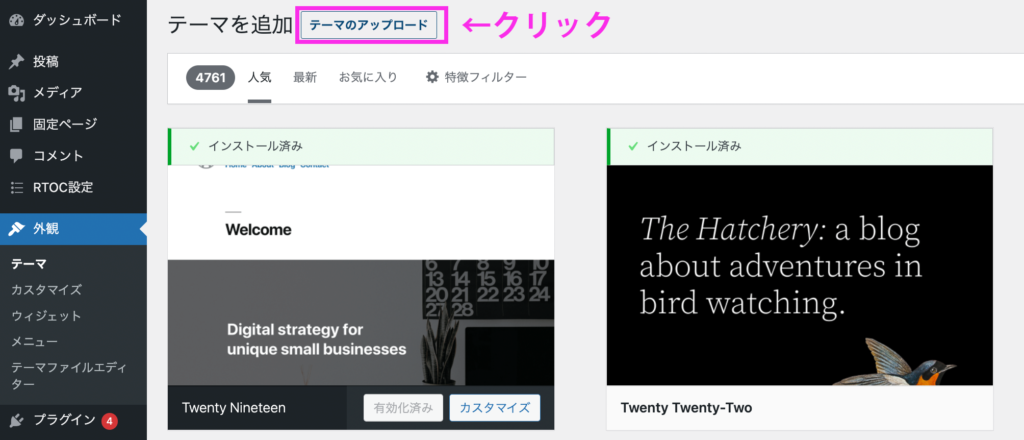
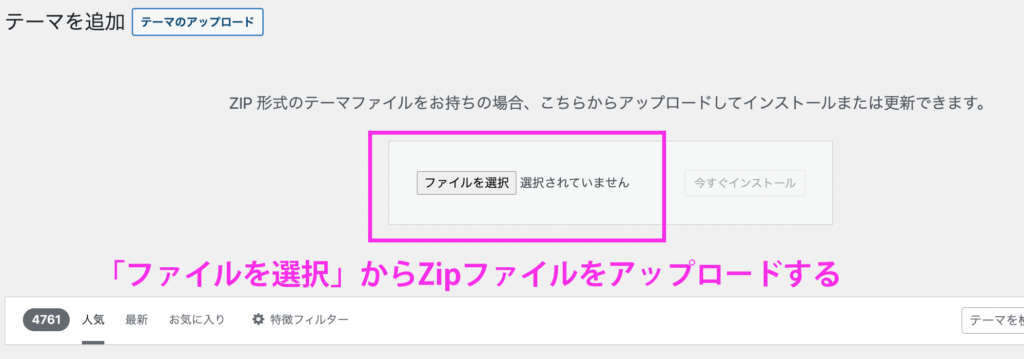
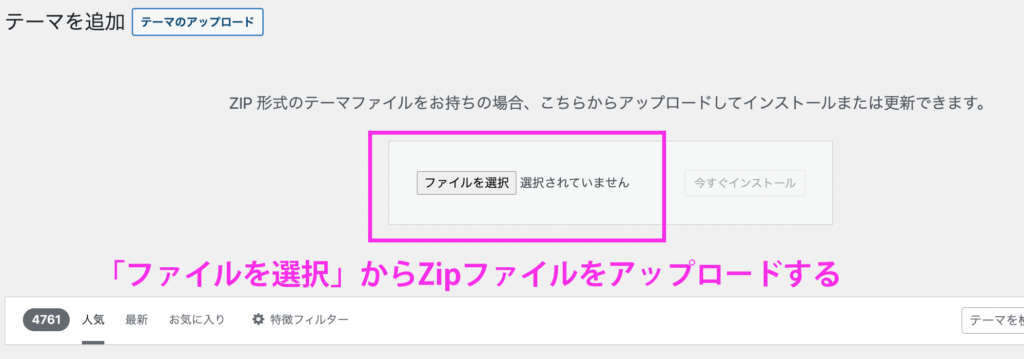
②「テーマのアップロード」をクリック


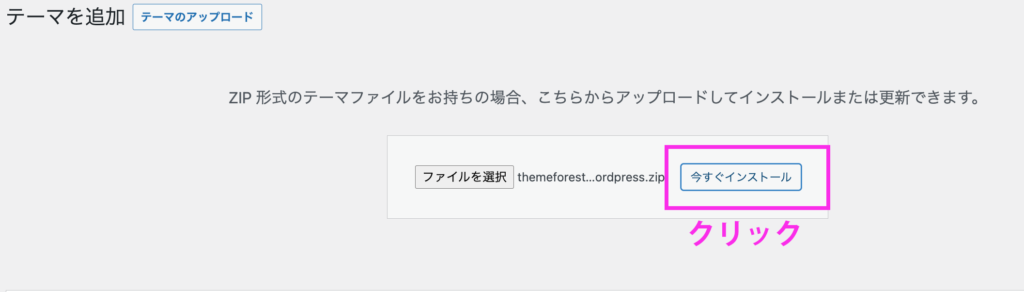
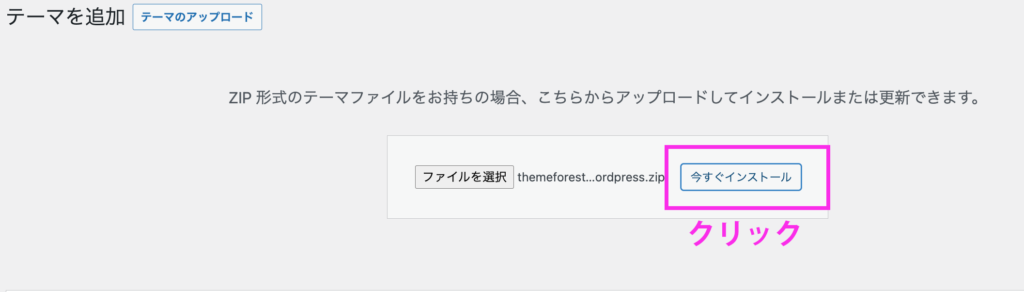
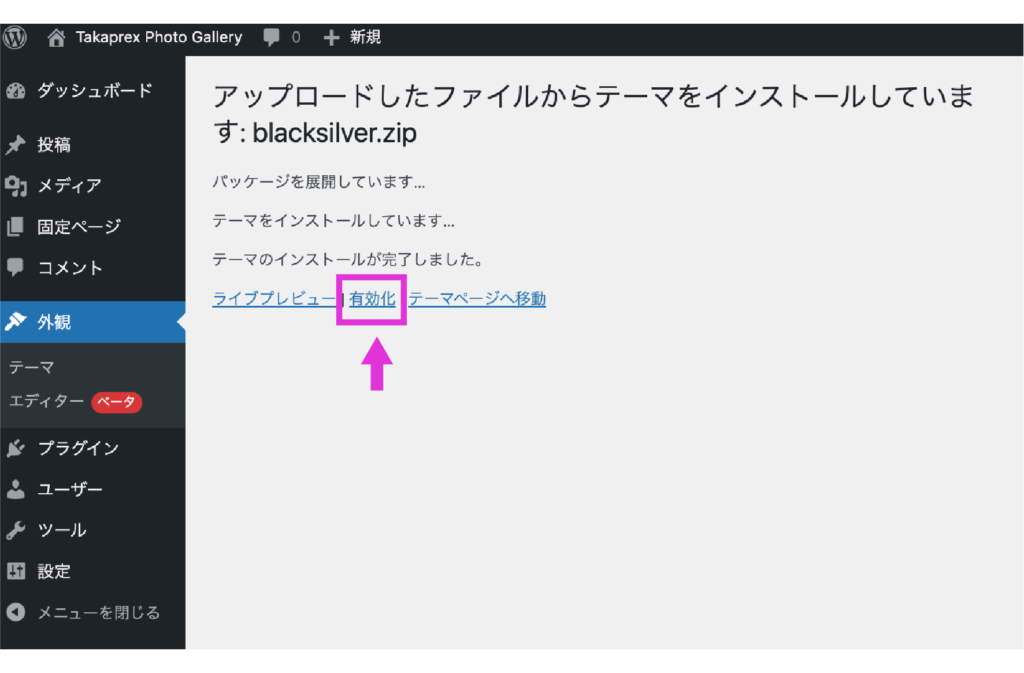
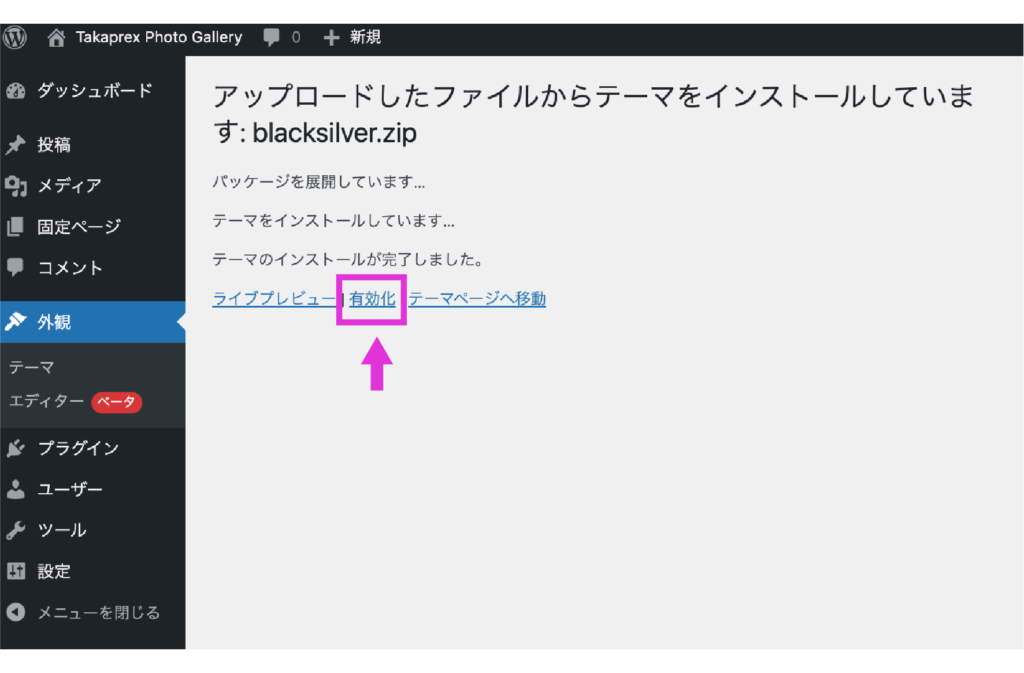
③「ファイルを選択」からblacksilver.zipの圧縮ファイルを選択し「今すぐインストール」→「有効化」









必ずzipファイルをアップロードして下さい。
2. 必須プラグインのインストール
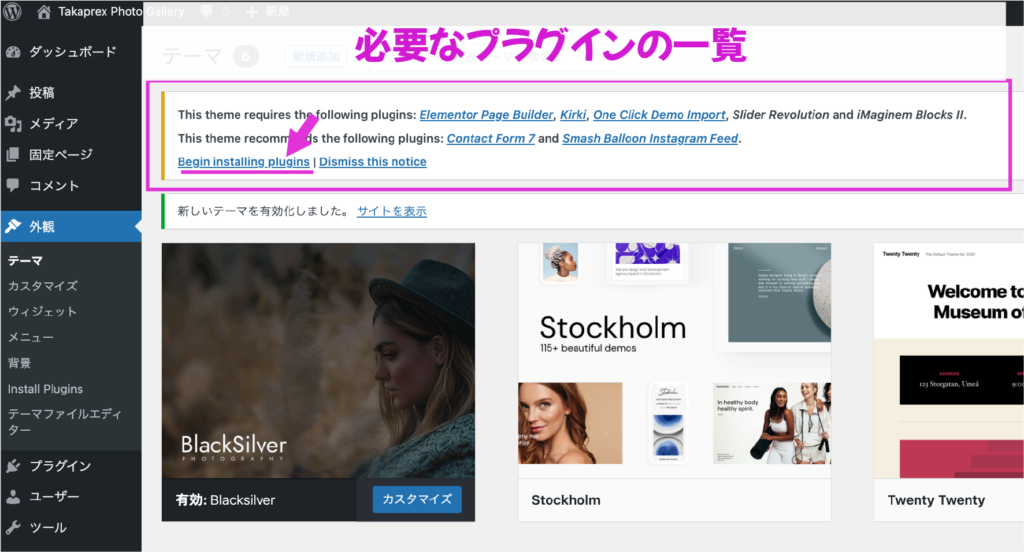
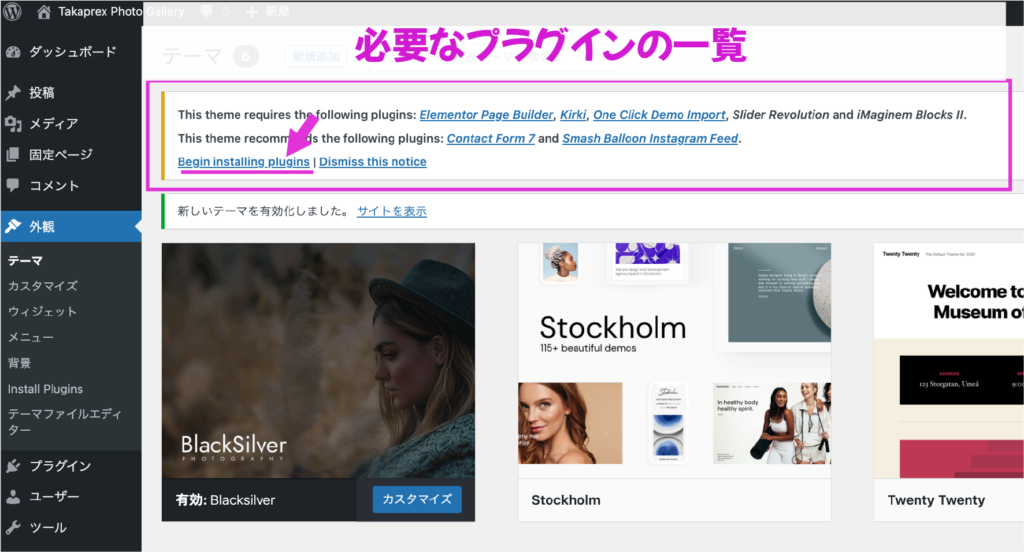
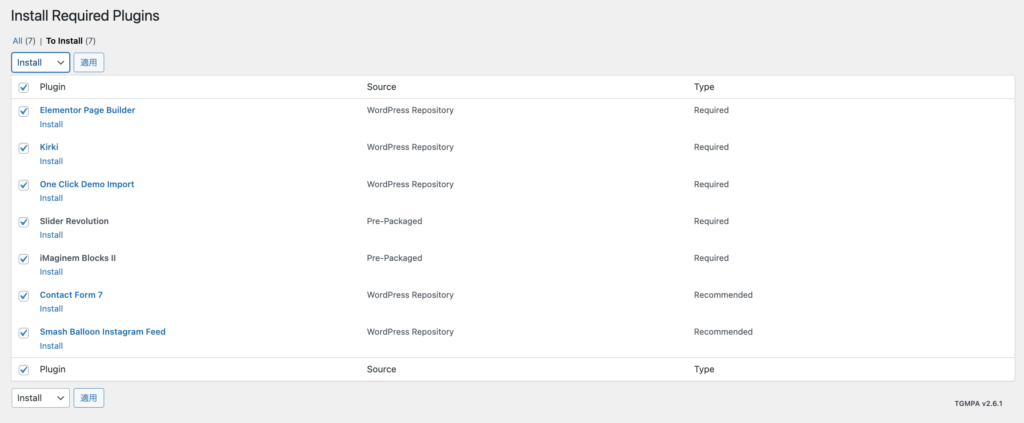
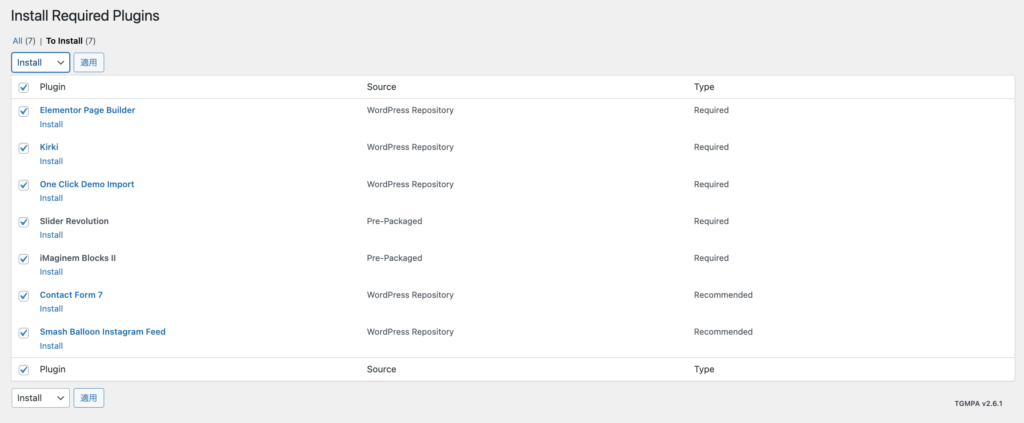
テーマを有効化すると下記の画面のように”This theme requires the following plugins:〜”と表示されます。ここに青字で記載されているものが必要なプラグインになるので、これらをインストールします。
①Begin installing pluginsをクリック


②全てのプラグインにチェック→「一括操作」でinstallを選択→「適用」


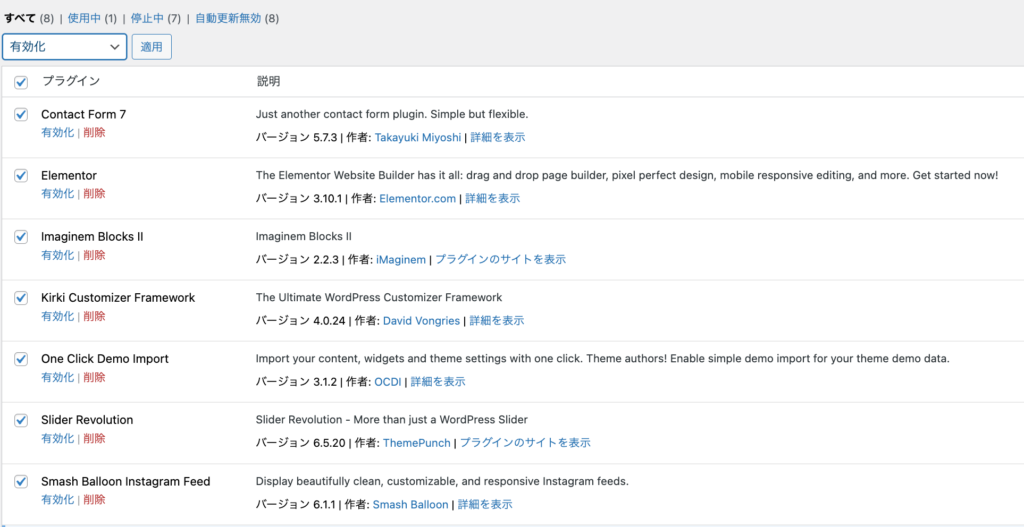
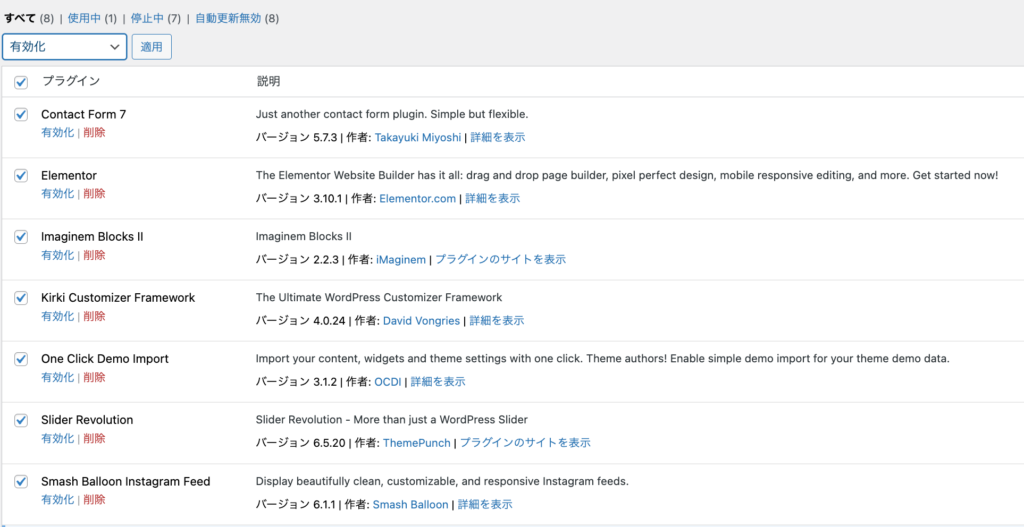
③インストールしたプラグインを全てにチェック→「一括操作」で「有効化」を選択→適用


3. デモのインポート
ここまでの流れでテーマとプラグインの有効化をしました。
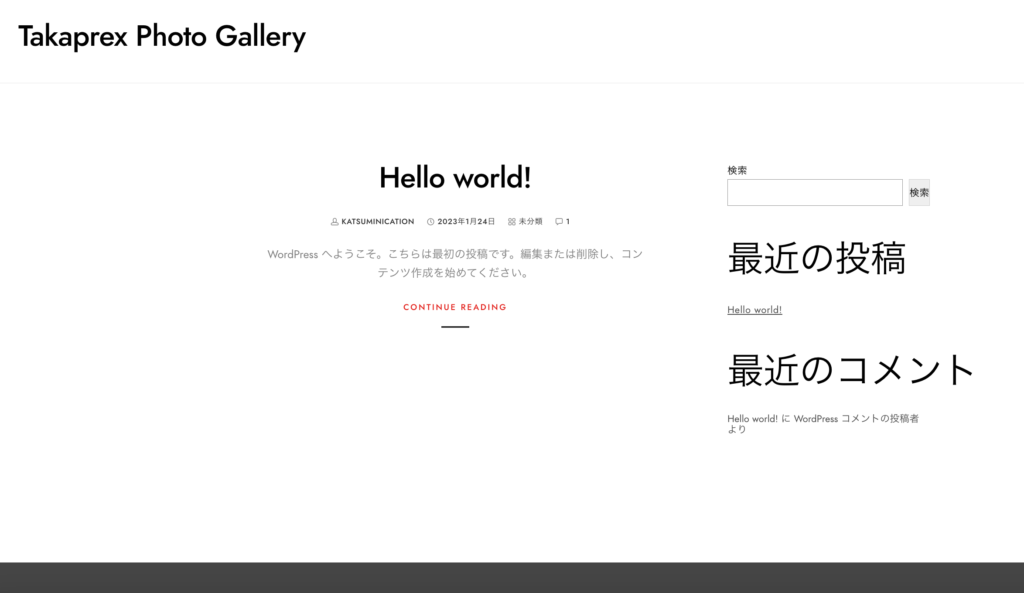
しかし、この状態ですと下記のようにサイトにはデザインが反映されていません。





サイトにBLACK SILVERのデザインを反映するにはデモのインポートが必要です。
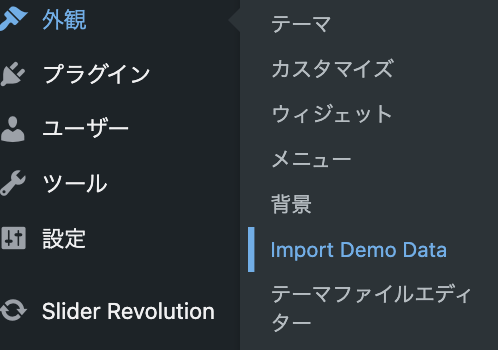
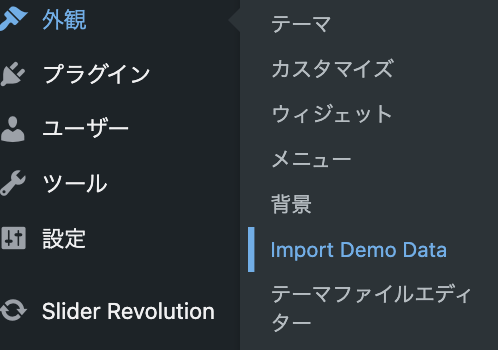
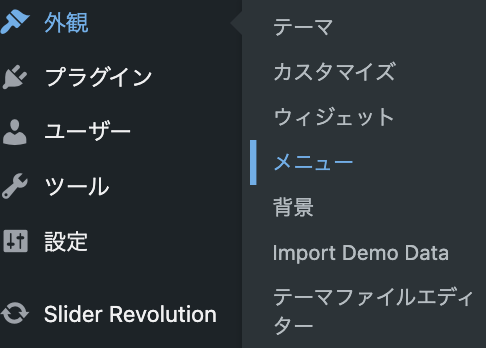
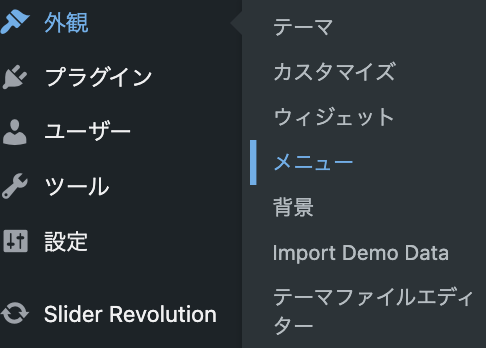
①「外観」→「Import Demo Data」を選択


②インポート可能なデモ一覧が表示されるので選択


デモは後から変更可能ですが、サイト作りが進むに連れて影響範囲が大きくなってしまいますので、よくよく考えてからインポートすることをオススメします。
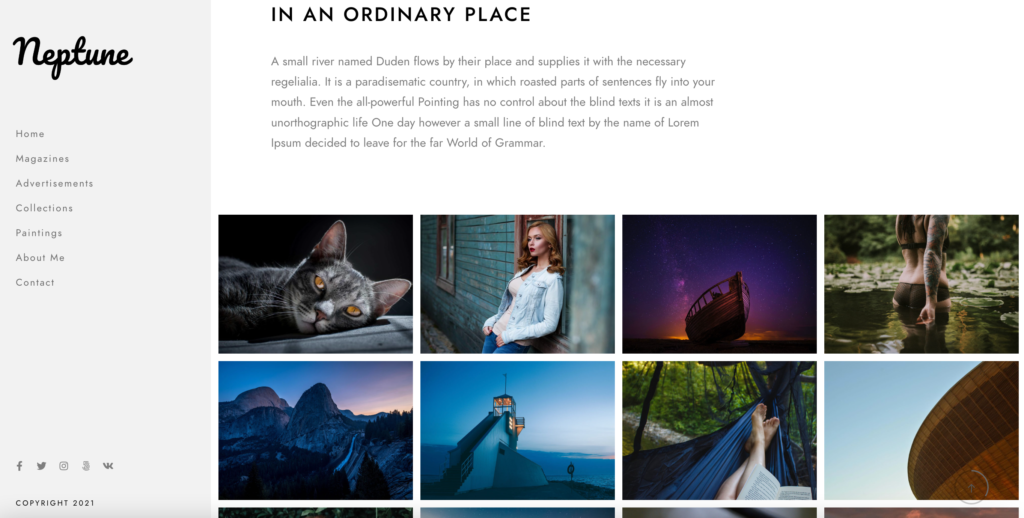
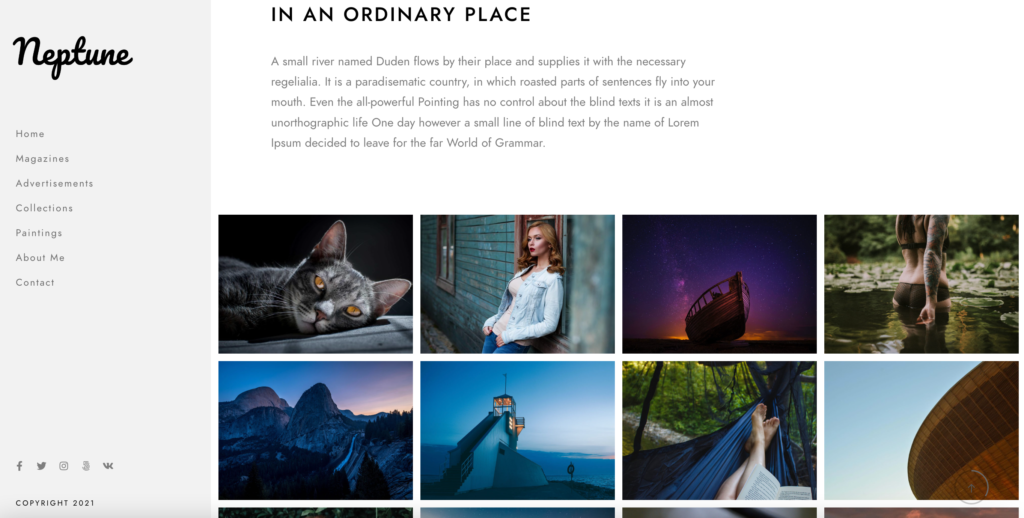
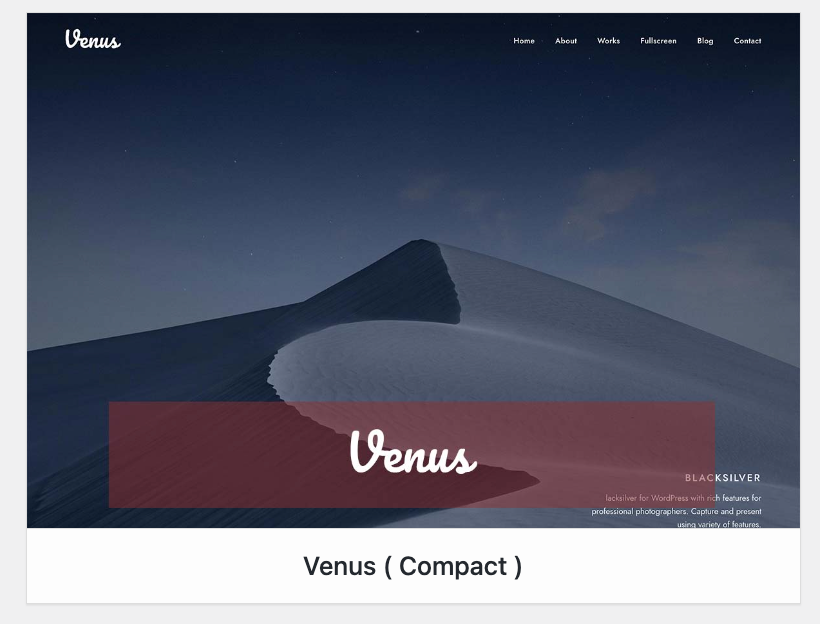
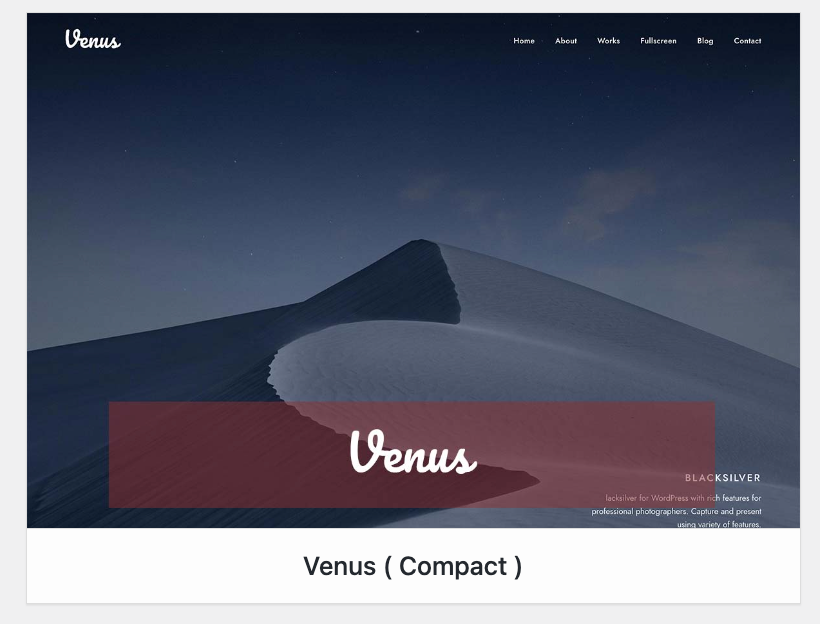
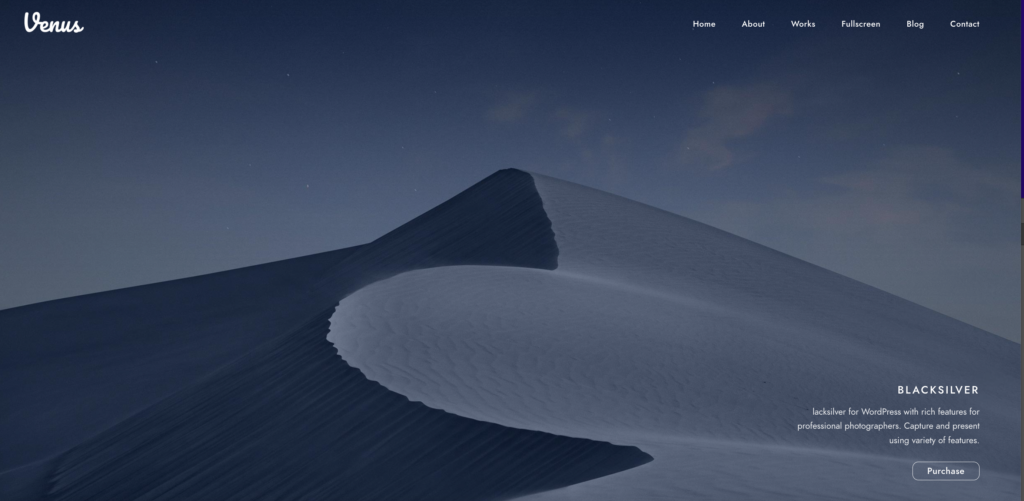
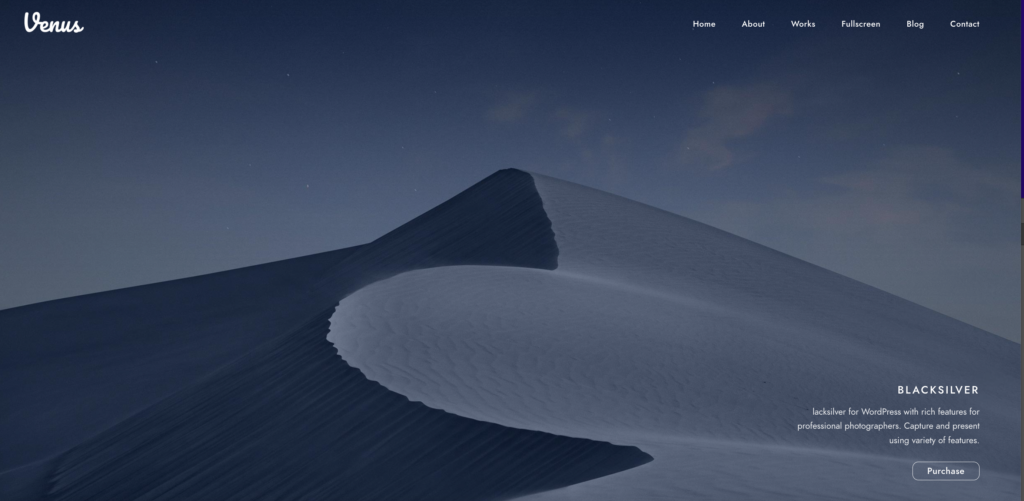
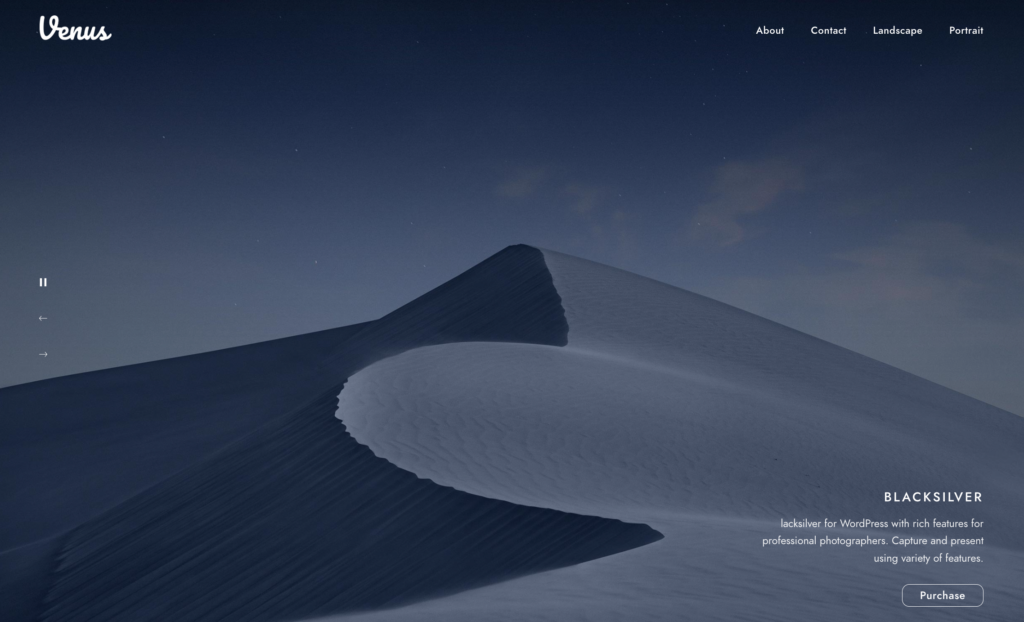
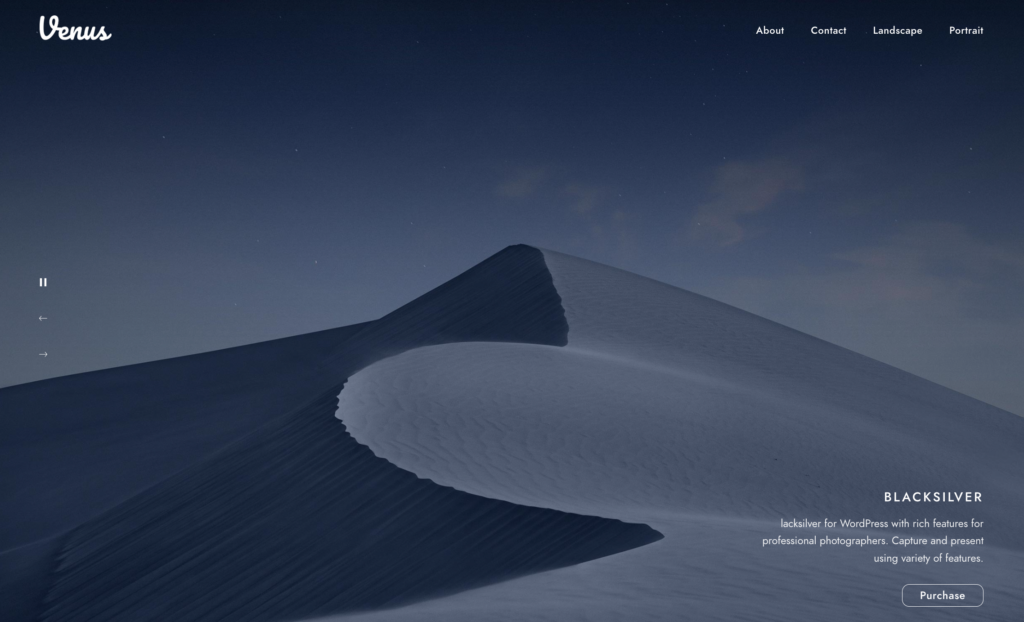
今回はサンプルとしてVenusというデモをインポートします。





トップページの大きく写真が掲載できるデザインはインパクトを与えられるのでオススメです。
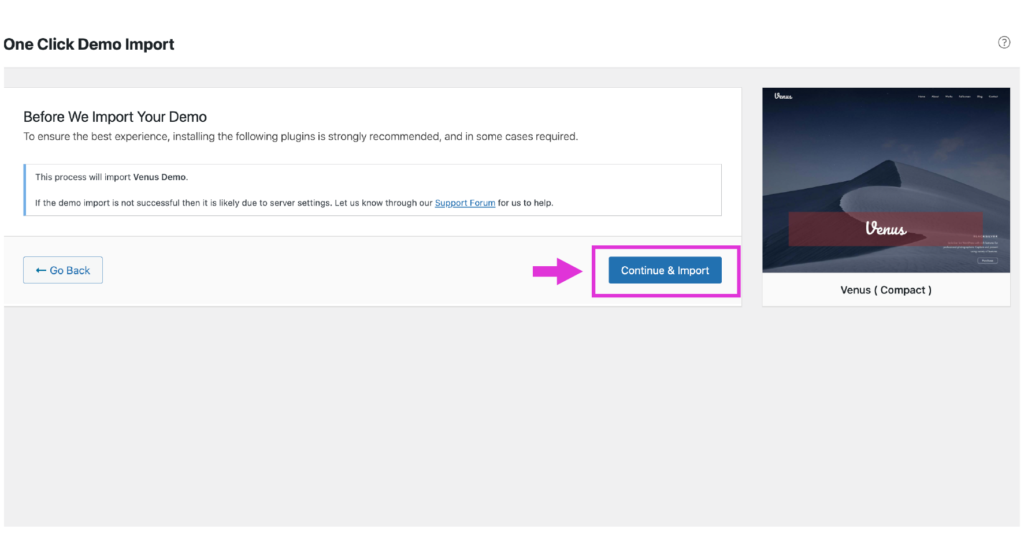
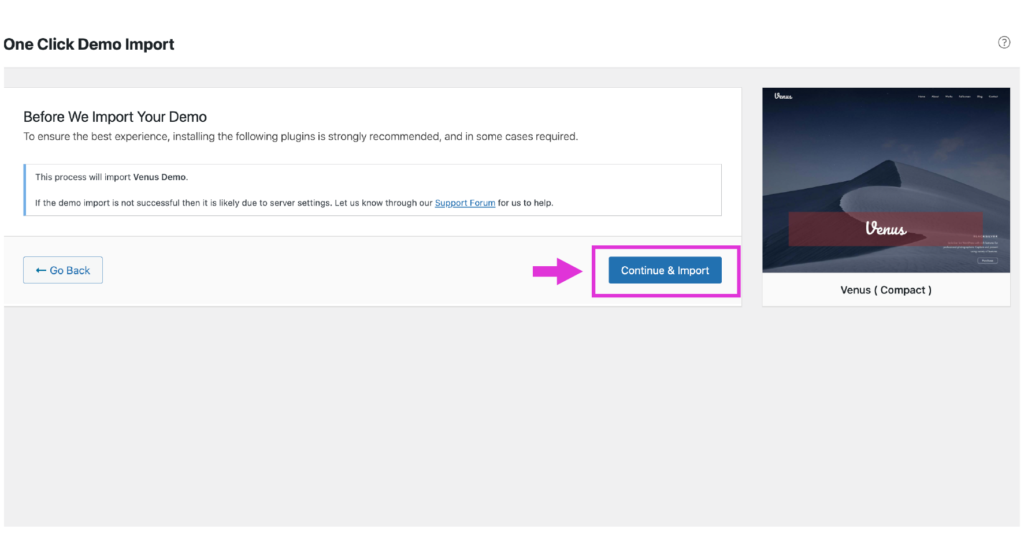
③Continue & Importをクリック


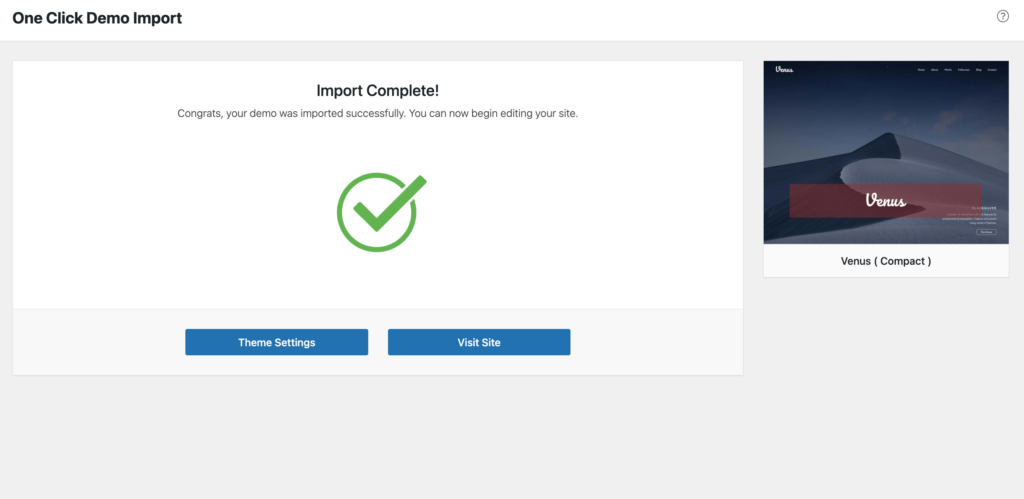
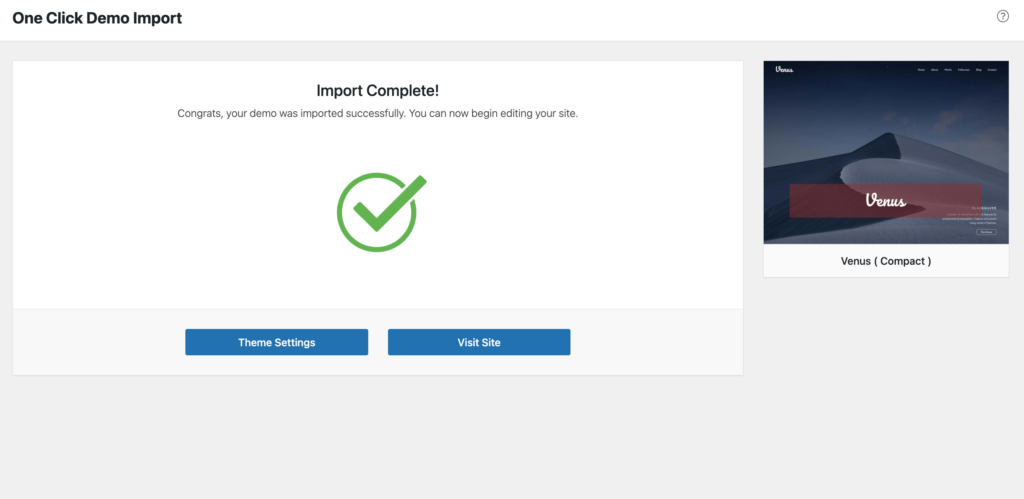
下記の画面になるとインポート完了です。


「Visit Site」をクリックするとサイトにデザインが反映されていることを確認できます。


4. メインメニューを作成する
次のステップではサイトのメニューを構成していきます。
私が選んだVenusのデザインでは画面右上に出ているこのメニューの部分になります。


✔️写真サイトでよくあるメニュー構成
フォトグラファーのWEBサイトでよくあるメニュー構成をご紹介しますので、参考にメニューを考えて見て下さい。
- About・・・自己紹介ページ
- Contact・・・お問合せページ
- Works・・・仕事の実績
- Gallery・・・画像ギャラリー
例えば、風景写真、ポートレート、ファッション・・・とジャンルごとに分けたい場合は、メインメニューとして「Landscape」「Portrait」「Fashion」のように作ってしまうか、それらをGallery(ギャラリー)の下層にサブメニューとして並べるという方法もあります。
撮影の仕事に繋げたい人は、写真をジャンルごとに整理する事をオススメします。クライアントは自分が見たいジャンルの写真以外は見ないので、目的のジャンルにすぐ誘導できるサイト構成が理想的です。
✔️新しくメニューを作る方法
①「外観」→「メニュー」へ進みます。


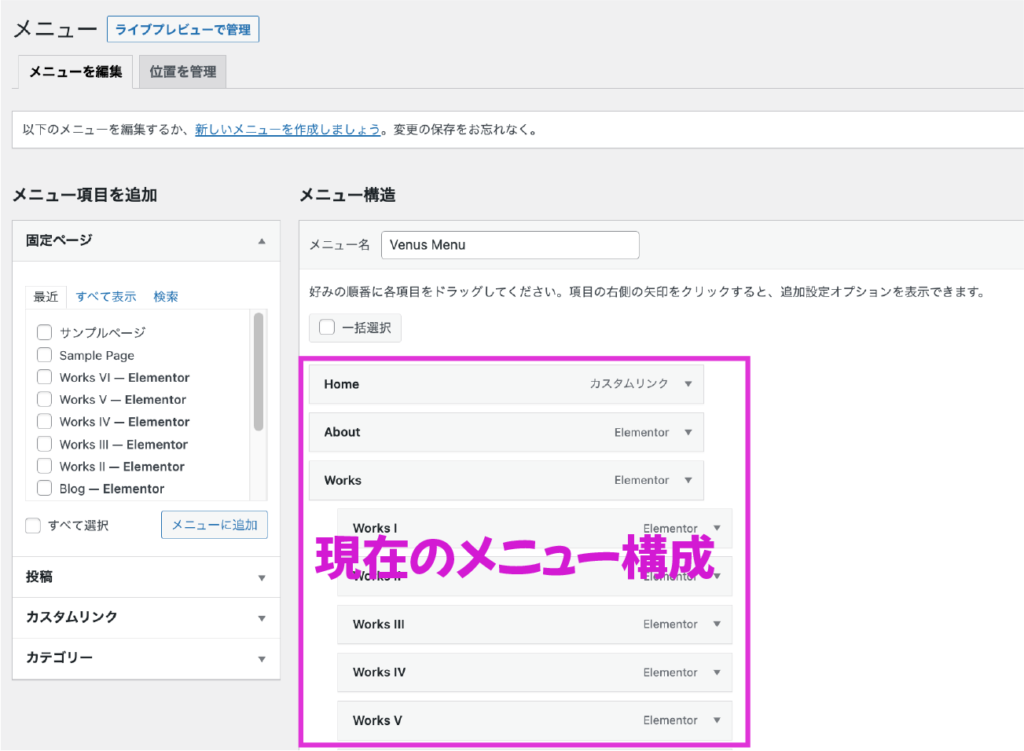
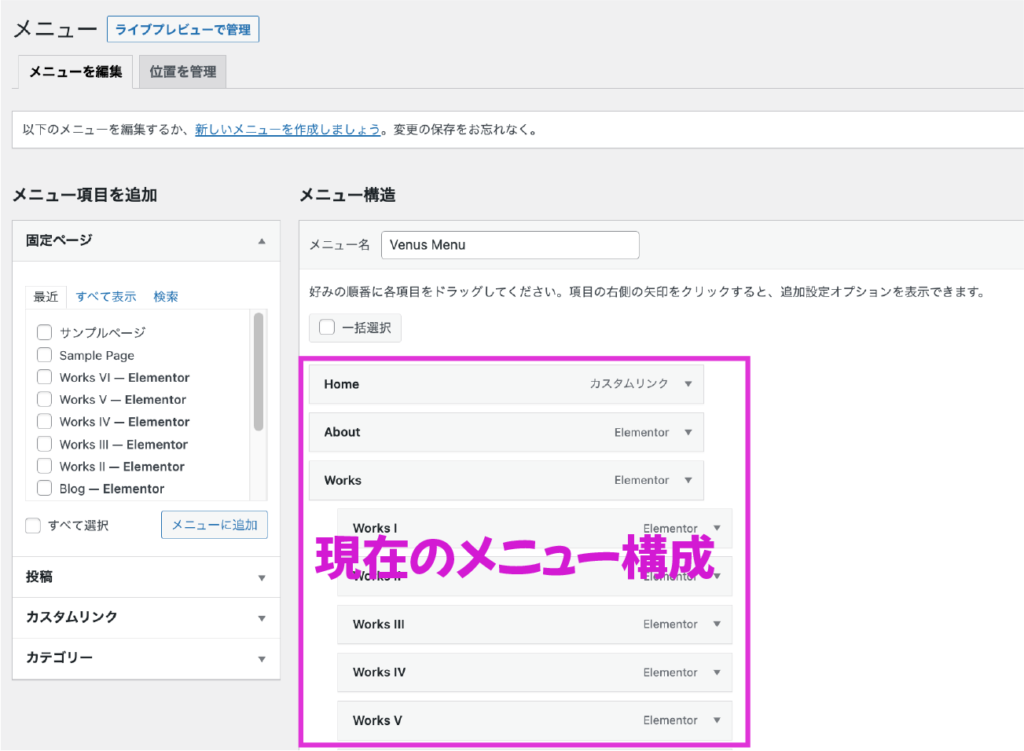
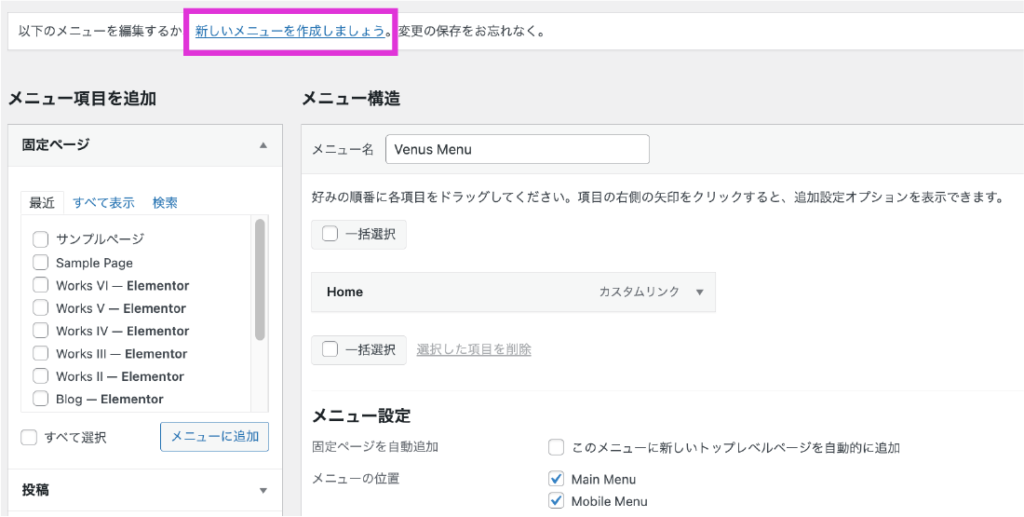
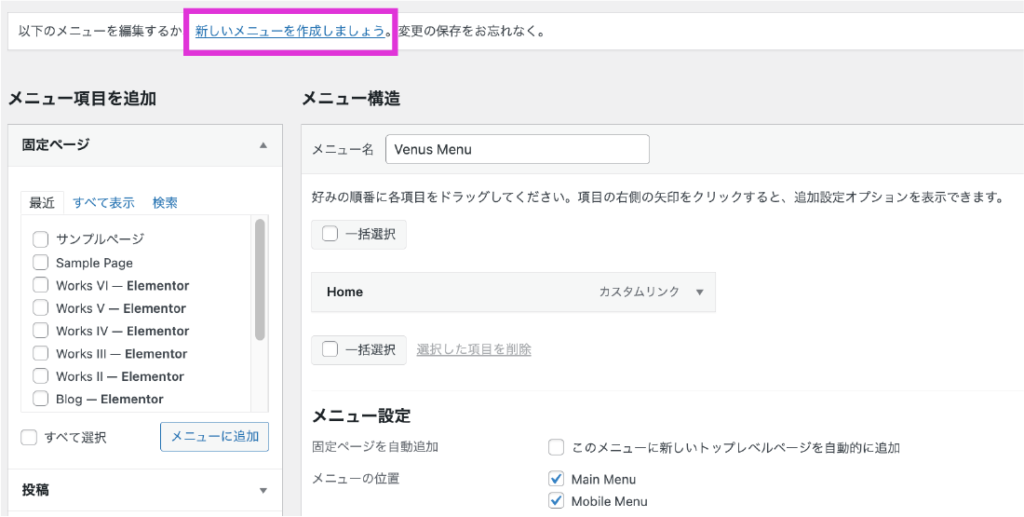
デフォルトでは下記のようなメニュー構成になっていますが、これを編集していくのは大変なので、新規に新しくメニューを作成しましょう。





初期設定では、BLACK SILVERのデモ用メニューが設定されているので、自分のメニューを新たに作ります。
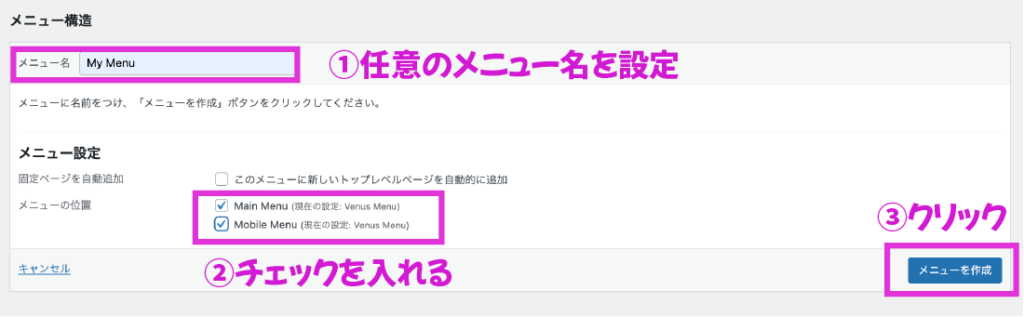
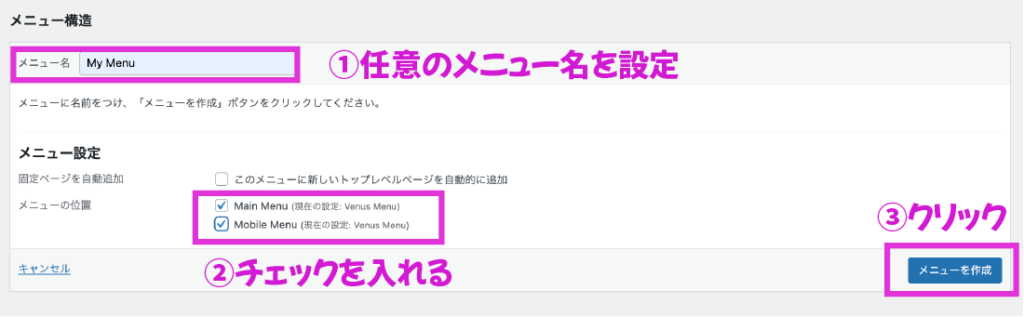
②新規にメニューを作成する




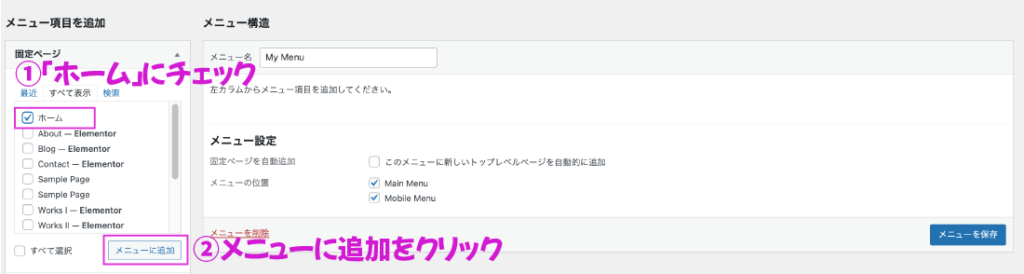
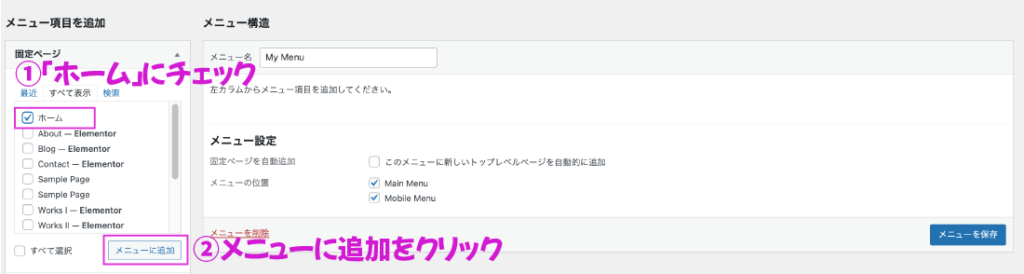
③「ホーム」をメニューに追加する


メニューは受け皿にすぎないため、作成した時点では空っぽの状態です。そこにAboutページやContactページなどの項目を追加していく事でメニューが完成します。
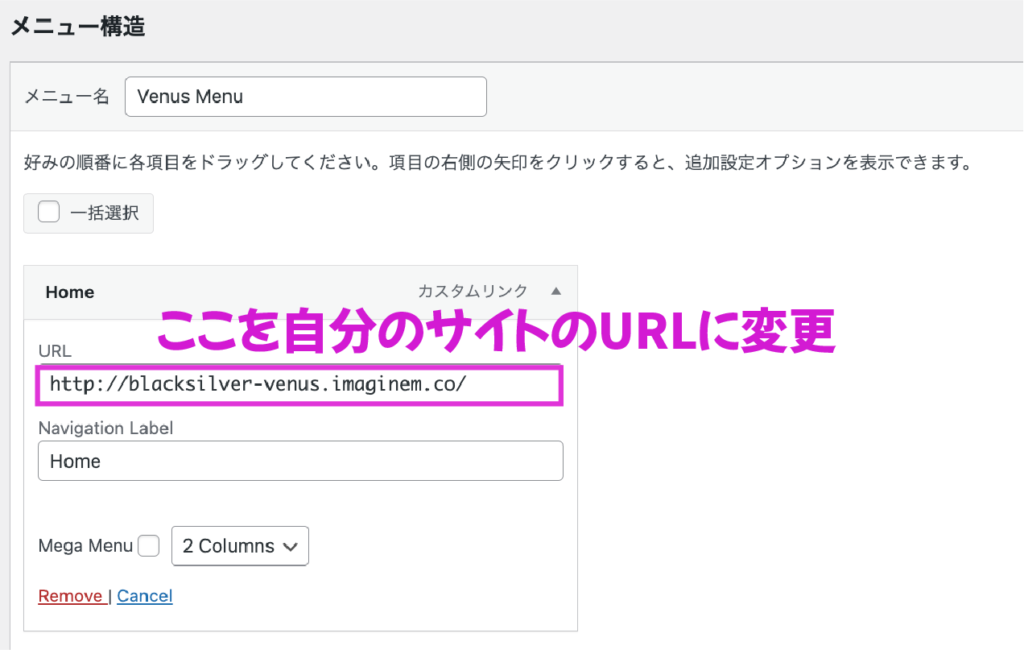
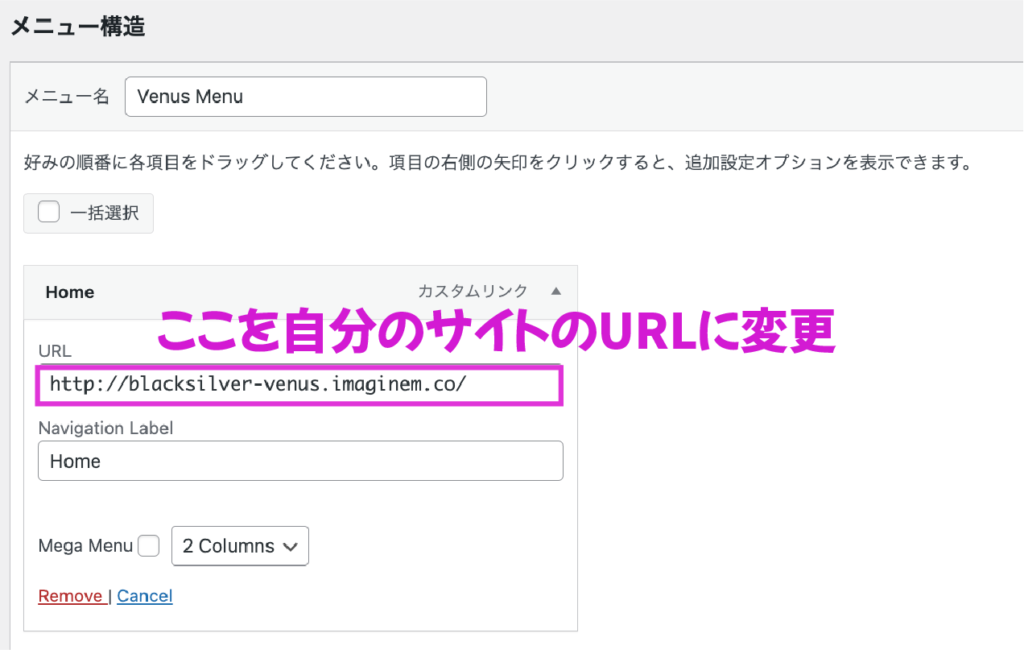
④homeメニューを修正する
これは「home」をクリックした時にTOP画面に戻るためのものですが、初期設定ではBlack Silverのサンプルサイトに遷移するようになっていますので、自分のサイトのTOP画面のURLに変更しておきましょう。


この時点では、下記のように新しく作ったメニューに「Home」の項目だけが存在している状態になっているはずです。


✔️Home以外のメニューは使わないの?
デフォルトで入ってる「About」「Contact」のページは海外仕様になっているので、これらは使わず新しくそれぞれのページを作成し、それをメニュー項目にする方が早いです。



この後、AboutページやContactページを作っていきましょう。
5. メニューを構成するページを作成する
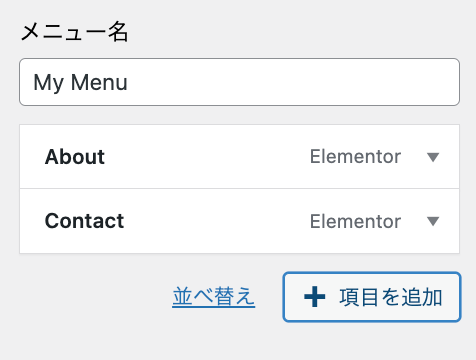
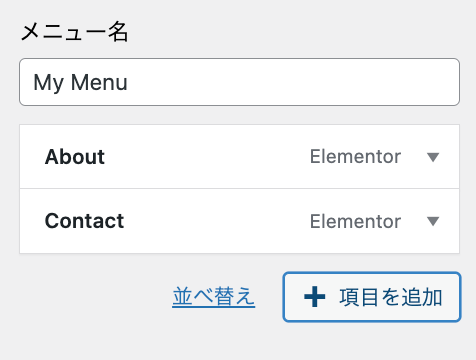
先ほど作成した「My Menu」にはまだ「home」の項目しかありませんので、他の項目を作っていきます。メニューを構成する「About」や「お問合せ」といった項目はそれぞれが1つの独立したページなので、それらを作成していきます。
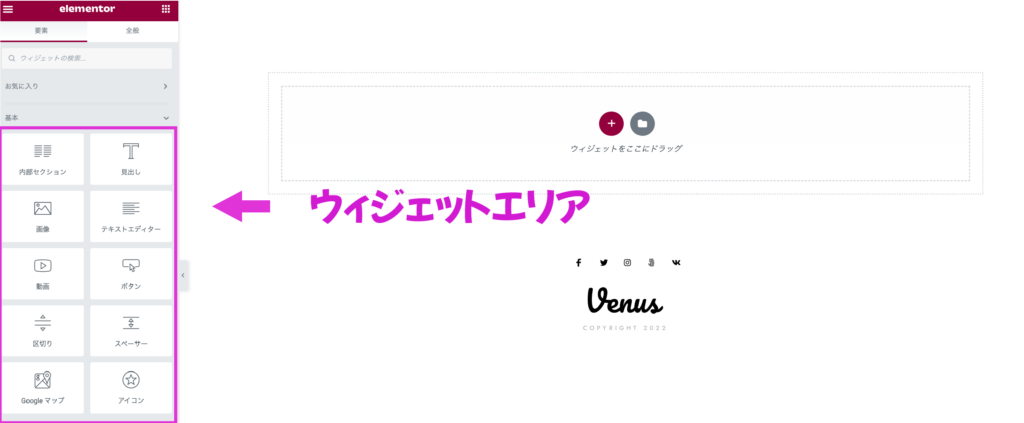
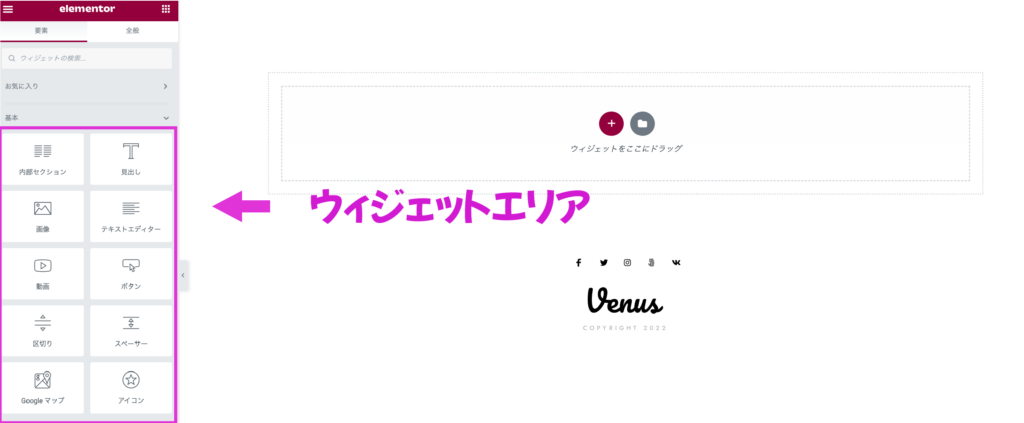
✔️Elementorでそれぞれのページを作成する


Elementorはウィジェット(ページを構成するパーツ)をドラッグ&ドロップして直感的にページを作成できるプラグインです。BLACK SILVERは全てのページをElementorで作成することが前提のテーマですので、ページを作っていきましょう。


- Aboutページ
- お問合せページ
フォトグラファーが写真サイトを作成する時に最低限必要なページになります。これらのページの作り方はそれぞれ下記の記事で説明していますので参考にして進めてみて下さい。




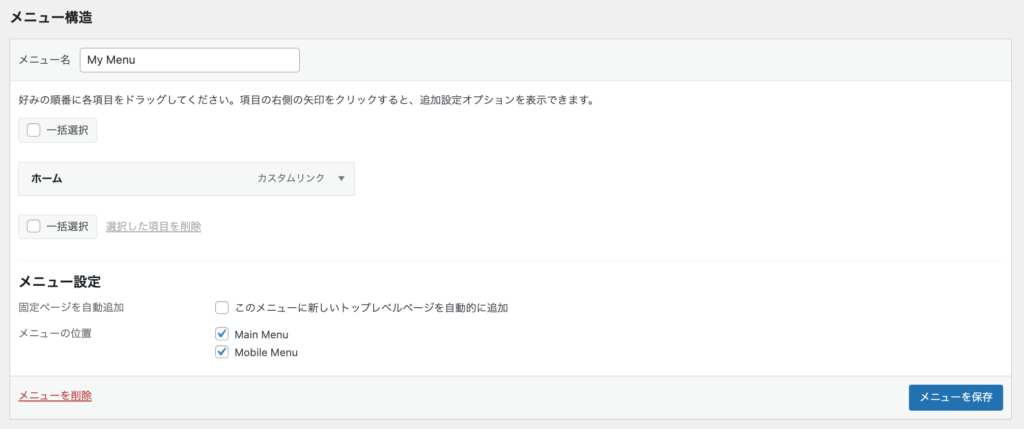
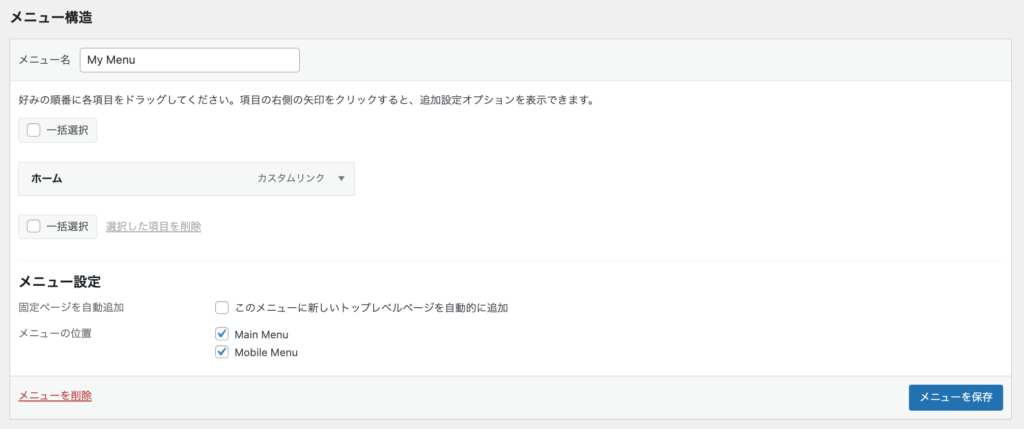
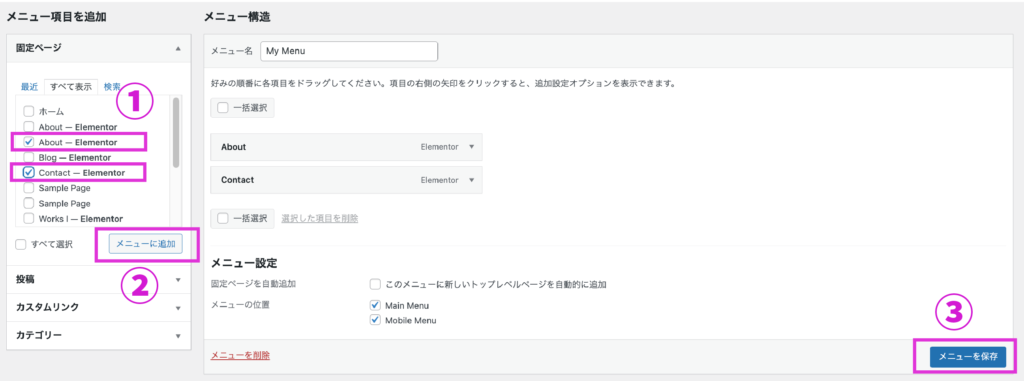
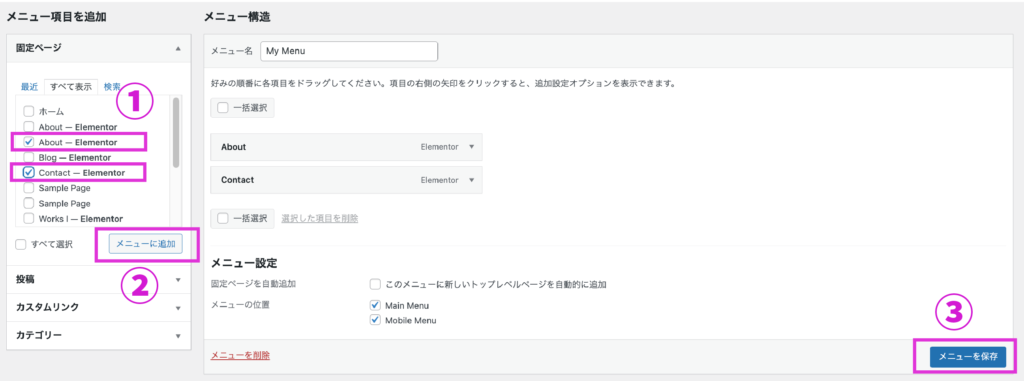
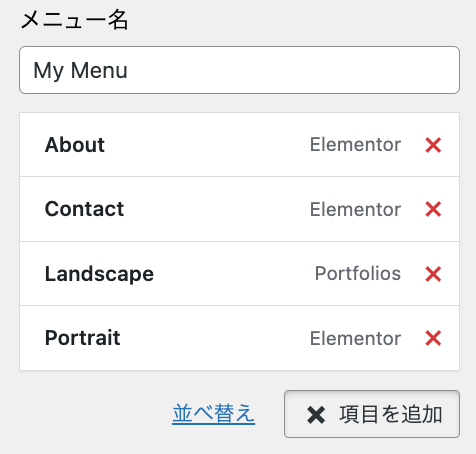
Aboutページとお問合せページを作成したら、先ほど作成した「My Menu」に追加します。
AboutとContactが自分で新しく作成したページなので、チェックを入れます。「メニューに追加」をクリックし、「メニューを保存」をクリック。これでAboutページとお問合せページがトップメニューに追加されます。





作成したページをメニューに昇格させるイメージです。
6. 画像ギャラリーを作成する


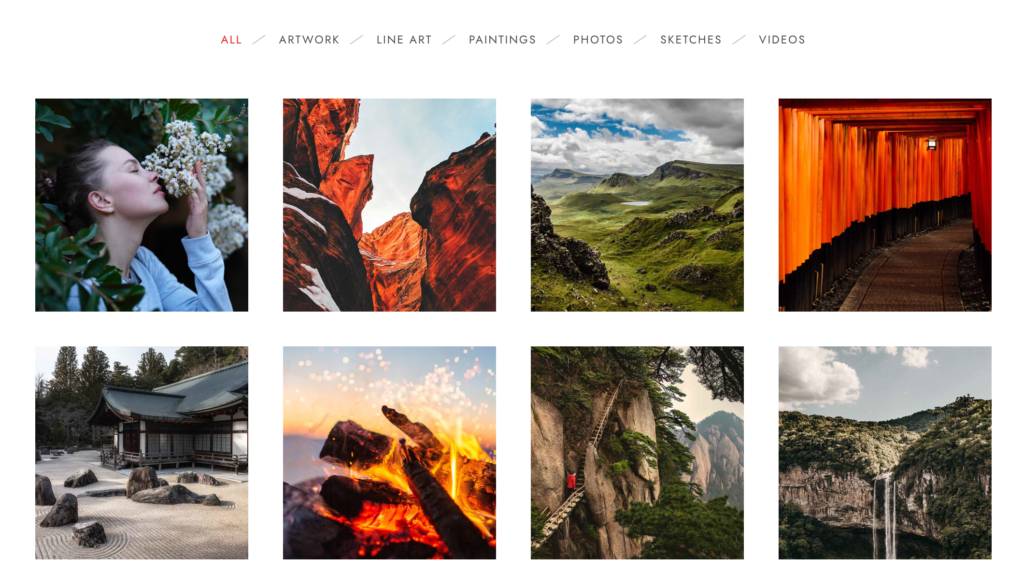
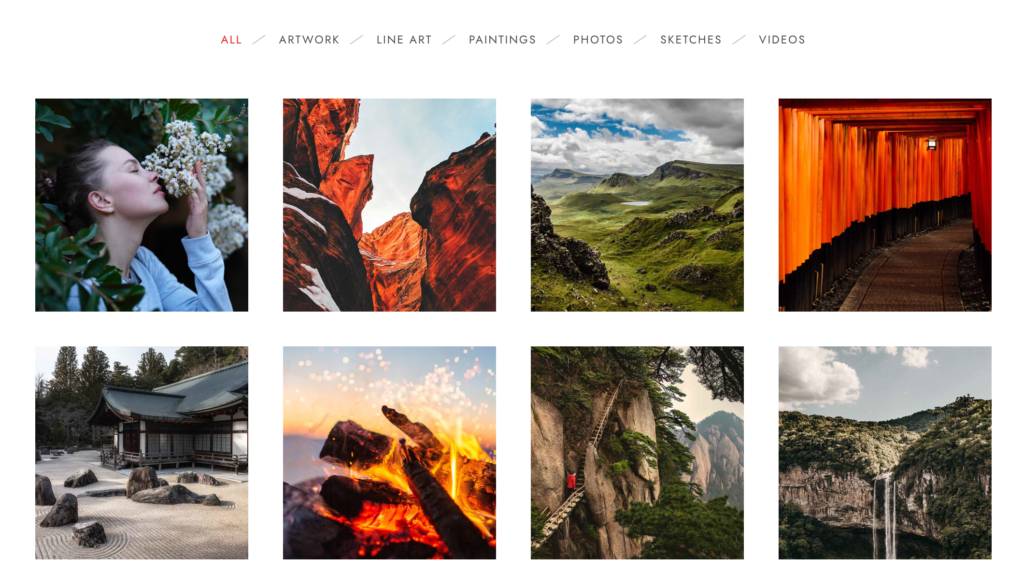
写真サイトのメインコンテンツであるギャラリーを作成します。Black SilverではPortfolioという機能を使って作成していきます。写真をまとめたい単位でPortfolioを作成していくイメージです。
✔️Portfolioの分け方の例
Portfloio①・・・ポートレート写真を集めたギャラリー
Portfloio②・・・風景写真を集めたギャラリー
Portfloio③・・・スナップ写真を集めたギャラリー



一番よくあるのは写真のジャンルごとにPortfolioを作成する方法ですね。
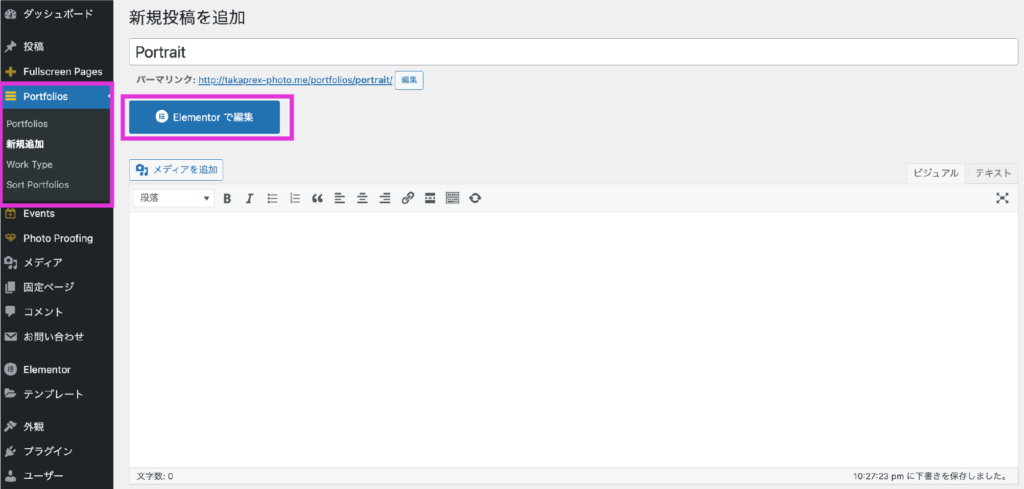
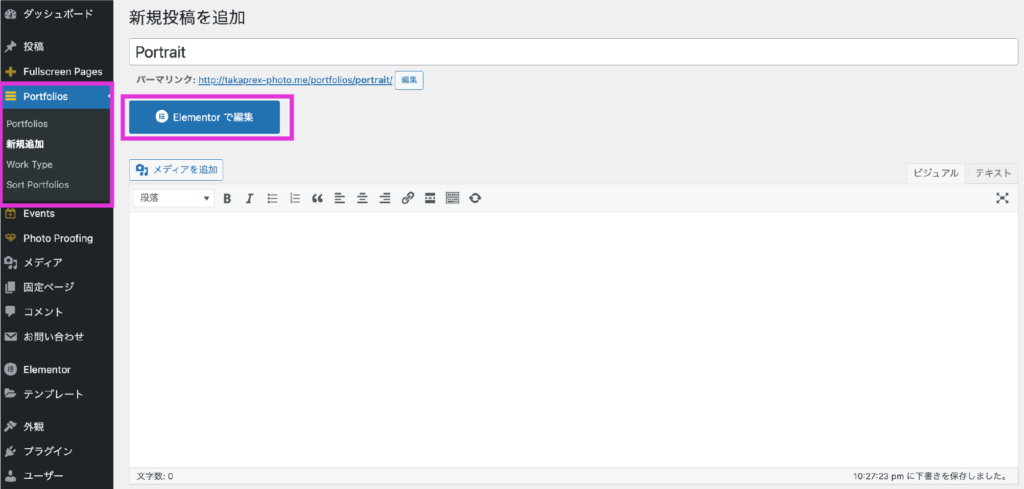
「Portfolios」→「新規追加」→「Elementorで編集」をクリック


Elementorでの画像ギャラリーの作成方法は下記で詳しく説明しているので、参考にしながら作成してみて下さい。


✔️作成したギャラリーをメニューに昇格させる


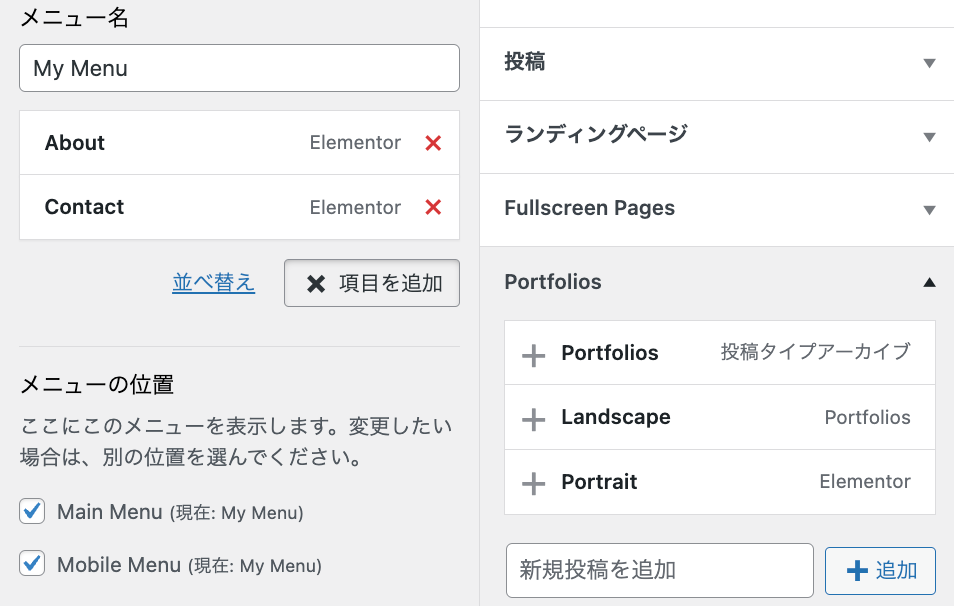
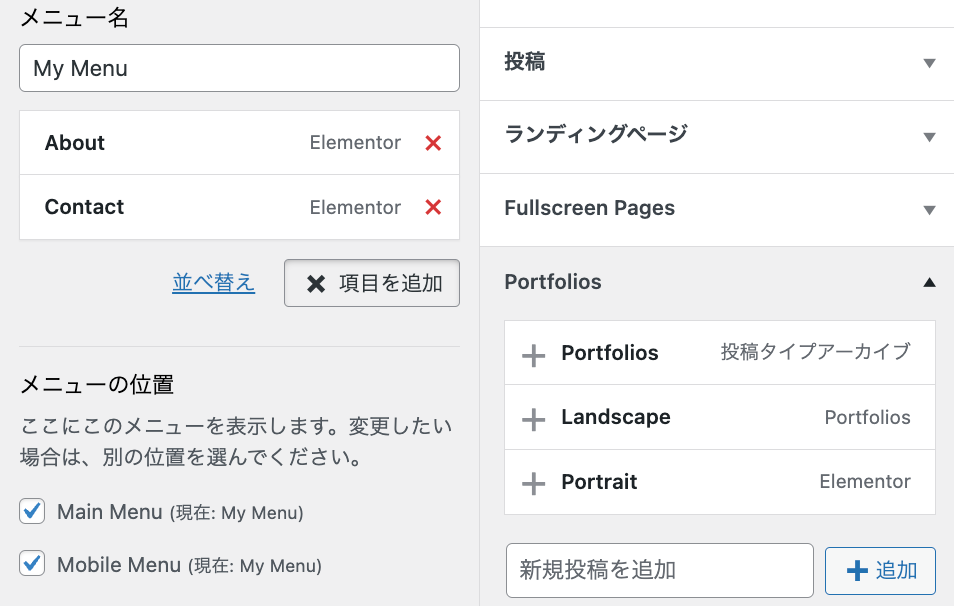
上記の例のように、TOPページのメニューに「Landscape」「Portrait」など、ジャンルごとに作成したPortfolioを並べたい場合には下記の手順になります。
①「外観」→「カスタマイズ」でライブビュー編集画面に進みます




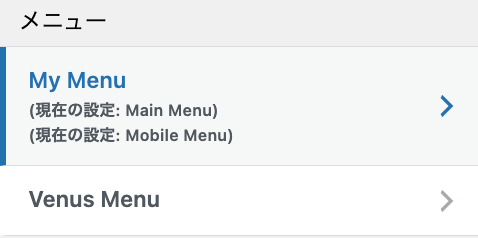
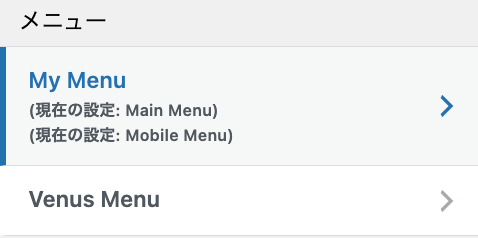
②「メニュー」→「My Menu」(先ほど自分で作成したメニューです)




③「項目を追加」→「Portfolios」


④メニューに追加したいPortfoliosの+マークをクリック


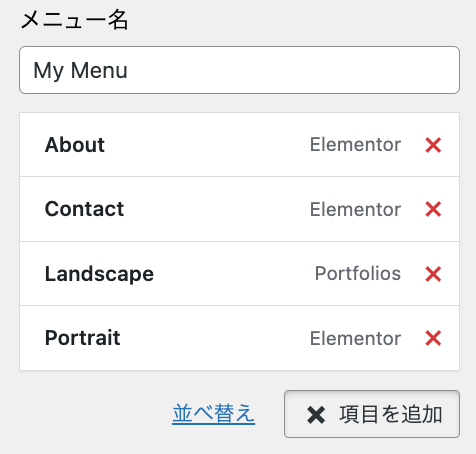
下記のようにメニューに追加されたらOKです。


7. SNSの連携をする
TwitterやInstagramなどのSNSを運用している方は、WEBサイト上にSNSのリンクを設定しましょう。Twitter経由でWEBサイトを訪問してくれた人がInstagramでもフォローしてくれる、またはその逆、といった事もあります。
①「外観」→「カスタマイズ」→「ウィジェット」


②Menu Social / Mobile Socialを選択





Menu SocialはPC表示、Mobile Socialはスマホでサイトを見た時の設定なので、どちらからでもいいですが両方設定しましょう。
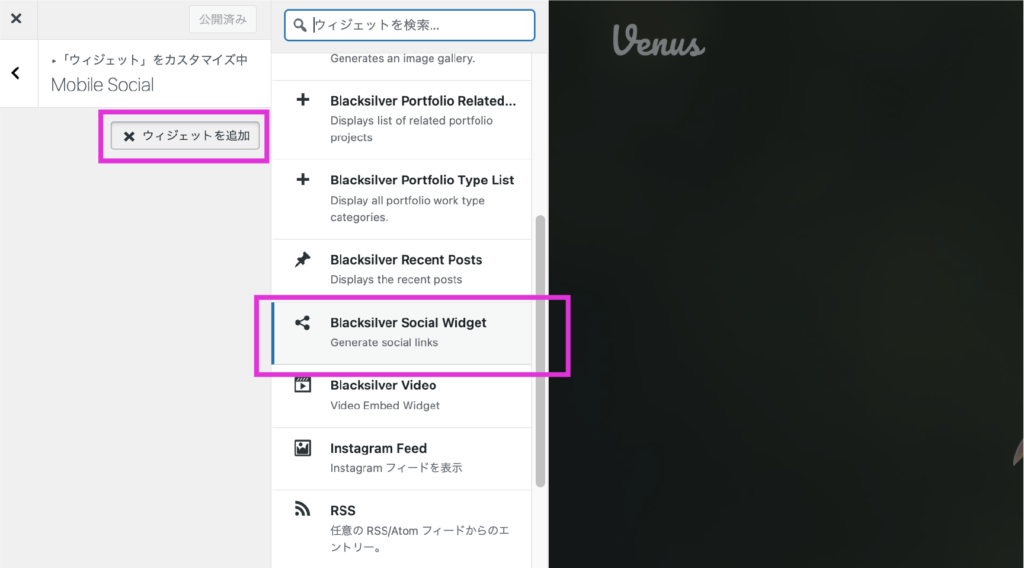
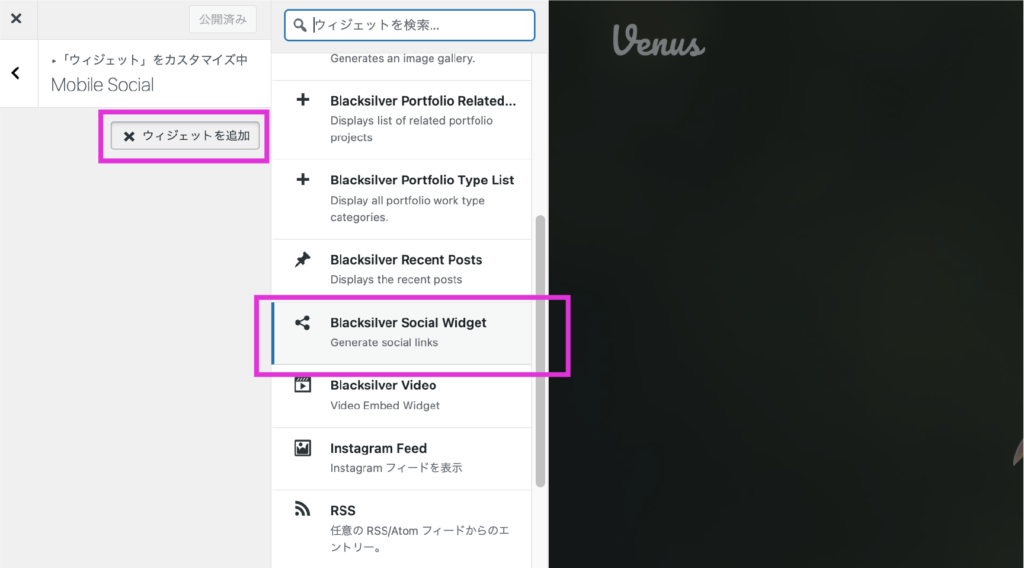
③「ウィジェットの追加」→「Blacksilver Social Widget」


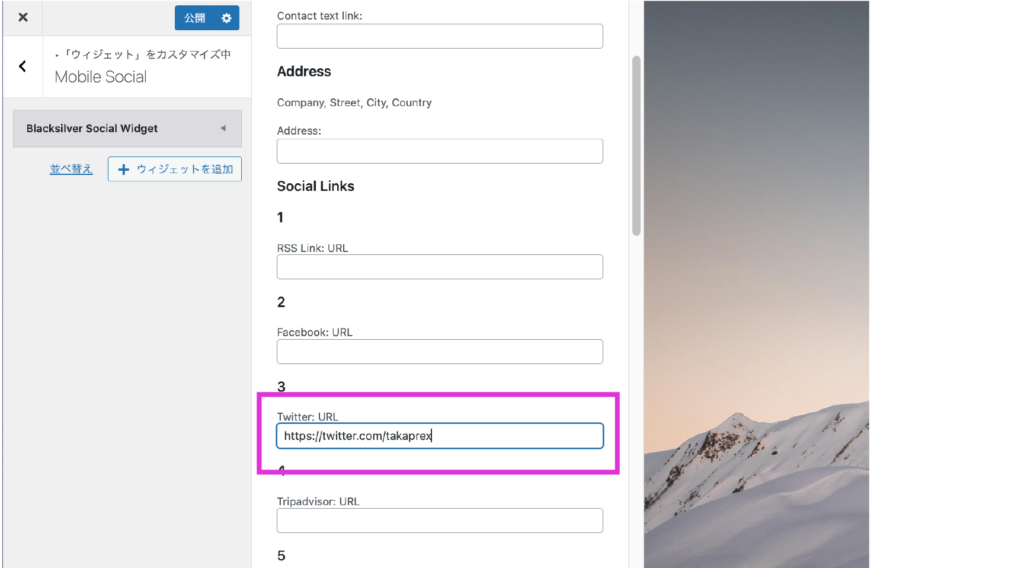
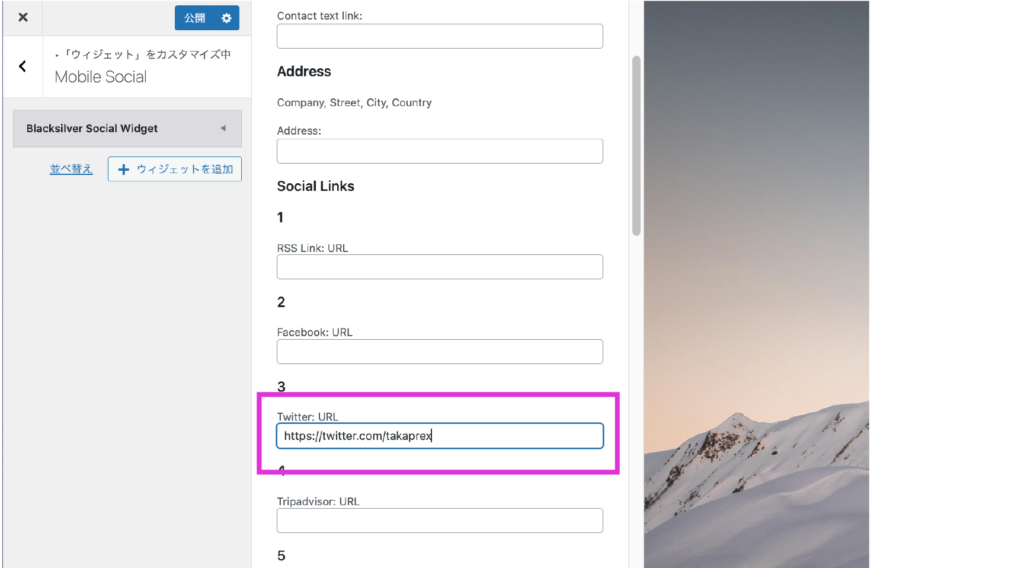
連携したいSNSのプロフィール画面URLを入力


URLを入力したSNSのアイコンのみがページに表示されます。





アイコンをクリックすると自分のSNSのページに飛ぶことを確認しましょう。
BLACK SILVERを使いこなして魅力的なサイトを作ろう
今回はBlack Silverでサイトを作る基本的な流れを説明しました。
Black Silverは多機能でカスタマイズが色々できるテーマです。見た目の編集は基本的に「外観」→「カスタマイズ」から可能ですので、色々試してみて下さい。
では、今回は以上になります。