 悩んでいる人
悩んでいる人自分の写真を見てもらう為にワードプレスでポートフォリオサイトを作りたいですけど、難しいですか?お金や時間はどれくらいかかるかも知りたい!



私が実際に作ったサイトを例に手順を解説していきますね。3つのパートに分けてご案内します。
✔️この記事の信憑性


私はフリーランスカメラマンとして活動しています。
ウェブサイトは通算で10個以上をWordpressで作成していますが、特にプログラミング知識はありません。



プログラミングがわからなくてもウェブサイトは作れるので安心してください。
✔️この記事でわかること
- サイト作成に必要なものは何か?
- お金はどれくらいかかるか?
- 具体的なサイト作成の手順
この記事の内容に沿って進めることで、きちんとポートフォリオサイトが完成する内容になっています。1日あれば完成できる内容ですので、本記事を見ながら作業を進めてみて下さい。
✔️作例サイト
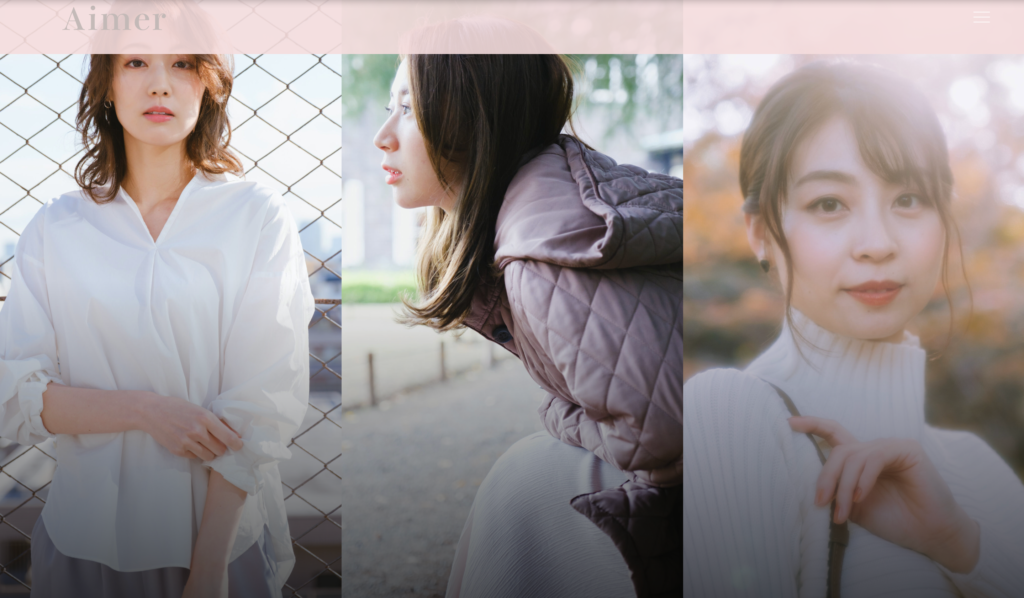
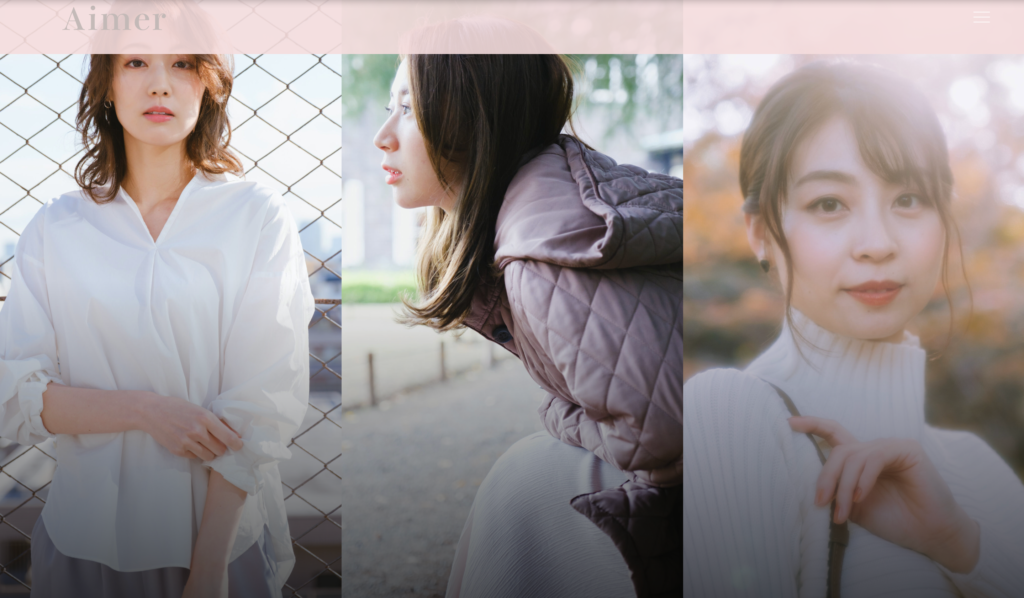
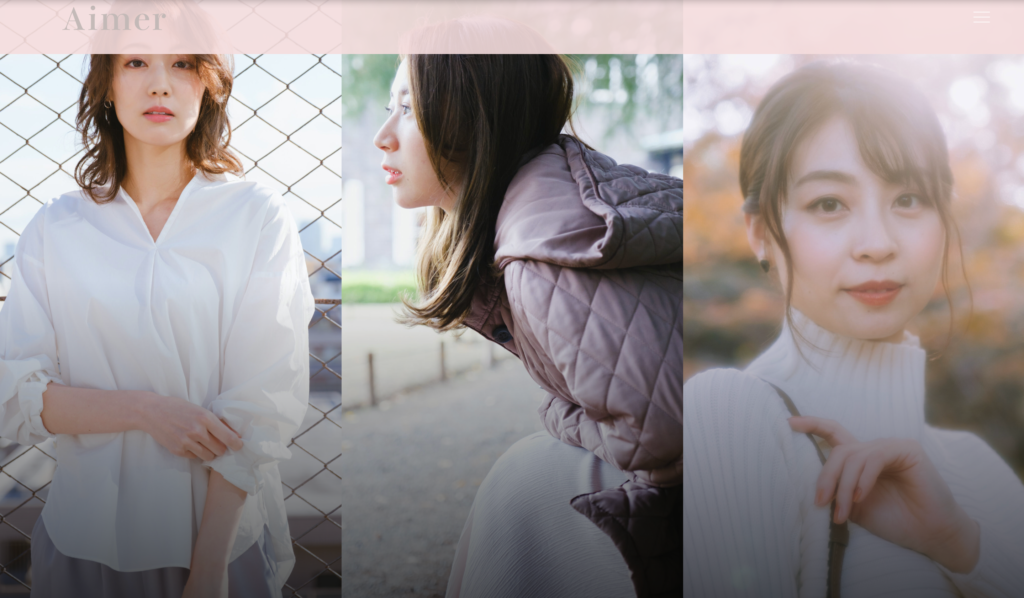
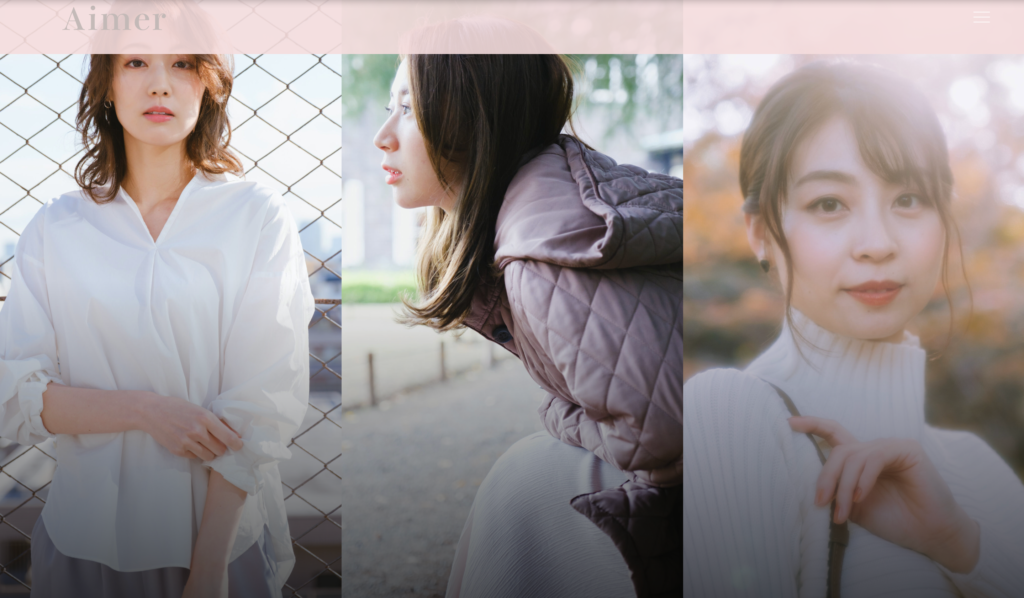
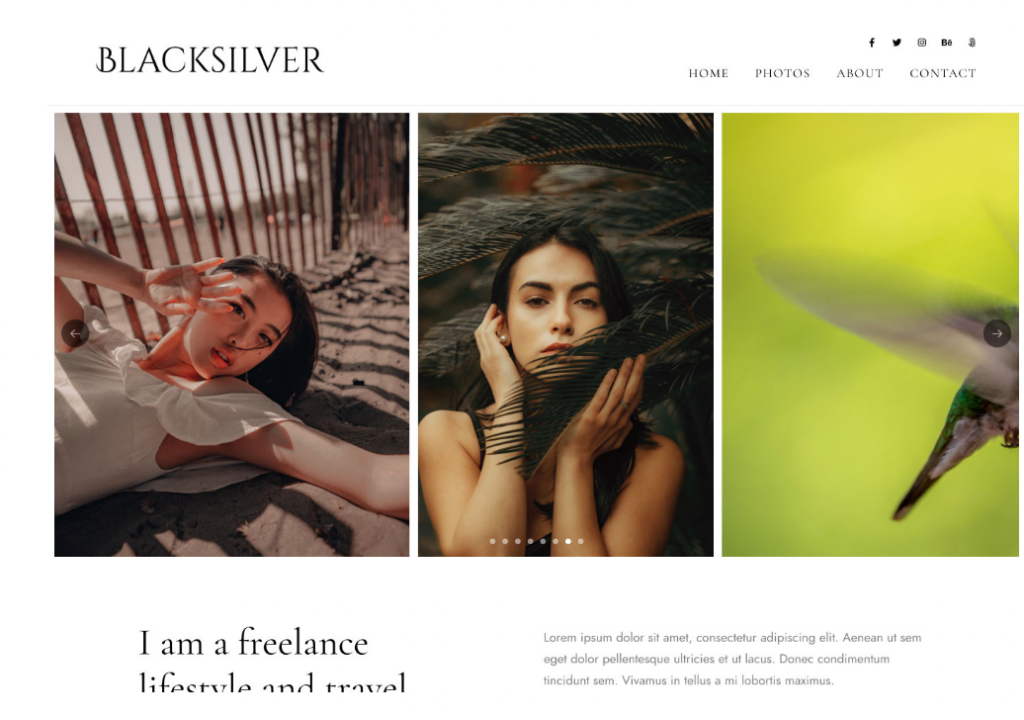
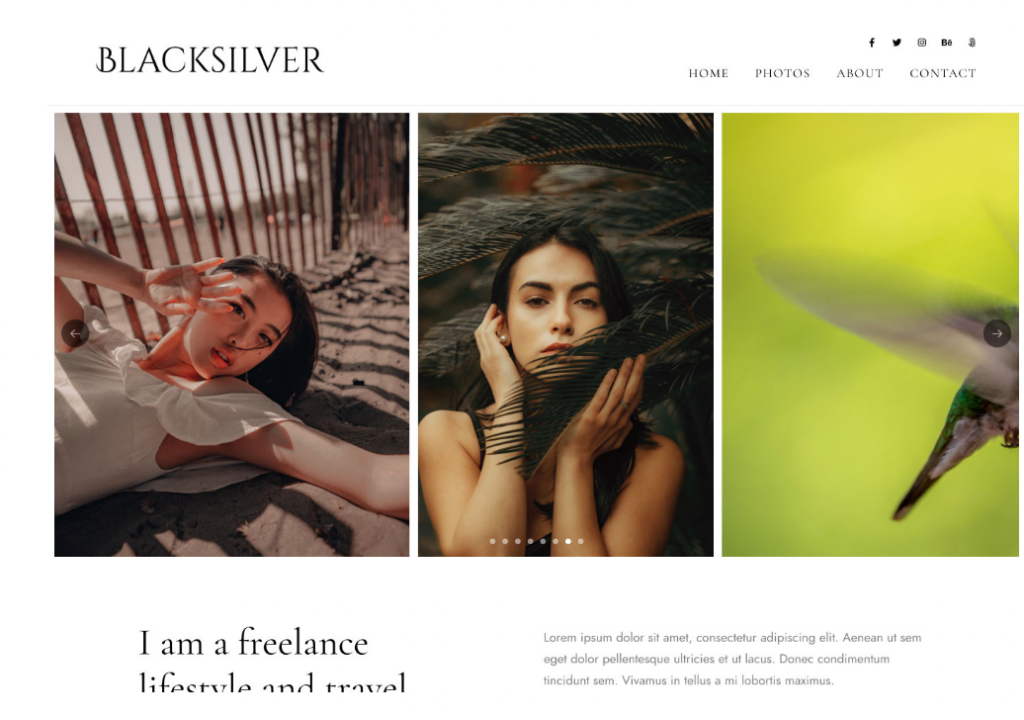
本記事では、実例として私が作成した下記のAimer(エメ)というサイトを例に説明します。順番通りに進めていただければ同じようなサイトは簡単に作成できますので、まずは実例サイトをご覧いただければと思います。





それでは、カッコいいポートフォリオサイトを作っていきましょう!


【まずはじめに】サイト作りに必要なものを確認しよう
ウェブサイト作りは家を建てることに似ています。
WEBサイト作成に必要なのは4つ


✔️ワードプレスサイト構築の基本手順
1.レンタルサーバー:家(=サイト)を建てるための土地の準備
2.ドメイン:家の住所を取得する
3.Wordpressの設置:上屋(うわや)を建てる
4.Wordpressテーマのインストール:内装を整える
お金がかかるのは1と2です。4は無料のものと有料のものがあります。相場は以下です。
1.レンタルサーバー:月1,000円
2.ドメイン:年間〜3,000円(無料で取得できるものもあります)
3.Wordpressの設置:無料
4.Wordpressテーマ:デザイン性の高い有料テーマを使う場合は5,000〜20,000円
では順番に説明していきます。
STEP1. レンタルサーバーを用意する


まずはレンタルサーバーを準備します。
家を建てるための土地を準備する、と思って下さい。
おすすめのレンタルサーバーはエックスサーバーです。私は8年ほど使っています。


✔️エックスサーバーがおすすめな理由
- 速度が速い
- 品質が安定している
- コストが安い
下記の記事で詳しい登録手順を説明していますので参照してください。





今回はエックスサーバーを使う前提で手順を解説しています。
STEP2. ドメインを取得する


ドメインとはウェブサイトの住所にあたります。
このブログでいうtakaprex.comの部分がドメインに当たります。他のサイトと同じドメインは取得できないので、自分のサイト独自のものを取得する必要があります。
ドメインを取得できるサイトはいくつかありますが、コストを抑えたい方はXserverドメイン。こだわったドメインを取得したい方はムームードメインがオススメです。
①エックスサーバードメインで取得する





先ほどStep1.のレンタルサーバーで紹介したエックスサーバーが展開しているドメイン取得サービスです。
Xserverドメインのメリットはとにかくコストが安いことです。現在はキャンペーン中で新規でレンタルサーバーを契約すると、ドメイン1個がずっと無料になりますのでエックスサーバーを使い続ける限りはドメイン料が発生しません。
一方で、エックスサーバーは扱っているドメインの数が他社よりも少ないので、「.photo」「.photography」のようなドメインは取得できません。
サーバーをエックスサーバーで新規に契約する人で、ドメインは「.com」「.net」など一般的なものでOKな人はエックスサーバードメインがおすすめです。
✔️エックスサーバーでのドメイン取得方法
サーバーもドメインもエックスサーバーで契約する場合、ドメイン永年無料キャンペーンを適用することができます。前述のSTEP1でドメインの契約が終わったら、下記の流れでドメイン取得を進めて下さい(※サーバーを新規で契約した方のみが対象です)。
①エックスサーバーにログインし、「各種特典お申し込み」をクリック。


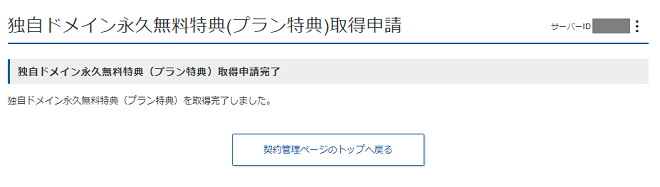
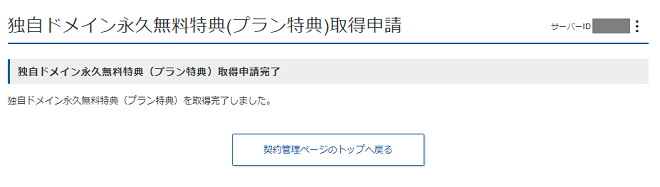
②「独自ドメインプレゼント」の「この特典を利用する」をクリック
の「この特典を使用する」をクリック-1024x395.png)
の「この特典を使用する」をクリック-1024x395.png)
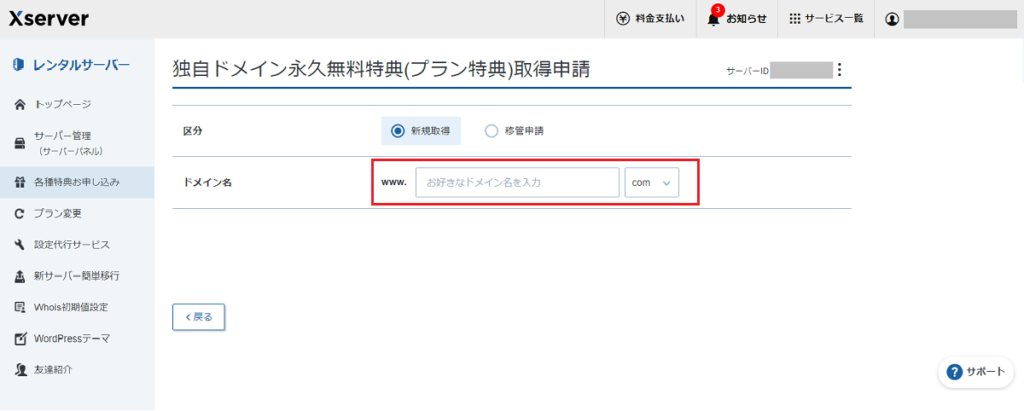
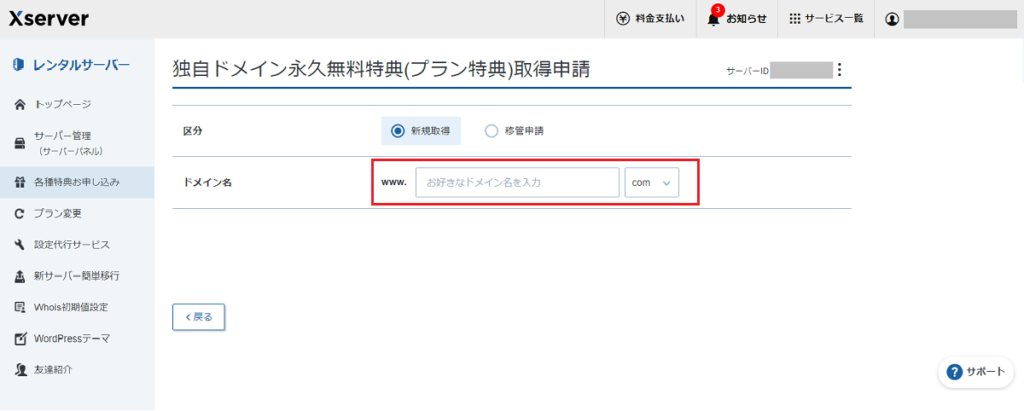
③希望するドメインを入力する


④取得可能であれば選択し、申請を行う
申請.png)
申請.png)


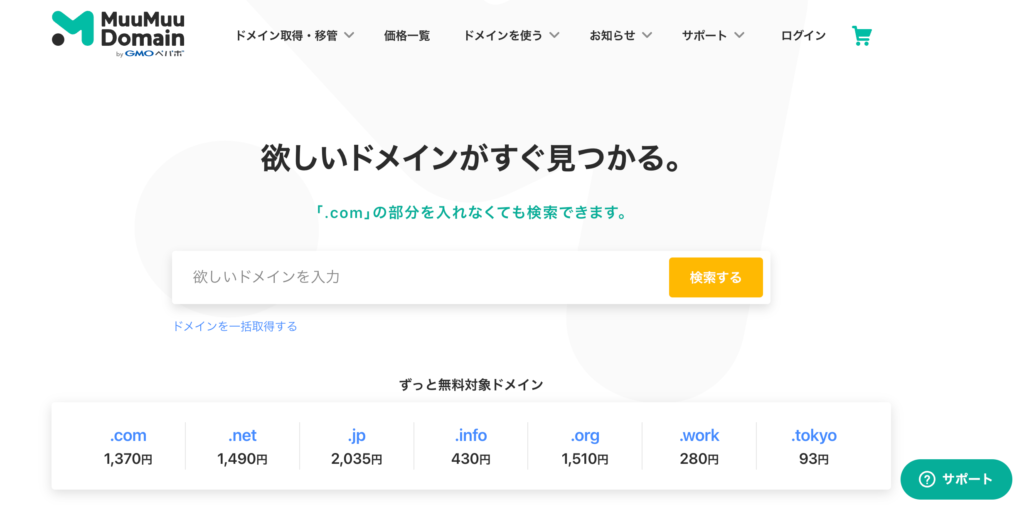
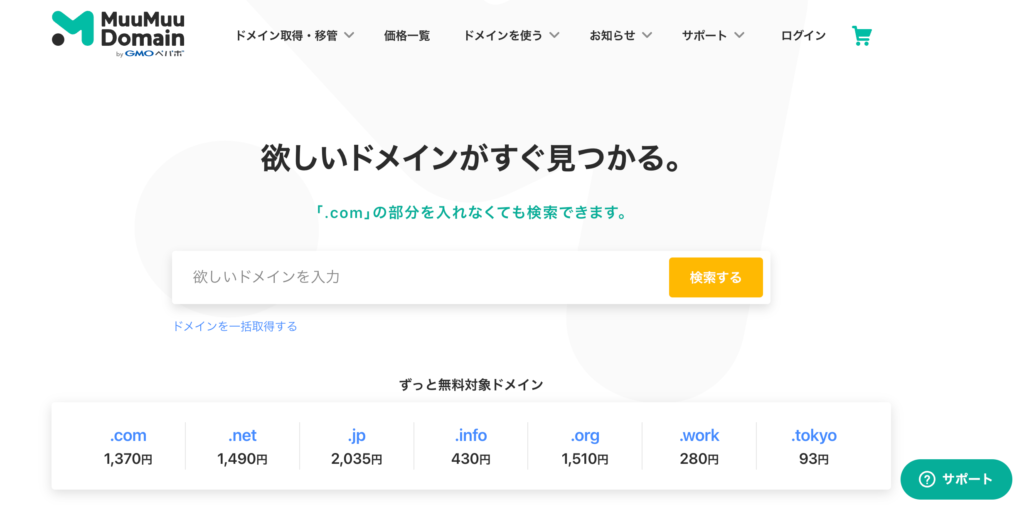
②ムームードメインで取得する


ムームードメインのメリットは取り扱っているドメインの種類が豊富なことです。「.photo」「.photography」など、ちょっとドメイン名にこだわりたい人にオススメです。
ただ、これはムームードメインに限った話ではないのですが、.photoなどの写真関連のドメインは値段が3,000〜4,000円と割高です。ドメイン料は1年ごとに更新料も発生しますので、コスト面でも慎重に検討をした上で決めましょう。
- サーバーとドメインを別々の会社で契約しても大丈夫?
-
大丈夫です。サーバーはエックスサーバーでドメインはムームードメインで契約する、といった場合でも問題なく設定が可能です。



エックサーバーとムームードメインの組み合わせでの設定方法は下記の記事で説明してますので安心して下さいね。


ドメインを取得したらサーバーにドメインを登録する
ドメインを無事取得したら、サーバーとドメインを紐づける必要があります。エックスサーバードメインで取得しても、ムームードメインで取得してもこの手順は変わりません。
ドメインは取得するだけではダメで、自分のレンタルサーバーに紐づけることで、次のステップであるワードプレスのインストールが可能になります。
✔️エックスサーバーにドメインを設定する方法
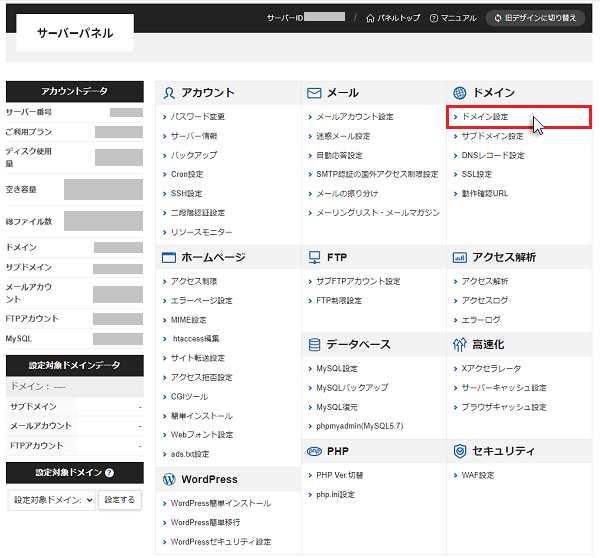
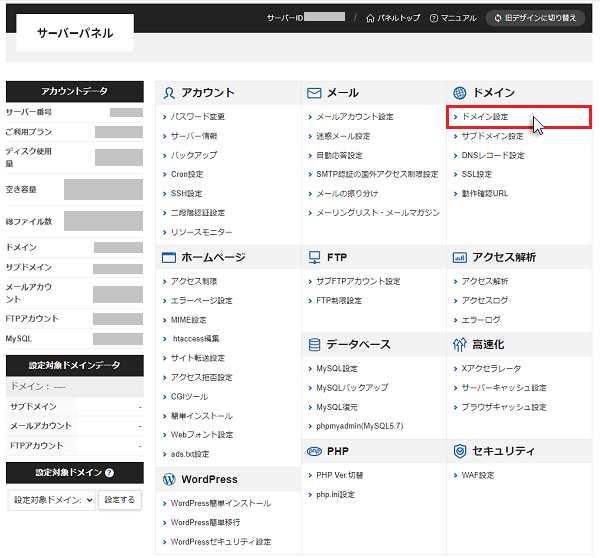
①エックスサーバーにログインし、対象となるサーバーIDの「サーバー管理」ボタンからサーバーパネル画面に遷移する


②ドメイン設定をクリック


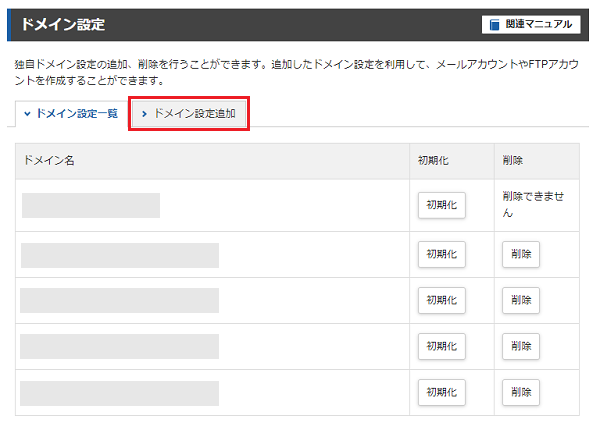
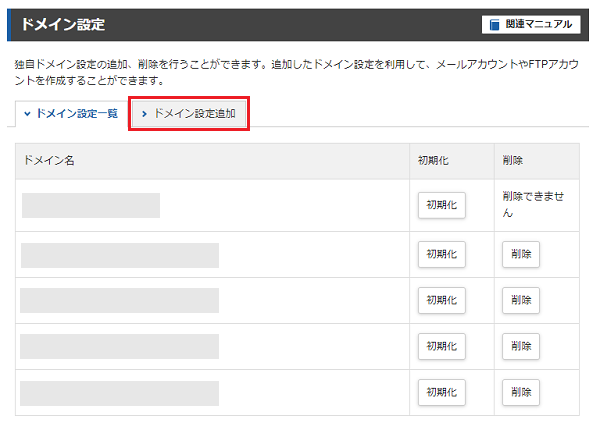
③ドメイン設定追加のタブをクリック


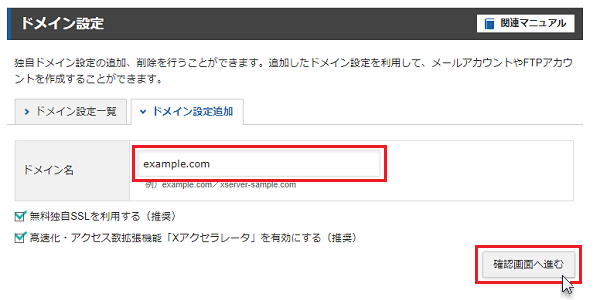
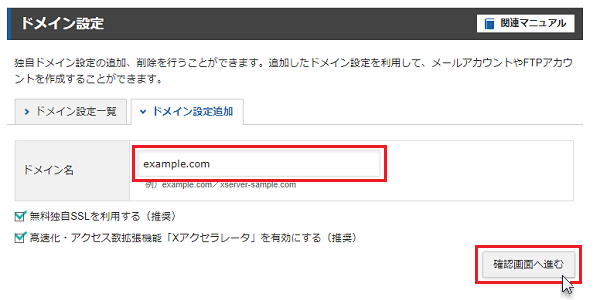
④取得したドメイン名を入力し「確認画面へ進む」をクリック





たまにアクセスした時にURLのところに「安全ではありません」と表示されるサイトがありますよね。SSL化しておかないと、あの状態になってしまいます。
「安全ではありません」と出るサイトは避ける人も多いため、せっかくサイトを作っても離脱してしまう可能性が上がってしまいます。後からでもSSL化はできますが、作業が面倒なので最初からやっておきましょう。
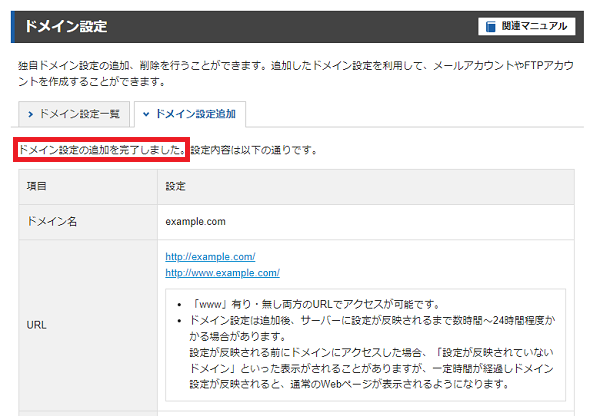
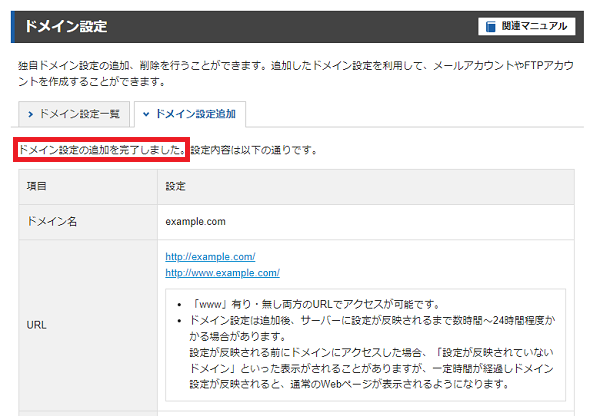
⑤内容を確認し「追加する」をクリック


⑥設定されたことを確認


【参考】ドメイン名はどうやって決めたらイイ?
まず、どういったドメインにするか決める必要があります。
既に決まってるならいいのですが、悩む場合は下記のよくある決め方を参考に考えてみてください。
- 自分の名前 + .com
- 写真関連の.photographyや.photoなど
- このブログのtakaprex.comのような造語
著名な写真家のWEBサイトを見ても、圧倒的に「自分の名前+.com」が多いです。フォトグラファーのポートフォリオサイトの目的は自分を知って貰うことなので、あまり捻り(ひねり)を利かせたものよりシンプルなものがオススメです。
下記の記事でもっと詳しいドメイン名の決め方や、ドメイン取得サービスの詳細な比較を紹介していますのでご確認ください。


STEP3. Wordpressを設置する


ここまでで土地の確保(=レンタルサーバーの準備)と住所取得(=ドメイン取得)が終わりました。冒頭に説明した下記の流れでいうと、2つ目のステップまでが終わったことになります。
1.レンタルサーバー:家(=サイト)を建てるための土地の準備
2.ドメイン:家の住所を取得する
3.Wordpressの設置:上屋(うわや)を建てる
4.Wordpressテーマのインストール:内装を整える
次のステップは「ワードプレスの設置」です。



今はまだ住所登録された土地があるだけなので、ここからようやくWEBサイトが形になっていきますよ。
✔️ワードプレス設置の具体的な手順(エックスサーバーを利用)
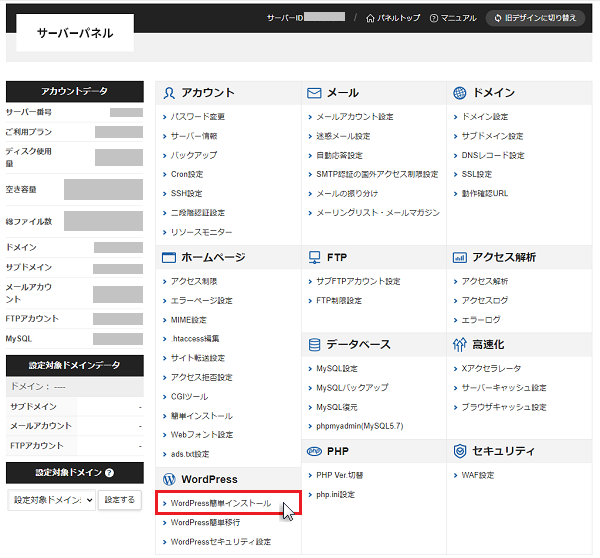
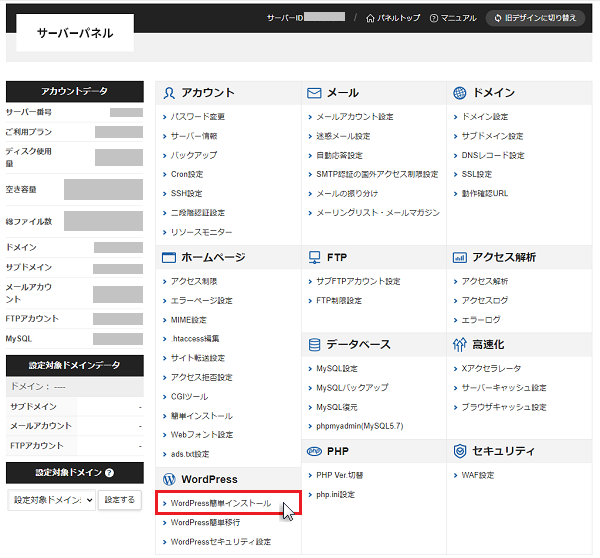
①サーバーパネルの「Wordpress簡単インストール」をクリック


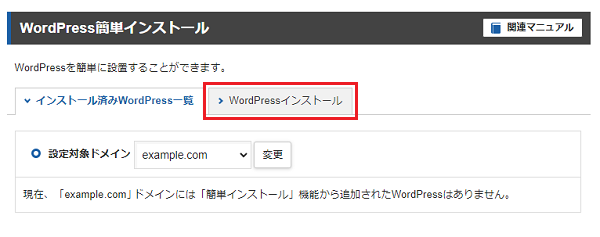
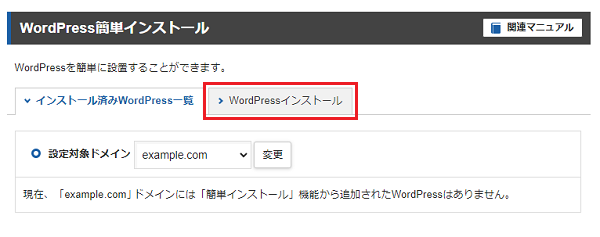
②対象ドメインを選択
ワードプレスを設置する対象となるドメイン(=今回ポートフォリオを作るために取得したドメイン)を選択します。


③「Wordpressインストール」のタブを選択


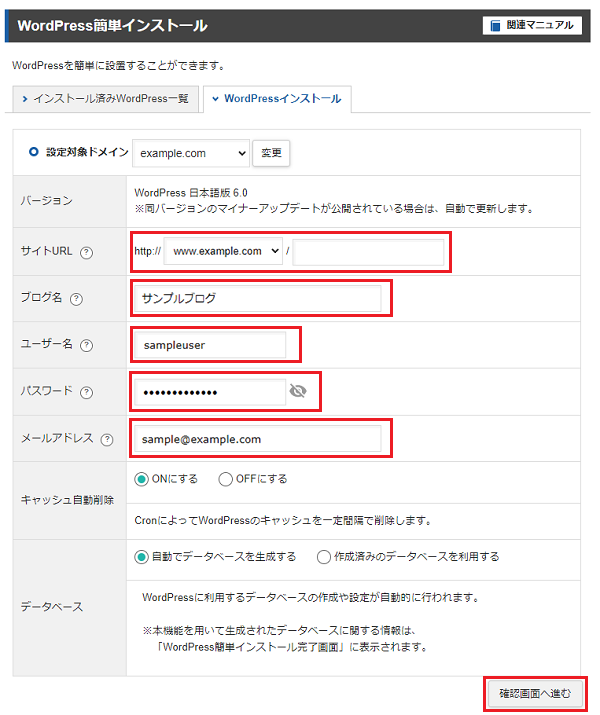
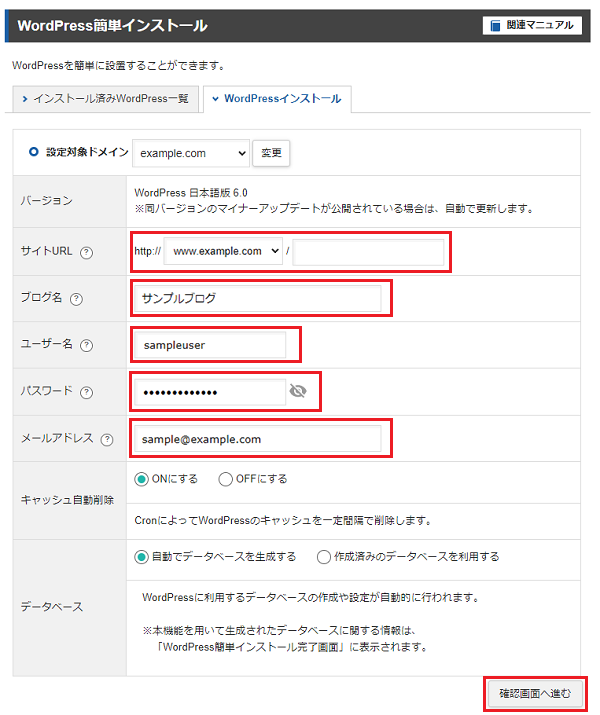
④サイトの情報を入力する


サイトURL:そのままでOK
ブログ名:今回作るポートフォリオサイトの名称
ユーザー名:自分のユーザー名を決めて入力
パスワード:Wordpressのログインに使うものを決める
メールアドレス:Wordpressのログインや問い合わせフォームに使うアドレス
WordPressのダッシュボード(管理人の画面)へログインする際は、ユーザー名もしくはメールアドレスとパスワードが必要になるので忘れないようにしましょう。また、写真の掲載だけではなくブログ記事なども投稿する場合は、投稿者としてユーザー名がサイト上に表示されるので、見られてOKなユーザー名にしておきましょう。
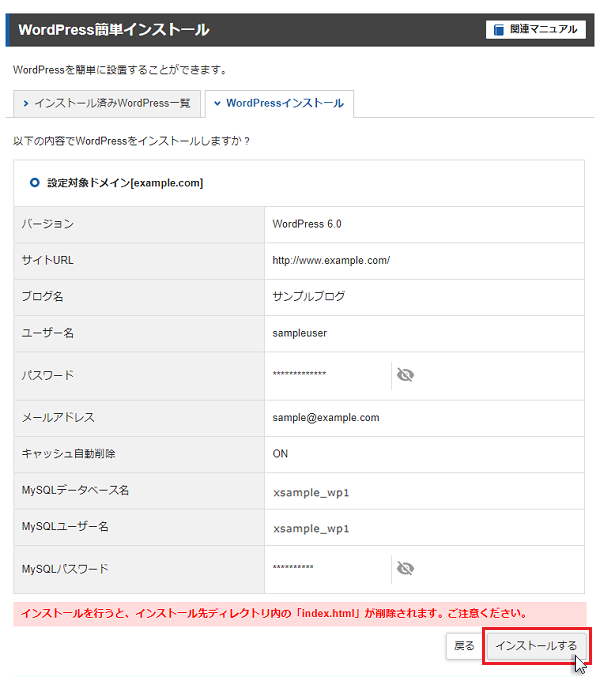
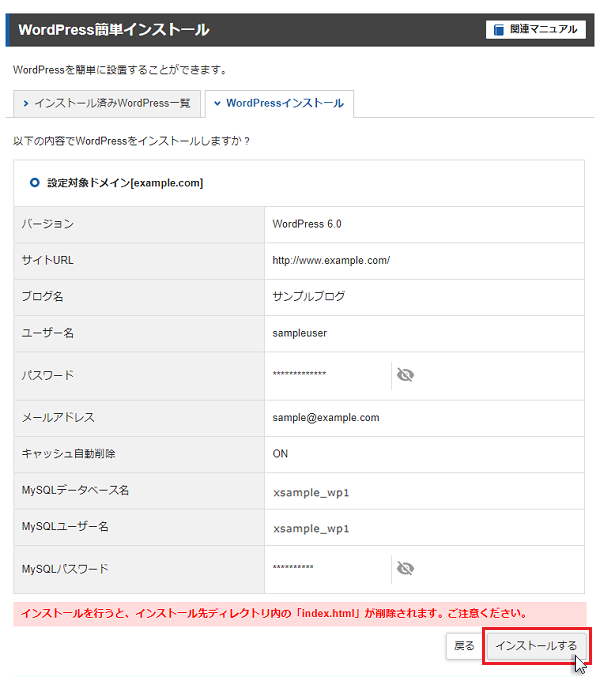
⑤「インストールする」をクリック


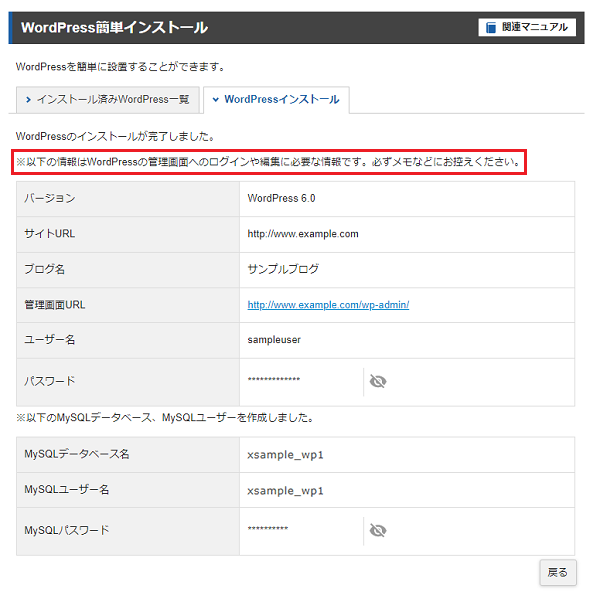
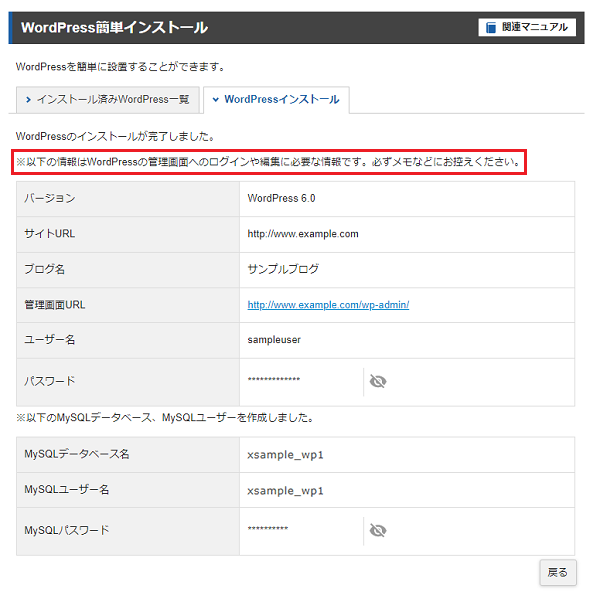
⑥設置完了を確認


表示されている「管理画面URL」が今後サイトのコンテンツを作るための編集画面のURLですので、お気に入りに登録しておきましょう。管理画面URLをクリックすると下記のログインが画面が表示されます。





ここまででWordpressの設置は完了です。お疲れ様でした。
STEP4. ワードプレステーマをインストールする
ここからWEBサイトの形を作っていきます。WordPressテーマでサイトのデザインが決まりますので、じっくり取り組みましょう。
WordPressテーマとは?





そもそも「テーマ」って何か?を理解しましょう。
✔️ワードプレステーマとは
「テーマ」とはWEBサイト全体のテンプレートで、複数のファイルから構成されているパッケージです。サイトのデザインやページ構成などはテーマによって決まります。
ワードプレスでWEBサイトを構築する場合、コードを書いてサイトを構築していくのではなく、このパッケージをインストールする事でサイトの形が完成します。その後、設定をカスタマイズしながら自分好みのサイトへ仕上げていきます。
テーマ選びで必ず抑えておくべき3つのポイント
テーマはサイトのデザインや構成を決定する大事な要素です。失敗しないよう、テーマ選びはじっくり慎重に行いましょう。以下にテーマ選びの重要なポイントをまとめます。
- ポートフォリオサイト用のテーマを選ぶ
- 無料のテーマは危険
- デザイン性で選ぶなら海外製テーマ
①ポートフォリオ・サイト用のテーマを選ぶ
テーマといっても色々種類があります。
テーマの種類の例
- ブログに特化したテーマ
- ECサイト構築が得意なテーマ
- 美容室など店舗ビジネスに便利なテーマ
- 写真家などポートフォリオ・サイトに強いテーマ
ポートフォリオ・サイトは画像コンテンツがメインになります。そのため、直感的にギャラリーを作れるテーマが必要になります。ポートフォリオ用のテーマはそういった機能が充実しているので、必ずポートフォリオ用に作られたテーマを選びましょう。
②無料のテーマは危険


世の中には無数のワードプレステーマがありますが、大きく分けるとまず有料のものと無料のものとに分けられます。「安くすませたいから無料テーマにしよう!」と決めてしまうのは危険なので、下記を考慮して決めて下さい。
✔️無料テーマと有料テーマの比較
| テーマの種類 | メリット | デメリット |
|---|---|---|
| 無料テーマ | ・コストが抑えられる ・カスタマイズしやすい(ただし、CSSやHTMLの知識が必要) | ・デザイン性に劣る ・サポート・問い合わせ窓口がない |
| 有料テーマ | ・デザイン性が高い ・サポート有 ・知識がなくてもカスタマイズできる | ・お金がかかる |
✔️無料テーマは上級者向けです
「まだ初心者だから、とりあえず無料のテーマでいいかな」と考える人が多いのですが、その考え方は逆です。初心者こそ、後悔しないためには有料のテーマを使うことを強くオススメします。
サイト構築では必ずどこかで不明点が出てきて、つまづきます。「サイトのロゴをもう少しずらしたい」「画像の表示方法をスライダー形式にしたい」など細かい好みが出てきます。有料テーマはCSSやHTLMの専門知識がなくても直感的な設定でカスマイズできるように作られています。



一度もつまづかずにサイトを構築できる人はいない、と思った方がいいです。
無料テーマは、カスタマイズの自由度は高いですが、最低限HTMLやCSSを理解している必要がありますし、サポートを受けられる問い合わせ窓口もありません。無料テーマは自分でカスタマイズができる上級者向けであると理解しておきましょう。
無料テーマを使っていると、ちょっとした問題が生じる度に自分で解決するのに何時間もかかってしまう、、、という事はよくあります。そういう手間や時間もコストになりますので、本当に有料テーマの方が高いかは冷静に判断しましょう。
③デザイン性重視なら海外製テーマが優位


WordPressテーマは様々な企業、あるいは個人の方が販売しています。テーマ選びの際に「日本製テーマか海外製テーマか?」という切り口があります。



ポートフォリオサイト用テーマに限っていうと、海外製の方がデザイン性・機能性・コスパに優れています。
| テーマ種別 | デザイン性 | 機能性 | 価格帯 | 編集画面 |
|---|---|---|---|---|
| 日本製の有料テーマ | ◯ | ◎ | 19,800円〜 | 日本語 |
| 海外製の有料テーマ | ◎ | ◎ | 〜10,000円 | 英語 |
日本製テーマは機能性は高いのですが、ポートフォリオサイトを作るには過剰な機能も多い一方で、海外製はポートフォリオサイト構築に必要な機能が過不足なく入っている印象です。価格帯も海外製は7,000円ほどでかなり良いテーマが入手できます。
海外製テーマの難点は編集画面が英語になってしまう点です。英語アレルギーがひどい人は日本製のテーマが安心かもしれません。ただ、このブログでは海外製テーマの使い方を色々紹介していますので、それを見ていただければ英語がわからなくてもサイトの構築は可能です。
ポートフォリオサイトの作成におすすめのWordpressテーマ
有料テーマ・無料テーマ・日本製・海外製というカテゴリーごとにオススメのテーマを下記の記事でまとめていますので、是非じっくり選んで下さい。





今回の記事では、その中でも特にオススメなものを1つだけ紹介しますね。
色々なテーマを試した結果、一つだけ選ぶとしたらBlack Silverというテーマを推します。フォトグラファーのために作られたテーマなので、デザイン性・機能性ともによく考えられています。


Black Silverはフォトグラファー向けに作られたテーマで、私自身もこれまで3つのサイトをBlack Silverで作っています。冒頭でも紹介した下記のサイトもBlack Silverで作っています。


✔️Black Silverのマニュアル記事を作成しました
当ブログではBlack Silverの使い方マニュアルとして使っていただける記事を書きました。英語が心配な方でも安心してBlack Silverを使っていただけるように操作手順を日本語で詳しく解説しています。


✔️Black Silverが優れている点
- Elementor(エレメンター)対応でギャラリー作成が直感的
- デザインのバリエーションがある
- プルーフ機能が便利
- 右クリック防止機能が便利
- 価格も抑えめ(59ドル)
Elementorはワードプレスのプラグイン(=機能を拡張させるアドオン)の1つで、コードを書けなくても画像ギャラリーや問い合わせページなどを簡単に作れます。海外ではかなりメジャーなプラグインなので、ポートフォリオサイト用テーマを選ぶ時はElementor対応のものがオススメです。



ドロップ&ドラッグでパーツを組み合わせてページを作っていくような感覚なので誰でもすぐにギャラリーを作れますよ。
Elementorは英語ですが、下記の記事で画像ギャラリーの作り方も詳しく解説していますので安心です。


✔️デザインのバリエーションが豊富
デザインのバリエーションですが、Black Silverはデザインの着せ替えができる仕様で、10種類以上のデザインの中から選べますし、後から変更することも可能です。着せ替えのないテーマだと、デザインを変更したい場合はテーマを買い直す必要がありますので、Black Silverのメリットです。
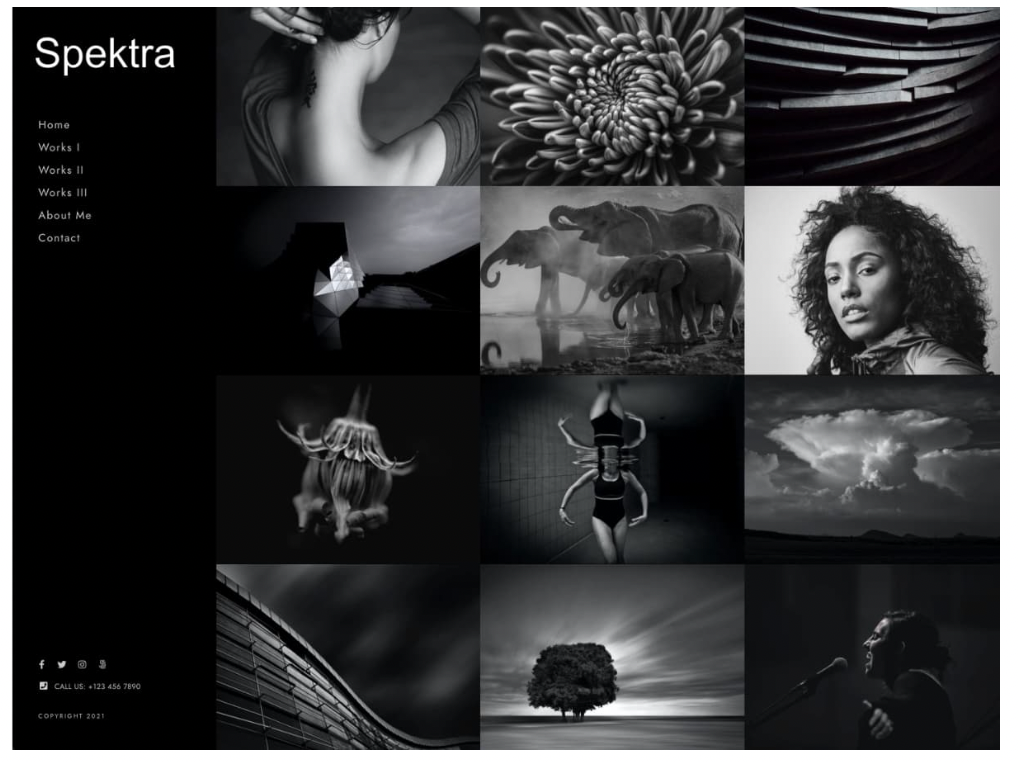
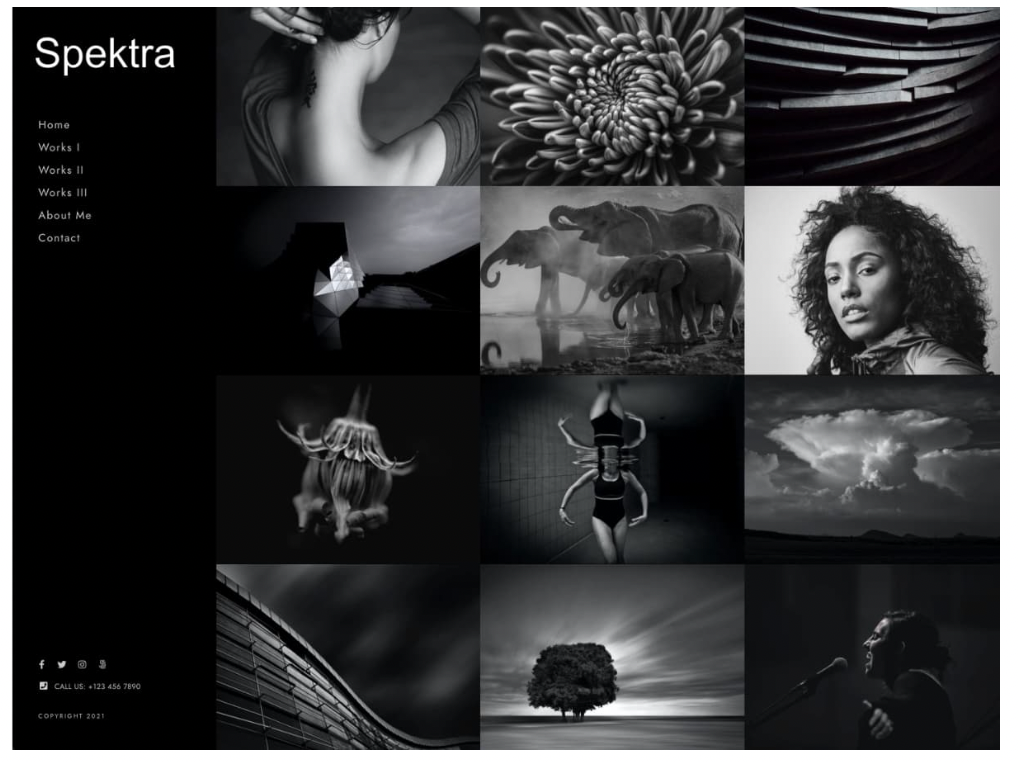
✔️Black Silverで作れるデザイン例






✔️Black Silverの便利機能
Black Silverにはフォトグラファーにとって便利な機能が充実しています。特に右クリック防止機能とプルーフ機能は便利なのでおすすめです。右クリックからの「画像を保存する」というアクションを防止できるので、自分の作品の著作権保護につながります。プルーフはクライアントの写真選定に便利な機能です。
プルーフとは:
納品前に撮影した写真をクライアントなどの関係者と共有するためのアルバムのような機能です。URLとパスワードを伝えた人しか閲覧できませんし、相手にインスタの「いいね」のように写真のハートマークを押してもらうと、フォトグラファーからはどの写真がいいねされたかわかるので、写真選定が楽になります。
Black Silverをはじめ、海外製のポートフォリオ用のテーマはEnvato Marketで購入ができます。海外のサイトですが、テーマの購入方法は下記の記事で詳しくまとめていますので、こちらを見ながら進めてみて下さい。


✔️Envato Marketとは
Envato Marketは世界最大のデジタル素材マーケットプレイスです。Wodpressテーマの他に動画素材や写真素材も扱っています。デジタル素材を制作したクリエイターが出品している形式です。



デジタル素材の楽天市場みたいなイメージです。
WordPressテーマをインストールする手順
ワードプレステーマが準備できたら最後はWordpressにそれをインストールします。
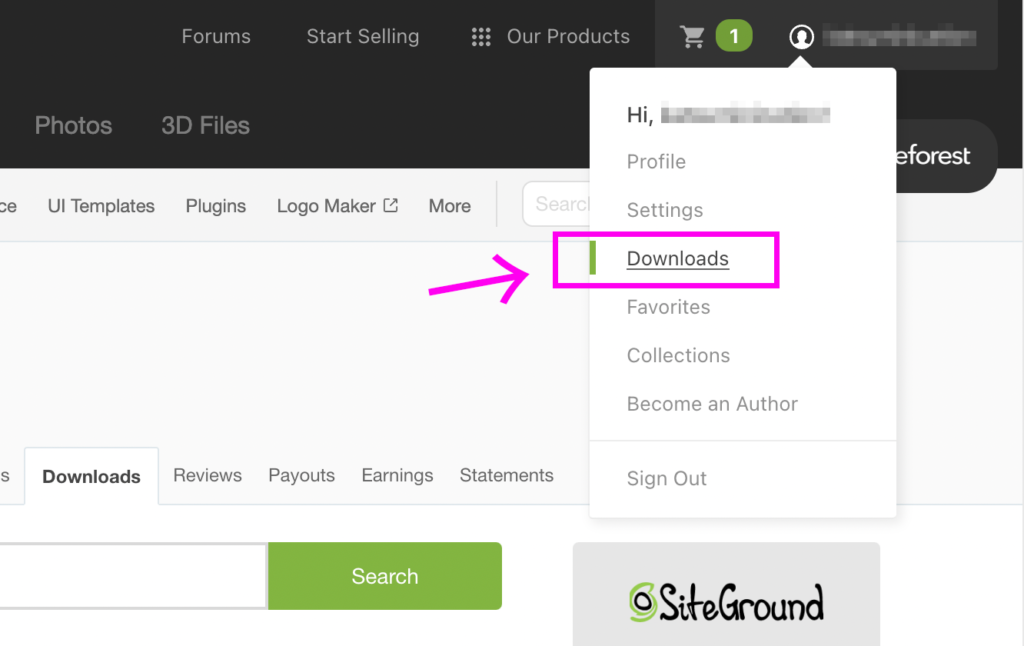
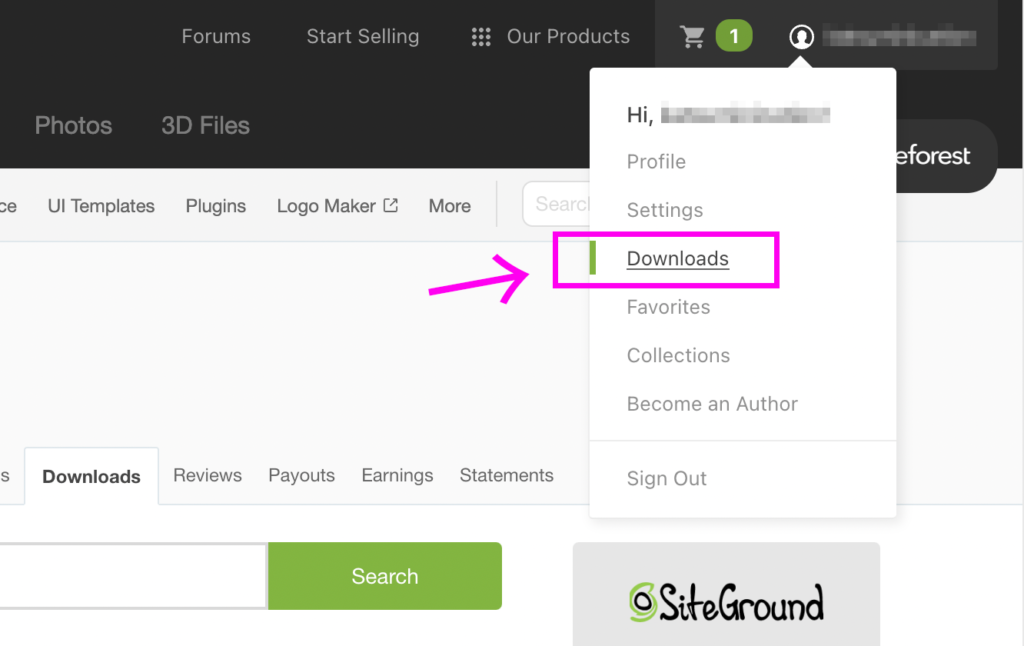
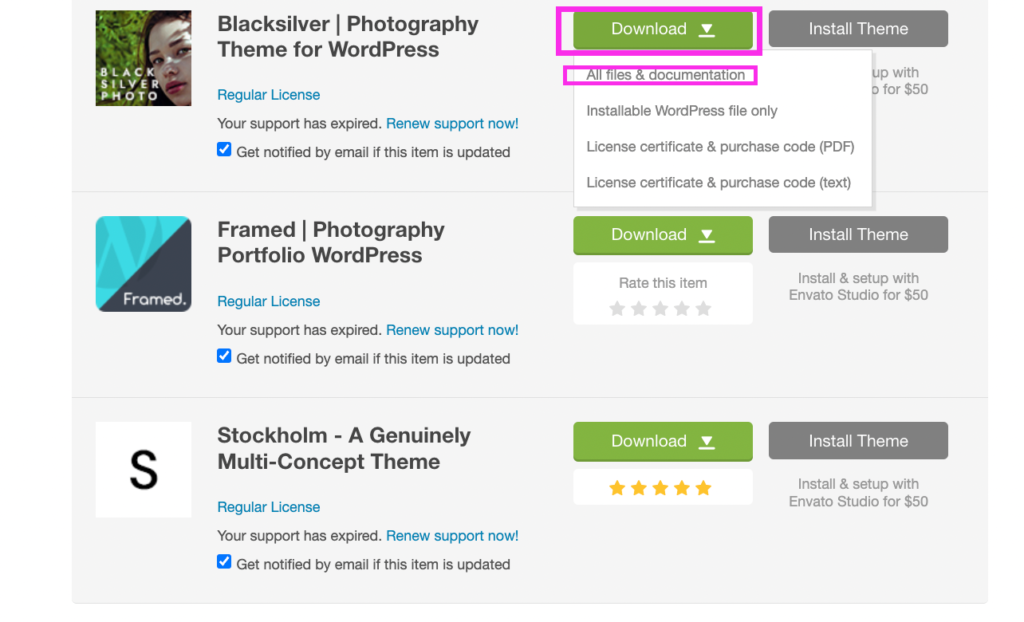
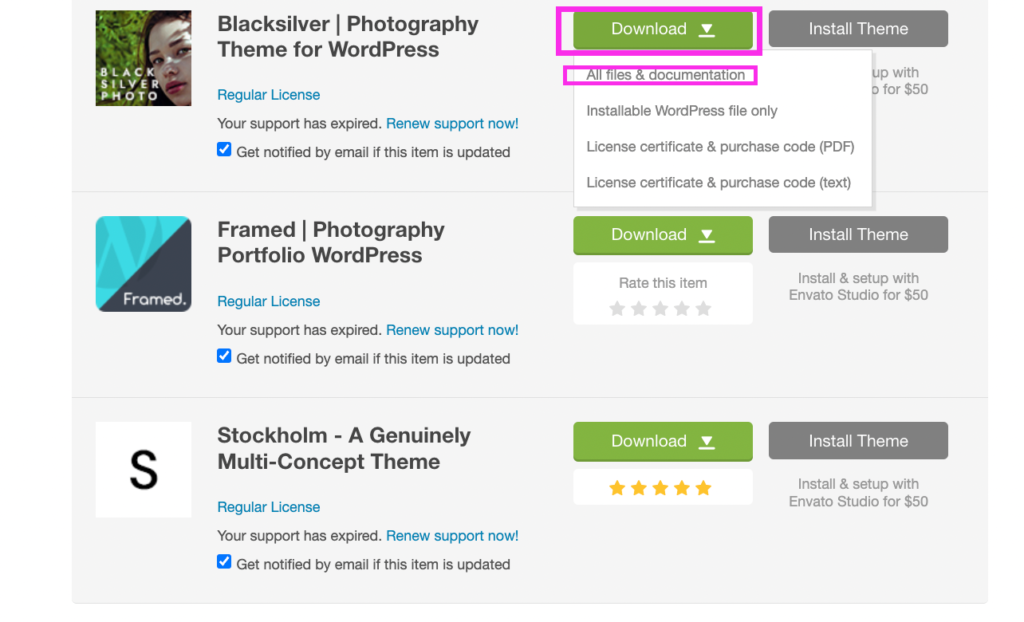
①Envato Marketでテーマを購入した場合は、画面右上の自分のユーザー名の箇所から「Donwloads」をクリックすると購入したテーマの一覧画面に遷移します。どこでDownloadの「All files & documentation」をクリックし、テーマの構成ファイルなど一式をPCに保存します。




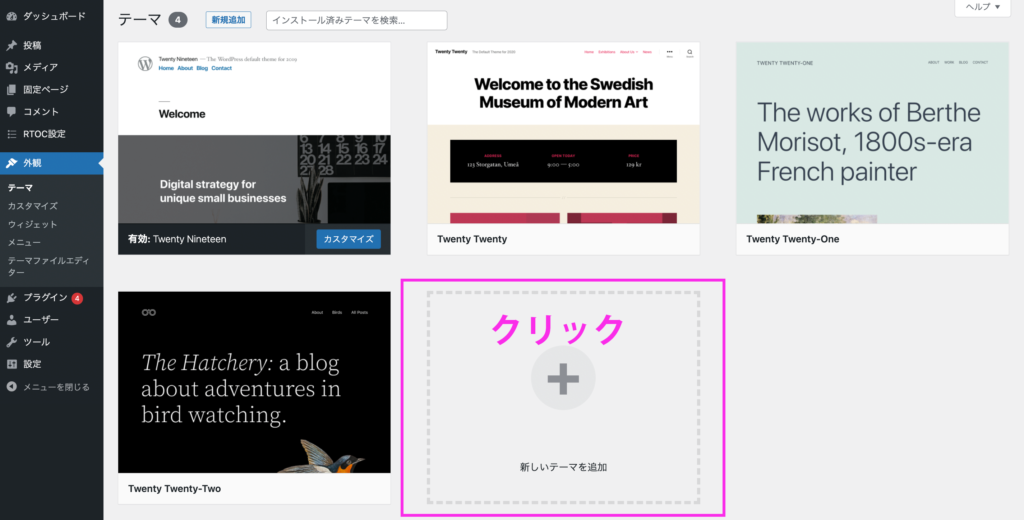
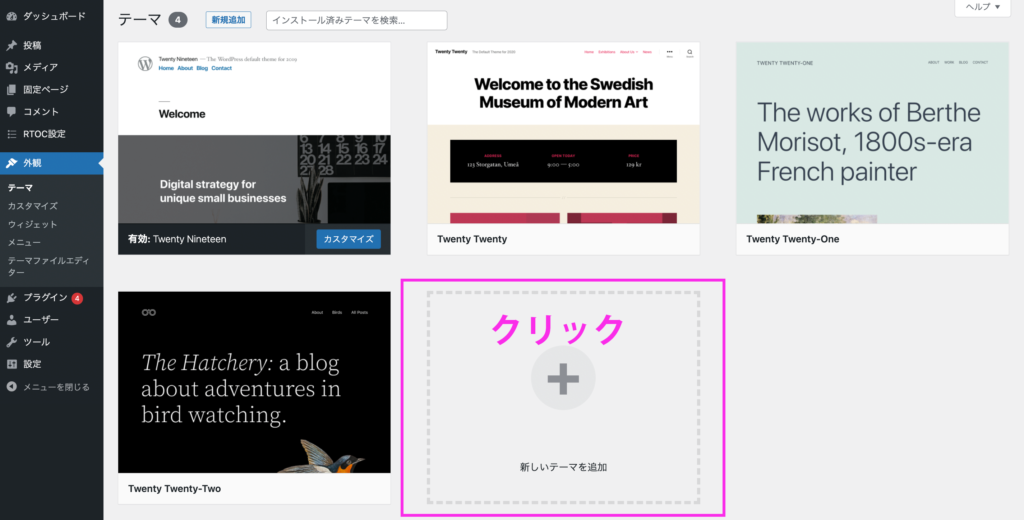
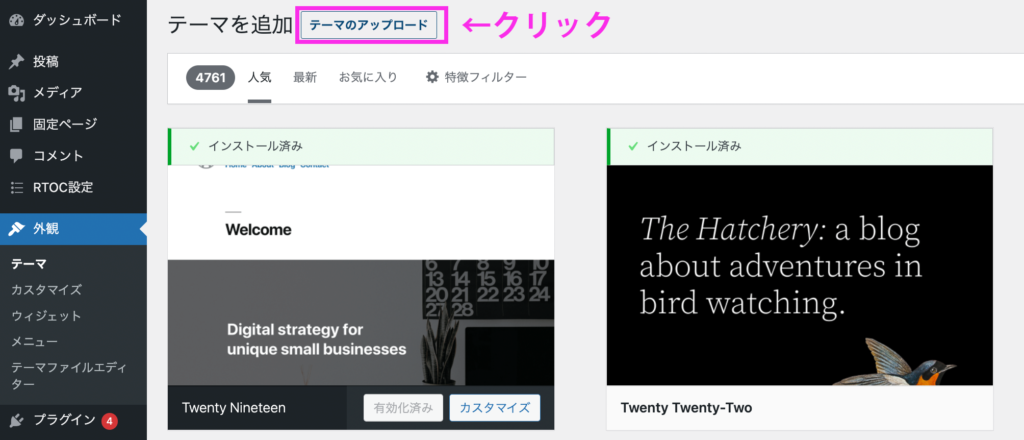
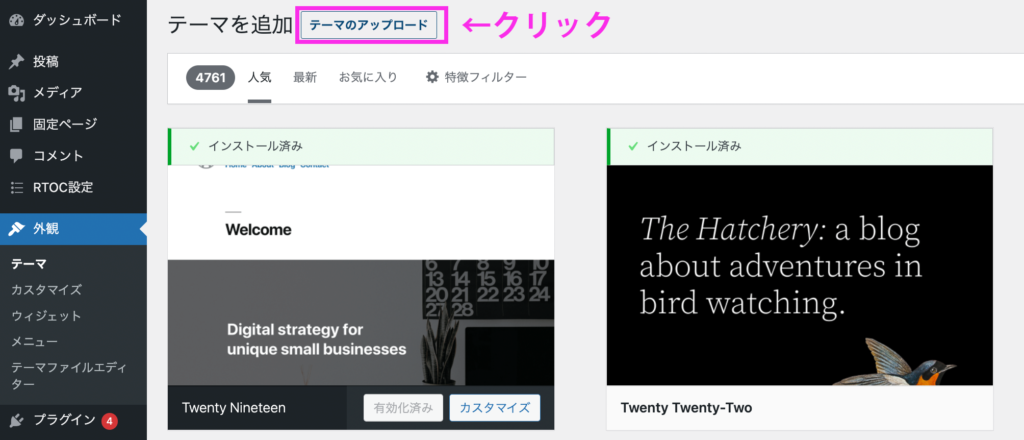
②WordPressの管理画面にログインし、「外観」→「テーマ」へ進みます。次に「新しいテーマを追加」をクリックします。


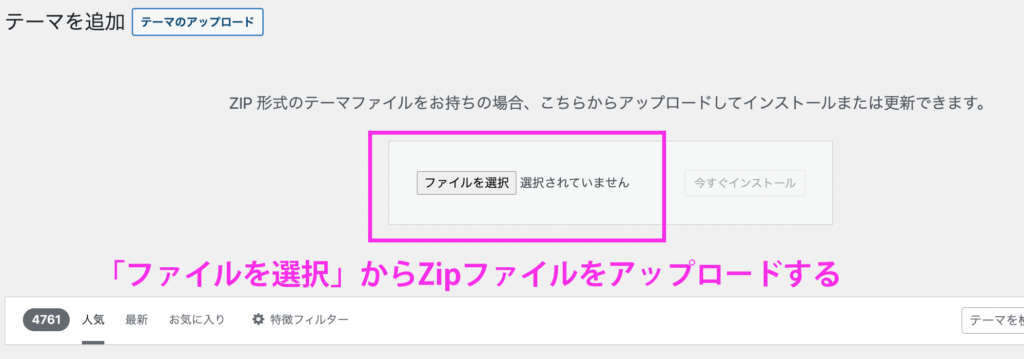
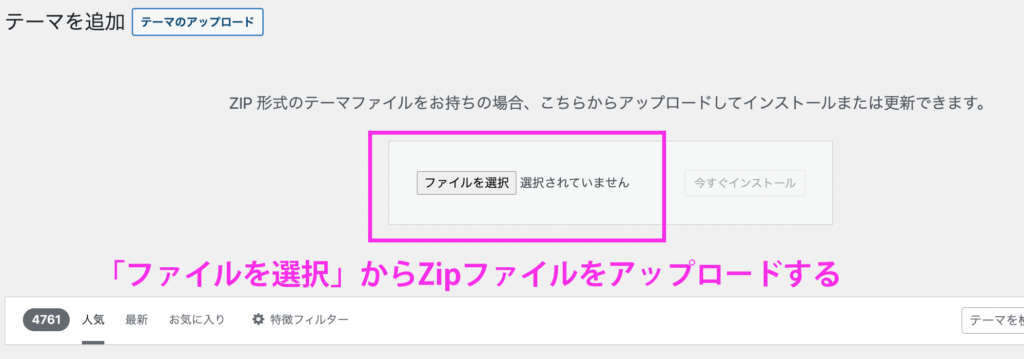
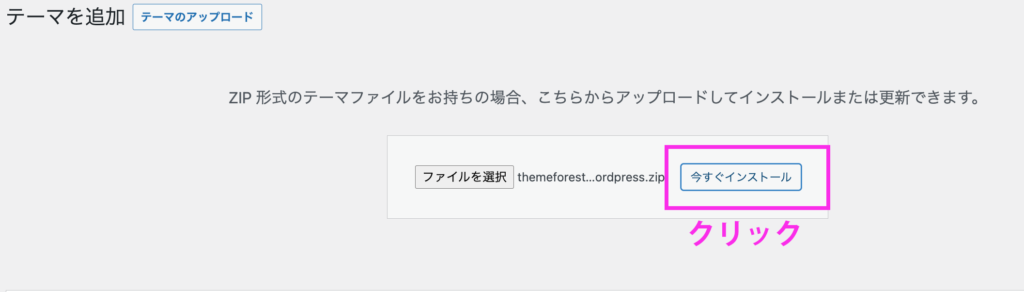
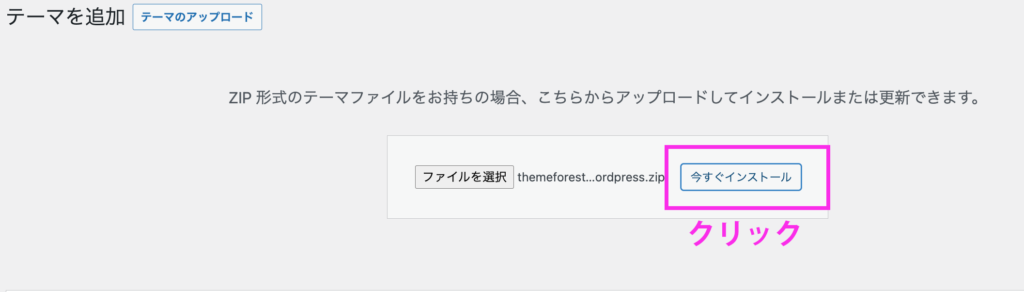
③テーマのアップロードから、用意したファイルをアップロードし「今すぐインストール」をします。この時、アップロードするテーマ構成ファイルはzipファイル形式です。解凍せずそのままアップロードして下さい。






④テーマを有効化する





ここまでで、一応サイトとしての基本的な部分は完成です。
この後の流れとしては、細かい設定になっていきます。
✔️この後の流れ
・Elementorなどのプラグインをインストールする
・プロフィールページを作る
・画像ギャラリーを作成する
・問い合わせページを作成する
上記については下記の記事を参考に進めてみて下さい。