Elementorで画像ギャラリーを作成する方法を紹介します。
 Takaprex
TakaprexElementorはポートフォリオ作成には欠かせないプラグインなので、使いこなしましょう!
✔️この記事がオススメな人
- WordPressでポートフォリオサイトを作りたい人
- Elementorでギャラリーを作成したい人
Elementorには機能が制限された無料版と有料のPRO版がありますが、今回は無料版で使える機能でギャラリーを作成します。
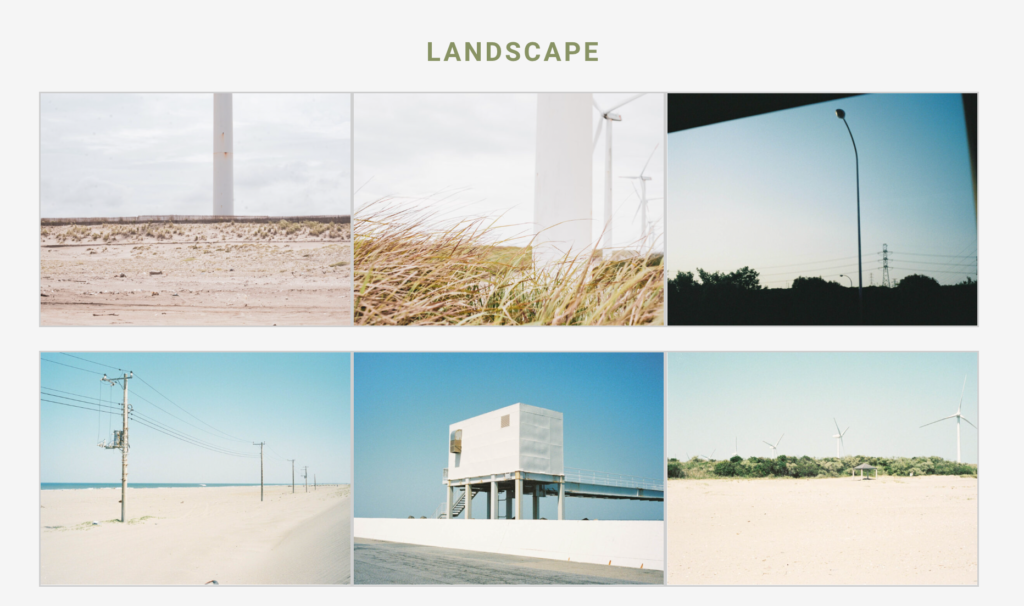
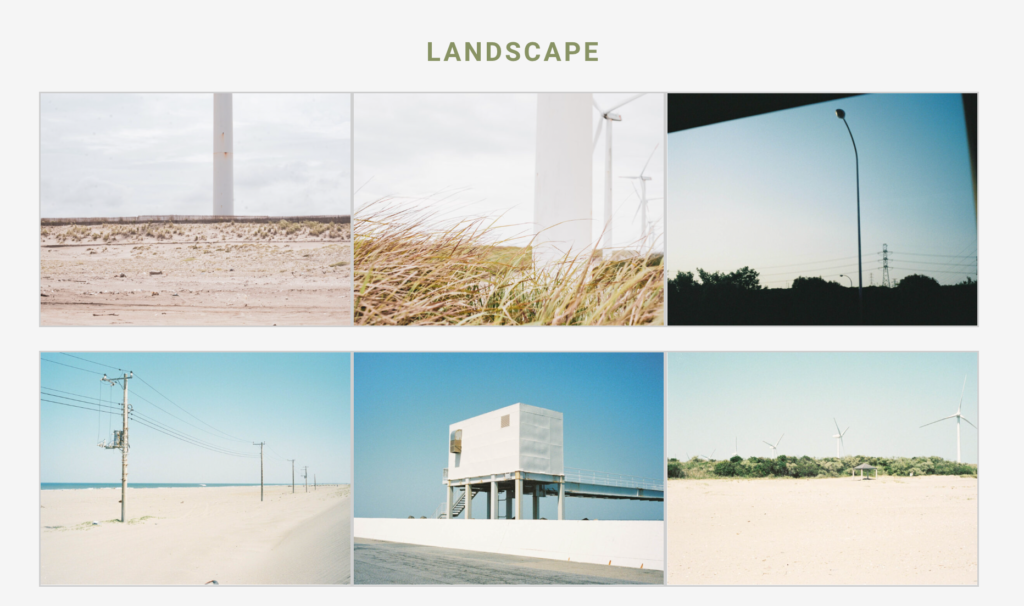
例としてコチラのギャラリーを作成します。


Elementorで画像ギャラリーを作成する手順を解説
では早速、Elementorで画像ギャラリーを作る方法を解説します。Elementorをインストールしていない方はコチラからインストールしてください。
投稿あるいは固定ページを新規に作成し、Elementorで編集からスタートします。


全体の流れ
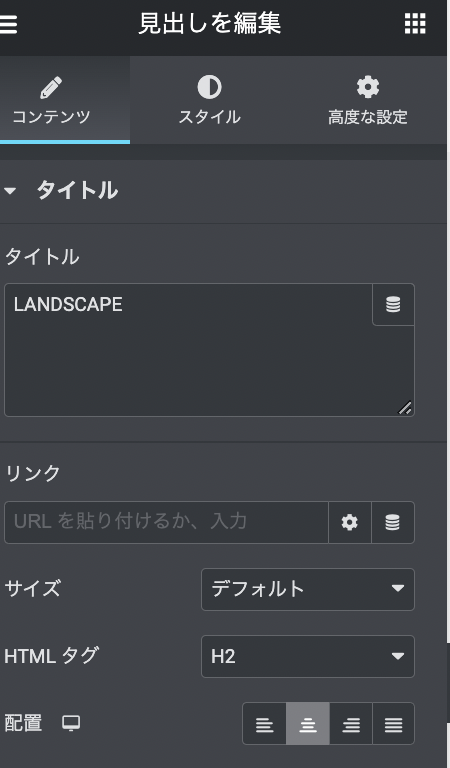
ギャラリーのタイトルを作成するため「見出し」ウィジェットを追加し、タイトルを入力します。
次に画像ギャラリーの骨格となる「ベーシックギャラリー」を追加し、載せたい写真を選択します。
画像の表示サイズや、一行あたりの枚数をレイアウトで設定します。
Elementorの基本動作
Elementorの基本操作は下記の「ウィジェットをここにドラッグ」にウィジェットを追加していくことでページを作っていきます。


✔️Elementorのウィジェット


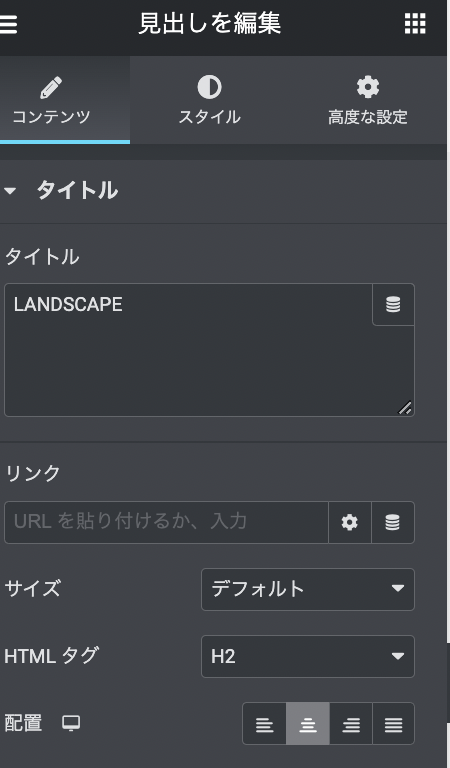
STEP1 「見出し」ウィジェットを追加しギャラリーのタイトルを入力する
今回は風景写真ということでLANDSCAPEとしました。


見出しの位置を真ん中にしたい場合は配置から中央揃えにします。文字の色は「スタイル」から編集可能です。
STEP2. 「ベーシックギャラリー」ウィジェットを追加
ウィジェットの中から「ベーシックギャラリー」を追加します。
次に、「画像が選択されてません」の下の+マークから、ギャラリーに追加した画像を選択します。
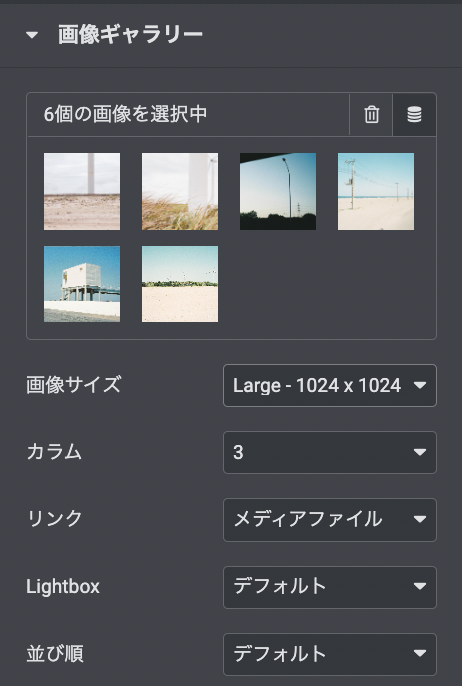
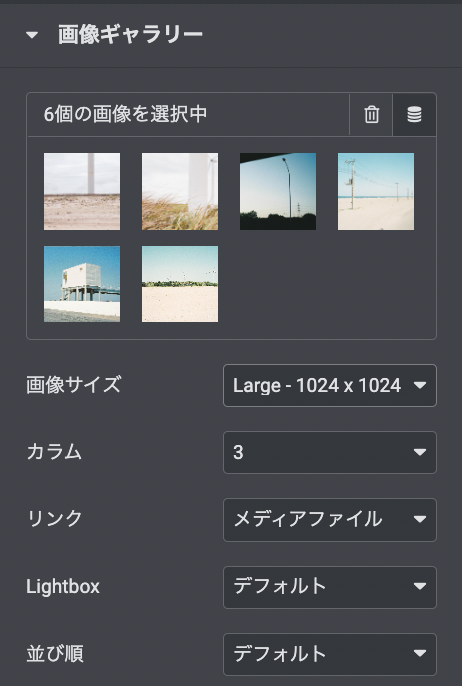
STEP3. ギャラリーのレイアウトを整える
写真が表示されているエリアの右上の鉛筆マークをクリックするとレイアウトを編集できます。各項目での設定は以下の通りです。


✔️画像サイズ
表示したい画像サイズを選択します。
✔️カラム
一行に何枚の写真を並べるかを設定します。
✔️リンク
特に設定は不要です
✔️Lightbox
Lightboxは画像をクリックした時に拡大表示させる機能です。
✔️並び順
画像の並びを設定します。ランダムにすると、その都度並びが変わります。



お疲れ様です。ギャラリーの基本的な設定方法は以上です!
ギャラリー作成のコツ
今回はElementorで簡単に画像ギャラリーを作成する方法についてご紹介しました。
フォトグラファーやイラストレーターにとって、ポートフォリオはとても重要なツールです。訪れてくれた人が見たい作例に辿り着きやすいようにギャラリーを整理しましょう。
フォトグラファーの場合、写真のジャンルで分けることが多いです。
✔️ジャンル分けの例
- ポートレート
- 風景
- スナップ
あとは、趣味で撮った写真と仕事で撮った写真は分けてギャラリーを作成しましょう。仕事で撮った写真はWorksとして整理している人が多いです。クライアントは「過去にどんな仕事をしているのかな?」と思いながらサイトを見ることが多いためです。
WordPressでは高機能な画像ギャラリー用のプラグインもありますが、見せ方に凝るよりもまずはElementorのベーシックギャラリーで分かりやすくしっかりと作品を魅せましょう。